普通云函数
callFunction方式云函数,也称之为普通云函数。
uni-app的前端代码,不再执行uni.request联网,而是通过uniCloud.callFunction调用云函数。
callFunction方式避免了服务器提供域名,不暴露固定ip,减少被攻击的风险。
- 对于uni-app前端而言,使用云对象会比使用callFunction云函数方式更为简单清晰。
- 但对于非uni-app前端调用的场景,比如5+App、外部应用、服务器要调用云函数,或者uniCloud定时任务,此时不适合使用云对象,还是需要云函数。
uniCloud.callFunction可以在uni-app前端执行,也可以在uniCloud云函数中执行。也就是前端和云端都可以调用另一个云函数。
callFunction方法的参数和返回值如下:
callFunction方法
uniCloud.callFunction需要一个json对象作为参数,其中包含2个字段\
| 字段 | 类型 | 必填 | 说明 |
|---|---|---|---|
| name | String | 是 | 云函数名称 |
| data | Object | 否 | 客户端需要传递的参数 |
返回json
| 字段 | 类型 | 说明 |
|---|---|---|
| result | Object | 云函数中代码return的返回结果 |
| requestId | String | 云函数请求序列号,用于错误排查,可以在uniCloud web控制台的云函数日志中查到 |
| header | Object | 服务器header信息 |
| errCode | Number或String | 服务器错误码 |
| success | bool | 执行是否成功 |
tips:
- HBuilderX本地运行云函数时不返回header,需要在云端运行云函数才会返回
- callFunction内部会使用uni.request来发送请求,如果有对uni.request写拦截器务必准确区分要拦截的内容
示例如下
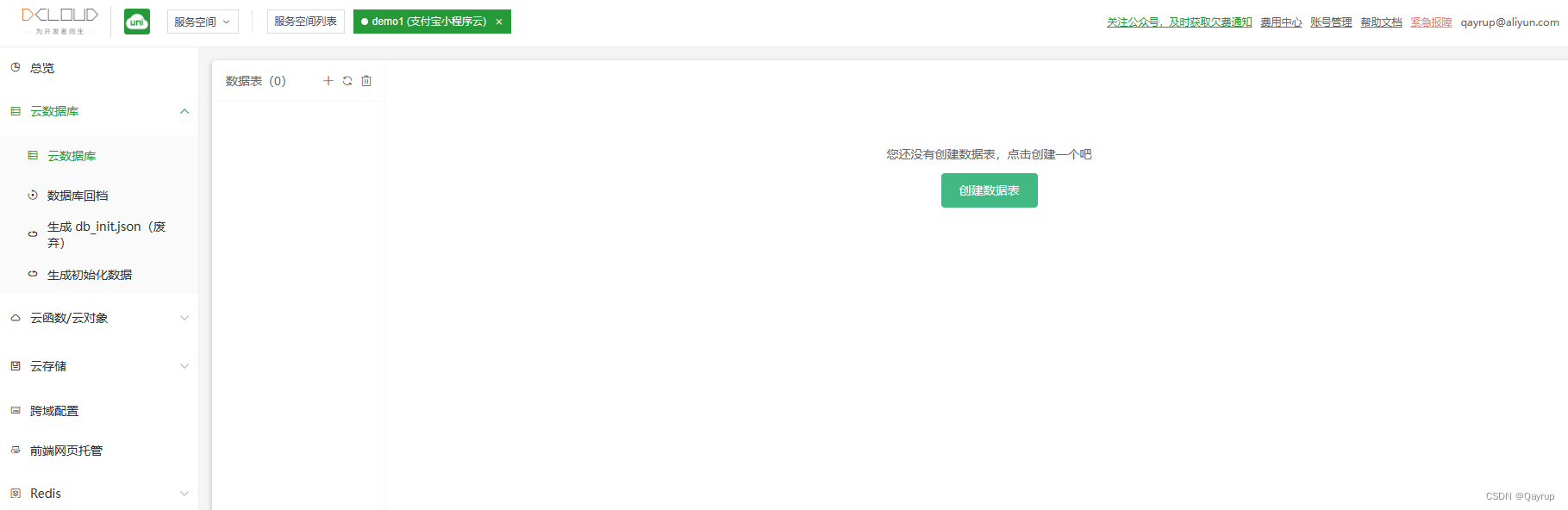
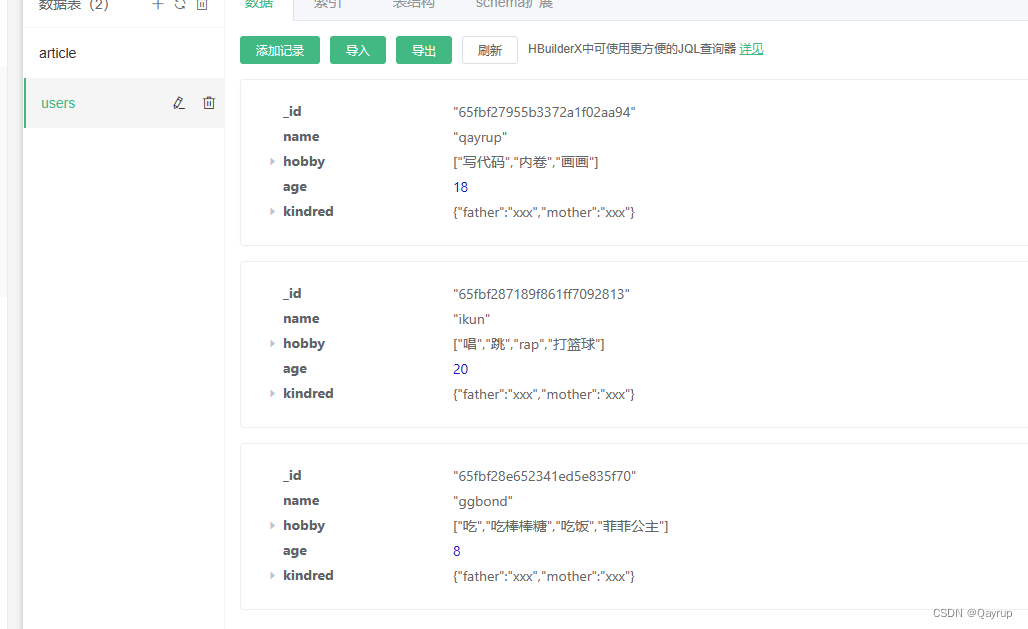
云数据库有表users,数据结构如下

云函数使用示例
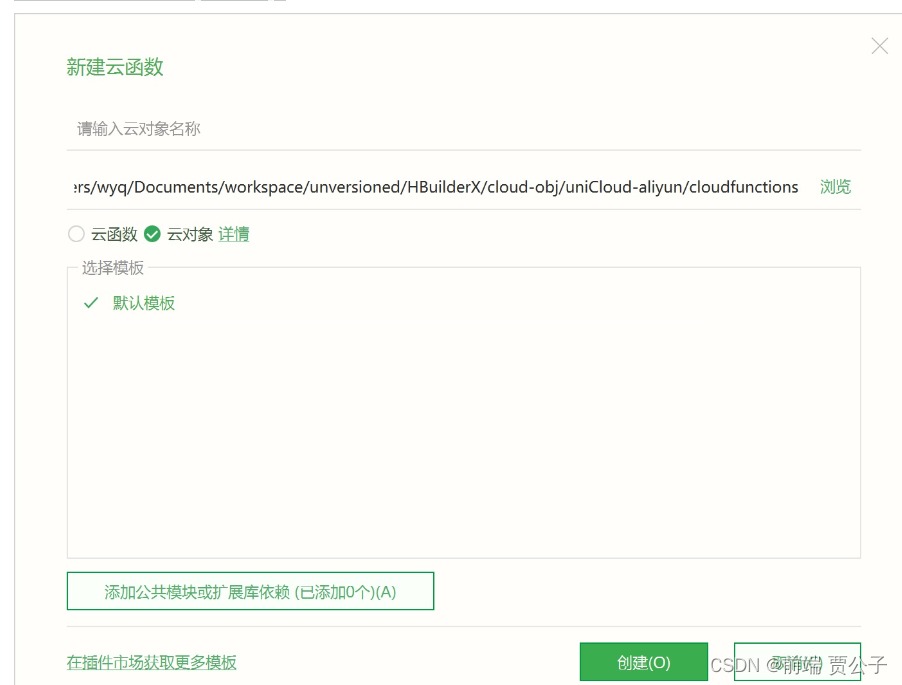
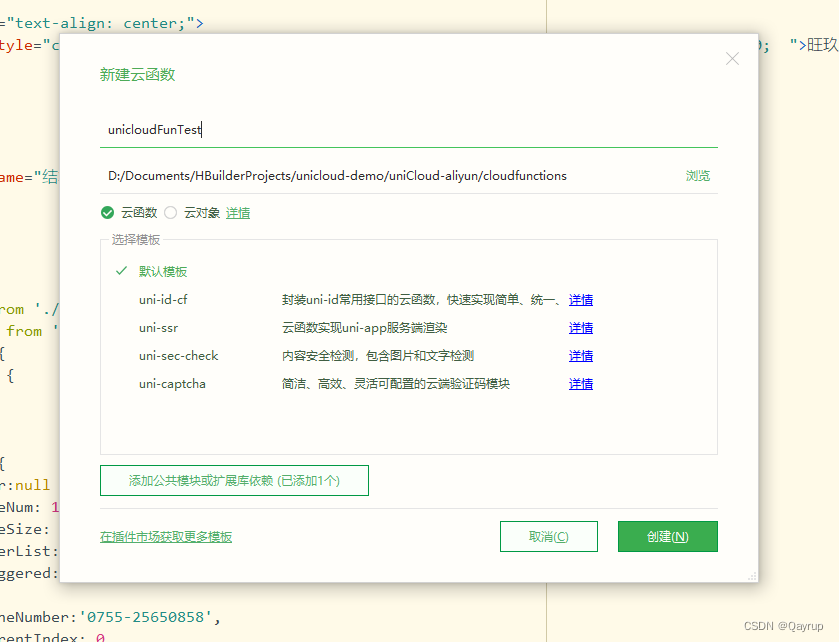
新建一个云函数unicloudTest

可以看到,普通云函数代码如下
