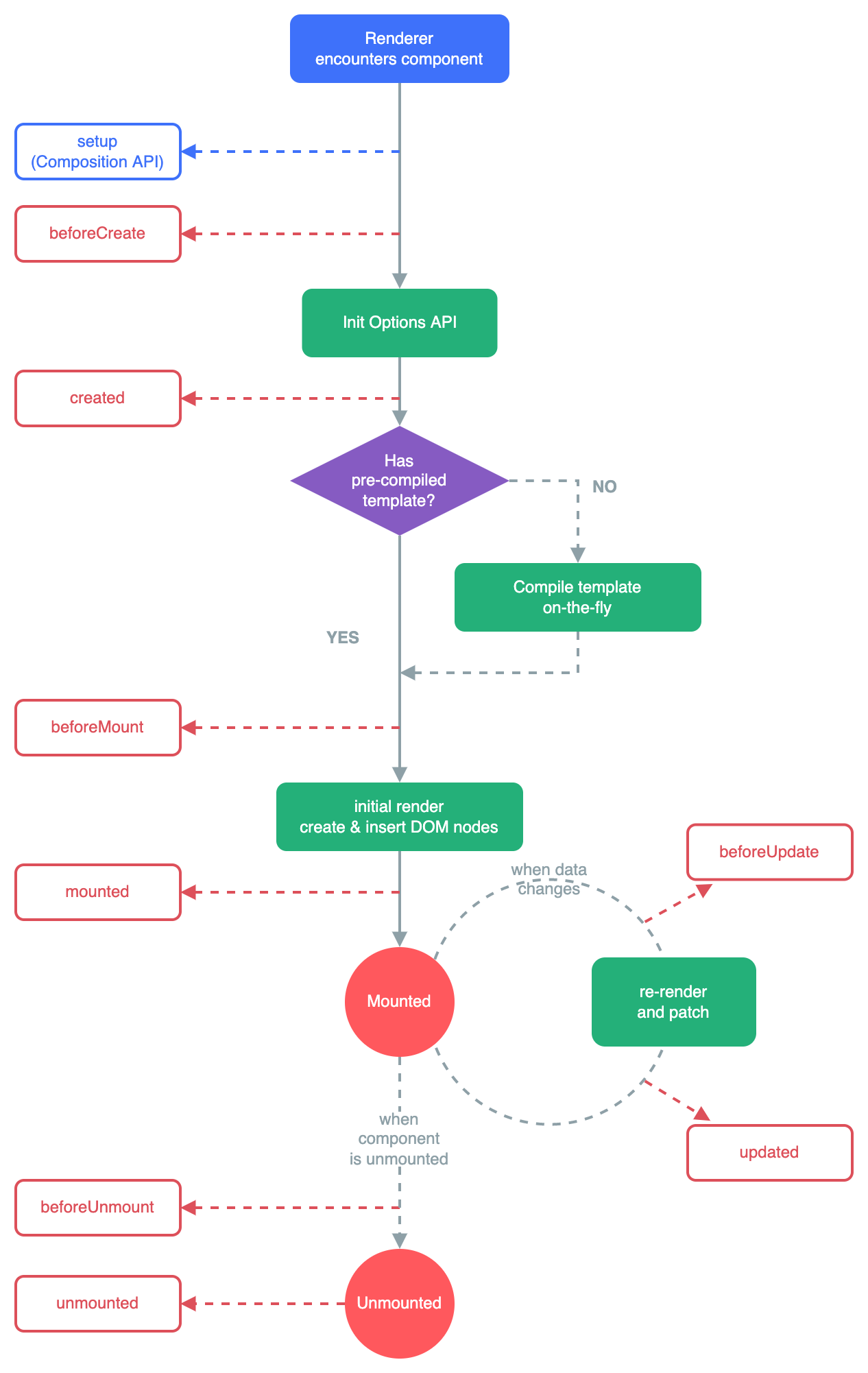
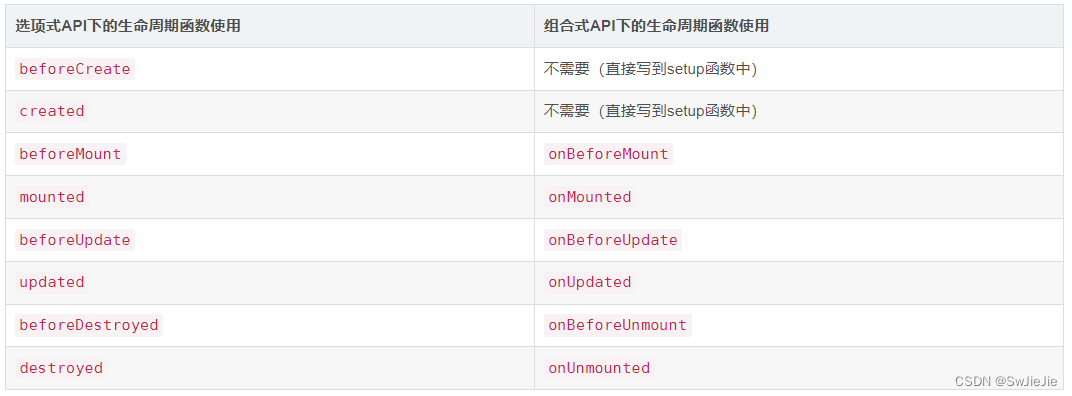
最基本的几个阶段:
创建阶段:setup
挂载阶段:onBeforeMount, onMounted
更新阶段:onBeforeUpdate, onUpdated
卸载阶段:onBeforeUnmount, onUnmounted
实例:
App.vue
<template>
<!-- 设定Person组件是否显示 -->
<Person v-if="isShow" />
</template>
<script lang="ts" setup name="App">
import Person from './components/Person.vue';
import {ref, onMounted} from 'vue'
let isShow = ref(true)
onMounted(()=>{
console.log("'App.vue' mounted")
})
</script>
<style scoped>
/* 可以添加一些样式 */
</style>
Person.vue
<template>
<div class="person">
{{ sum }}
<!-- 点击按钮后会执行onBeforeUpdate和onUpdated -->
<button @click="add">+1</button>
</div>
</template>
<script lang="ts" setup name = "Person">
import {ref, onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted} from 'vue'
// data
let sum = ref(0)
// function
