问题描述
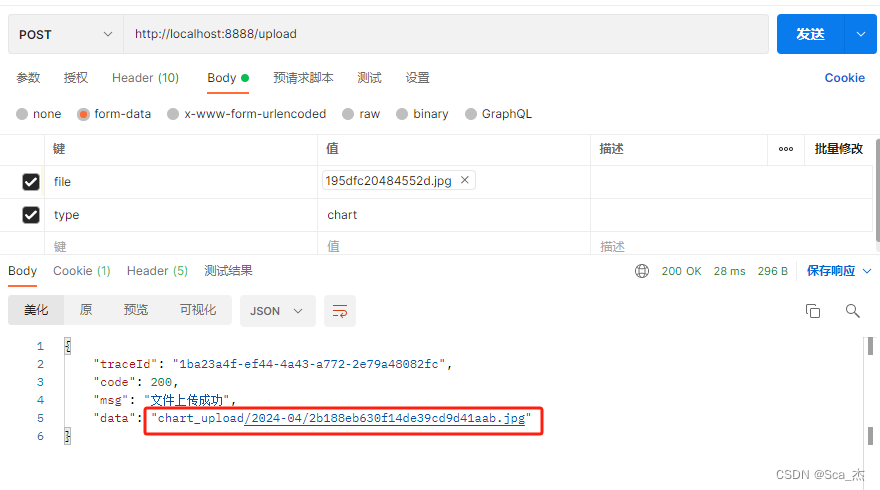
用户上传产品示例图片到服务器端上,客户端在请求图片资源时,当服务端架设了多个节点的情况下,由于没有负载均衡请求到保存图片资源的服务器,出现图片访问404的问题。
这里保存上传文件时,同时需要将该文件保存到其他的服务器上。需要用到 W e b C l i e n t \textcolor{red}{WebClient } WebClient类 WebClient介绍
本篇文章为该方法实现的一个记录。