将传入的参数返回客户端:
'use strict';
exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event)
//返回数据给客户端
return event
};
这时候可以在前端页面代码使用callFunction函数来调用了
使用示例如下
<template>
<view class="content">
<button @click="cloudFunExperence">使用callFunction调用云函数</button>
</view>
</template>
<script>
export default {
methods: {
async cloudFunExperence(){
const result = await uniCloud.callFunction({
name:'unicloudFunTest',
data:{tips:'helloWorld!'}
})
console.log(result)
}
}
}
</script>
<style>
</style>
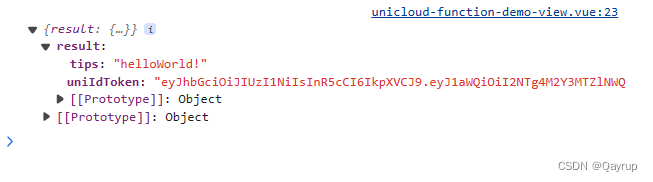
返回结果如下

云函数参数分析
从代码中我们很轻易便能发现云函数的传入参数有两个,一个是event对象,一个是context对象。
event指的是触发云函数的事件。当客户端调用云函数时,event就是客户端调用云函数时传入的参数。
context 对象包含了本次请求的上下文,包括客户端的ip、ua、appId等信息,以及云函数的环境情况、调用来源source等信息。
event对象
event对象,可以理解为客户端上行参数中的json对象。在使用uni-id且登录成功后,会自动多添加了一个uniIdToken属性。
可以通过 event.uniIdToken 获取 uni-id 的 token,如下:
'use strict';
exports.main = async (event, context) => {
let token = event.uniIdToken // 客户端uni-id token
}
tips:
自己上行的参数对象不要包含uniIdToken属性,避免同名冲突。
入参的体积限制
云函数上行的参数内容不能传太大。
- 支付宝小程序云接收参数大小不可超过6MB
- 阿里云event大小不可超过2MB
- 腾讯云event大小不可超过5MB
当然,我们一般也不会用到这么大的参数
如果是文件类型的建议直接上传到云空间
当然,重点不是event参数而是context