function add() {
sum.value += 1
}
// create
console.log('create')
// before mount
onBeforeMount(()=>{console.log('before mount')})
// mounted
onMounted(()=>{console.log('mounted')})
// before update
onBeforeUpdate(()=>{console.log('before update')})
// updated
onUpdated(()=>{console.log('updated')})
// before unmount
onBeforeUnmount(()=>{console.log('before unmounted')})
// unmounted
onUnmounted(()=>{console.log('umounted')})
</script>
<style scoped>
/* 可以添加样式 */
</style>
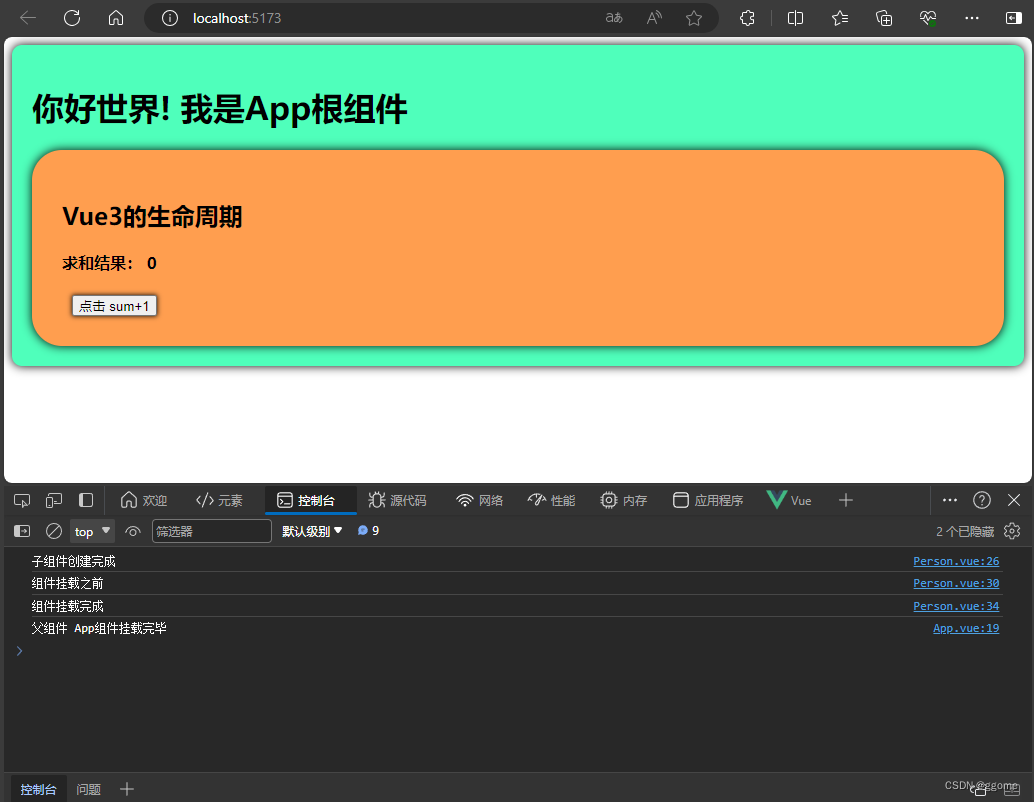
展示:
默认状态下:

前三个是Person.vue的输出,先执行了Pers.vue,最后才是App.vue的挂载内容。
即App永远是最后挂载的
原因:
Vue3项目的执行顺序是:
index.html => main.ts =>App.vue
而在App.vue中,先解析 <Person v-if="isShow" /> ,即运行Person.vue的代码。
最后等App.vue中template的内容全部解析完了,才执行了它script的
onMounted(()=>{
console.log("'App.vue' mounted")
})
点击按钮后:

更改App.vue中isShow的布尔值true为false后: