参考:
C++ GUI Programming with Qt 4, Second Edition
本地环境:
win10专业版,64位,Qt5.12
效果
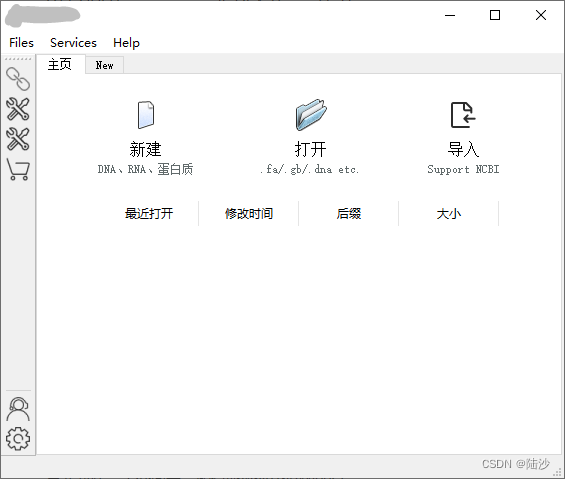
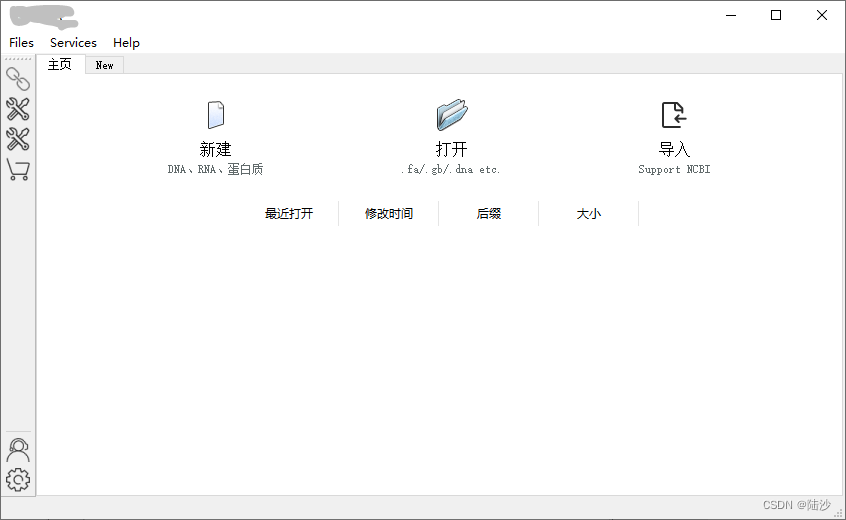
首页有三个按钮和最近文件列表。

拖动窗口,按钮和文件列表仍然处于居中状态。

实现
Qt Designer操作
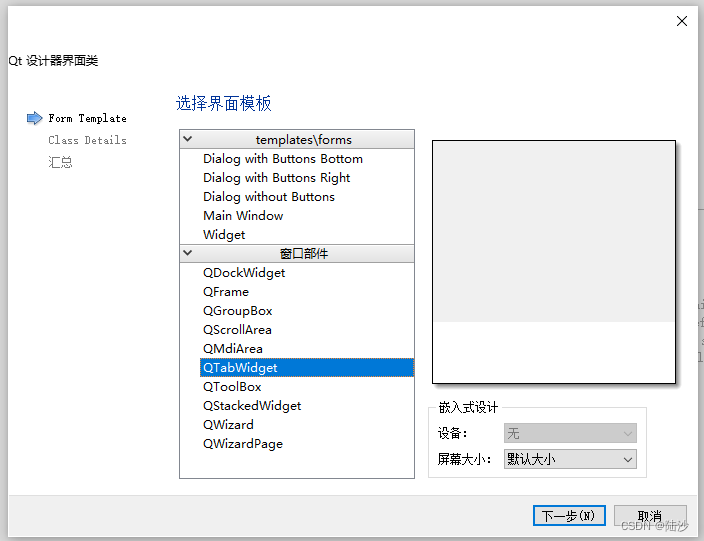
首先新建一个界面类,起名叫MainTabWidget。