实现方案
本篇文章中用到了WebClient的同步方法 UploadFile方法。
byte[] UploadFile(Uri address, string fileName)
- 1 address 一个POST网络资源,本片文章中为一个文件下载保存到服务器端的一个接口地址。
- 2 fileName 文件的物理路径
- 3 网络资源处理的返回结果【字节数组的形式返回】,
public class ReturnMessageModel<T>
{
/// <summary>
/// 错误代码,有時沒有,只做特殊判斷用
/// </summary>
public string Code { get; set; } = "";
/// <summary>
/// 0表示成功,1表示失敗,3表示Token 失效或者無效
/// </summary>
public int Status { get; set; }
/// <summary>
/// 提示信息
/// </summary>
public string Message { get; set; } = "";
/// <summary>
/// 返回數據
/// </summary>
public T Data { get; set; } = default(T);
}
/// <summary>
/// 文件上传
/// </summary>
[Route("api/[controller]/[action]")]
[ApiController]
[EnableCors("any")]
[Produces("application/json")]
public class FileController :ControllerBase
{
/// <summary>
/// 文件上傳(from表單方式)
/// </summary>
/// <param name="file">文件</param>
/// <returns></returns>
[HttpPost]
public async Task<ReturnMessageModel<string>> UploadFiles(IFormFile file)
{
ReturnMessageModel<string> result = new ReturnMessageModel<string>();
try
{
//获得文件后缀信息
string originName = file.FileName;
//文件保存路径
string rootPath = Directory.GetCurrentDirectory();
rootPath = rootPath.Replace("\\", "/");
string destination = rootPath + AMSConstant.FILE_ROOT_PATH + "/" + originName;
DirectoryInfo info = new DirectoryInfo(rootPath + AMSConstant.FILE_ROOT_PATH);
if (!info.Exists){
//创建父级文件夹
info.Create();
}
using (FileStream f = System.IO.File.Create(destination))
{
await file.CopyToAsync(f);
};
result.Code = "0";
result.Status = 0;
result.Message = "上传文件成功";
return result;
}
catch (Exception e)
{
return new ReturnMessageModel<string>("1",1,"上传文件失败",null);
}
}
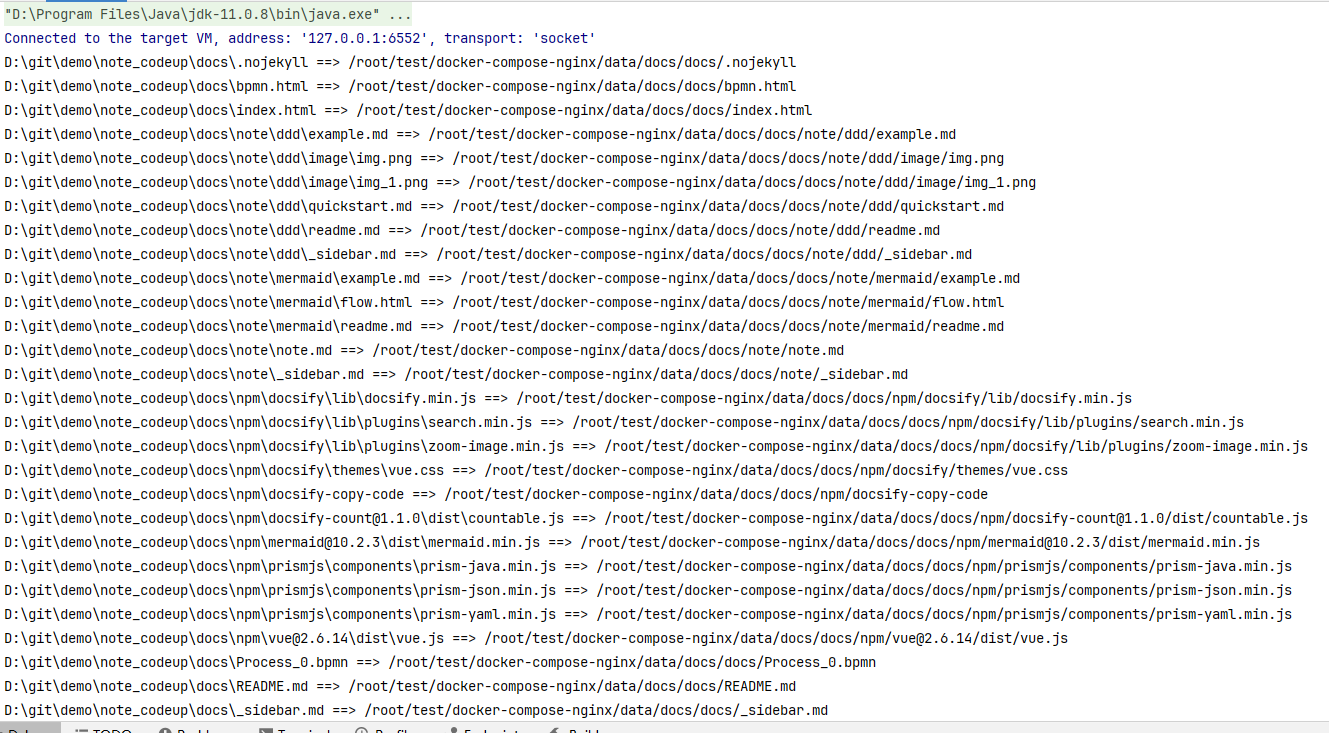
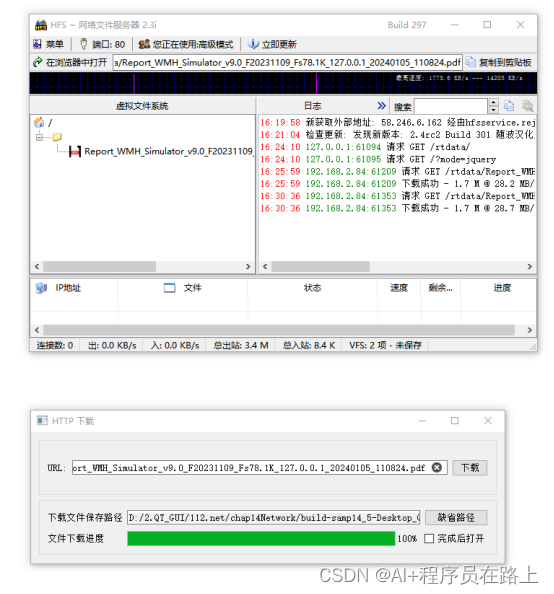
当运行项目后,该上传文件保存的接口URI 为 http://localhost:50911/api/File/UploadFiles。测试WebClient 的上载文件功能代码如下。将本地文件1.txt同步到资源处理的URI上。【在实际部署的时候,这个URI是需要同步服务器上的URI】
[HttpGet]
public ReturnMessageModel<string> WebClientTest()
{
WebClient client = new WebClient();
string url = "http://localhost:50911/api/File/UploadFiles";
string file = "C:\\Users\\F1336301\\Desktop\\1.txt";
byte[] bytes = client.UploadFile(url, file);
//根据回传标识后,更新数据
string response = Encoding.UTF8.GetString(bytes);
var obj = JObject.Parse(response);
if (obj.GetValue("Code").ToObject<int>() == 0)
{
//忽略响应成功后的逻辑
}
return new ReturnMessageModel<string>("success");
}
当请求WebClientTest时,发现文件已经保存到指定文件夹。

结语
本片文章主要提供了一个本地文件同步到远端服务器的一个参考方法,如有其它的解决方案希望和大家一起共享。













































![[蓝桥杯 2019 国 C] 数正方形(找规律,枚举)](https://img-blog.csdnimg.cn/direct/f71dabdffdd14bc2b544d971b60c6c42.png)