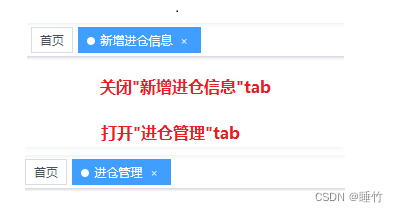
注意
- 这里不是新开窗口(_blank不符合我的需求),是新开一个tab
- 若依对于统一组件打开的tab只能存在一个,因为路径相同
思路
- 路径不一致不就行了,动态生成的法子肯定是用不了了
- 在router.js中配置路径:路径后面带上时间戳字符串不就好了
代码实现
router.js配置
{
path: '/mix/fabricate1/',
component: Layout,
hidden: true,
permissions: ['client:MixPlan:list'],
children: [
{
path: 'directLaborDetail/:timer',
component: () => import('@/views/client/directLabor/detail'),
name: 'MixDirectLaborDetail',
meta: { title: '直接人工详情' }
}
]
}
如何跳转
toDetailPage(row) {
this.$router.push({
path: '/mix/fabricate1/directLaborDetail/'+new Date().getTime(),
query: {
proDate: row.proDate,
shiftId: row.shiftId,
equipId: row.equipId,
materialCode: row.materialCode
}
})