创建完成后,在Qt Designer中打开ui,右键,插入页。先制作主页。
主页显示的名称需要修改QTabWidget的currentTabText属性。现在就把那个属性改成主页。
然后准备一些widget。每个pushButton下面放两个label。
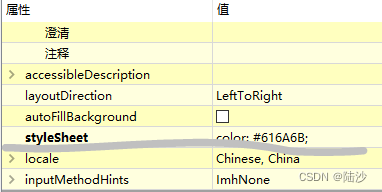
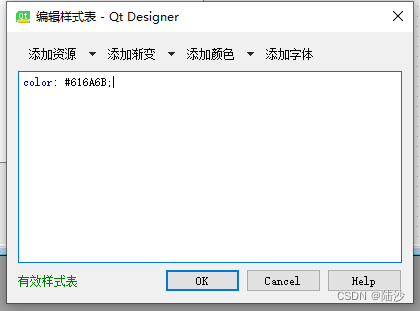
label如何修改格式?找到stylesheet,打开后输入颜色:

注意这里不要点添加颜色,如果用调色盘选,可能报错:无效的样式表。直接像html一样写就可以了。(短的话直接在表格里填就行)

放好组件之后做布局。
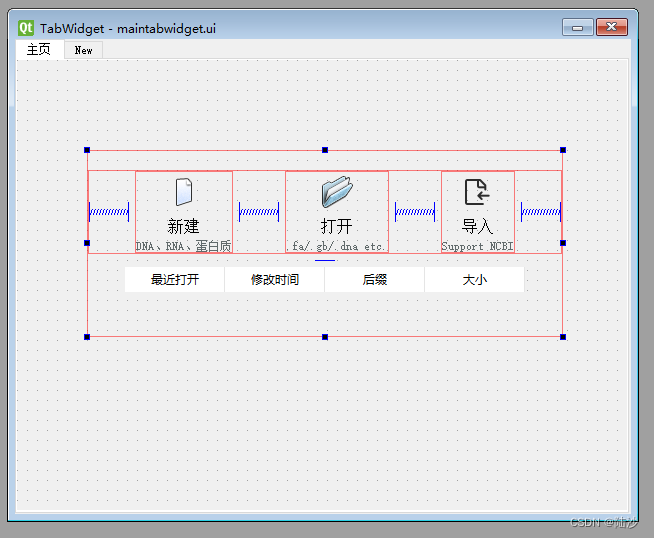
先把每个按钮跟两个label竖直布局,然后把几个按钮和spacer做水平布局,最后做一个总的竖直布局。总布局起名叫homeLayout,设置layoutTopMargin为20。布局完成后如下图所示:

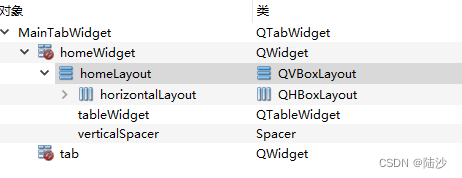
对象结构如下图所示:

tableWidget的设置,主要有这几点:
- 背景颜色:
stylesheet。类似上面设置文字颜色的做法。 - 去掉边框:QFrame下
frameShape,选择NoFrame。 - 不要行名:
verticalHeaderVisible去掉勾选
还有一些属性可以根据需求设置。
代码
需要修改MainTabWidget::MainTabWidget(),在setupUi()后增加代码:
ui->homeLayout->addStretch(1);
ui->homeWidget->setLayout(ui->homeLayout);
addStretch()解释
函数addStretch()的参数是拉伸因子(stretch factor),用于确定布局中的子控件在空间分配中的相对拉伸比例。
添加拉伸因子后,布局将根据拉伸因子的比例分配可用空间给子控件。拉伸因子决定了子控件在布局中占据的空间的大小。
addStretch()方法可以有一个整数参数,表示拉伸因子的权重。权重越高,指定的子控件在布局中占据的空间就越大。如果指定多个拉伸因子,它们的比例将决定子控件在布局中的分布。
例如,如果使用如下代码:
layout.addStretch(2)
layout.addStretch(1)
该布局中的第一个子控件将占据的空间是第二个子控件占据空间的两倍。
下一篇会描述如何动态添加和删除tab页,以及最近打开文件列表的获取及tableWidget填充。
欢迎关注。


![[<span style='color:red;'>QT</span>]自定义的<span style='color:red;'>QtabWidget</span>](https://img-blog.csdnimg.cn/direct/52ed24c0306e4ea8a3846f376dfcb375.gif)