context对象
context 对象包含了本次请求的上下文,包括客户端的ip、ua、appId等信息,以及云函数的环境情况、调用来源source等信息。
光看描述,就能知道这是一个很重要的参数
context对象的属性清单如下:
| 属性名称 | 类型 | 说明 |
|---|---|---|
| SPACEINFO | object | 服务空间信息 |
| - spaceId | string | 服务空间id |
| - provider | string | 服务空间供应商:alipay |
| - useOldSpaceId | boolean | 当前获取的服务空间id是否为迁移前的服务空间id,新增于HBuilderX 3.6.13 |
| SOURCE | string | 云函数调用来源 详见 |
| FUNCTION_NAME | string | 获取云函数名称 |
| FUNCTION_TYPE | string | 获取云函数类型,对于云函数来说,这里一定会返回cloudfunction,新增于HBuilderX 3.5.1。 |
| CLIENTIP | string | 客户端IP。如果调用来源是其他服务器,会返回调用方的ip |
| CLIENTUA | string | 客户端userAgent。注意非本地运行环境下客户端getSystemInfoSync也会获取ua参数并上传给云函数,但是云函数会从http请求头里面获取ua而不是clientInfo里面的ua |
| uniIdToken | string | 客户端uni-id token字符串,新增于HBuilderX 3.5.1。 |
| requestId | string | 当前请求id,新增于HBuilderX 3.5.5。 |
除了上述属性,如果是uni-app客户端通过callfunction访问云函数,那么context还会追加一批客户端信息。
HBuilderX 3.4.9前,context 添加了一批大写属性,如APPID、OS。
HBuilderX 3.4.9起,context 的属性包括前端API uni.getSystemInfo 的所有属性。比如appId、osName,均以驼峰方式命名。这些属性较多,且可能跟随前端API更新而变化,具体详见 uni.getSystemInfo
为了保持向下兼容,新版并没有去掉老版那些大写属性的客户端信息,但文档标注为以废弃。对于新版HBuilderX用户而言,请使用 uni.getSystemInfo 返回的驼峰属性。
HBuilderX 3.4.9起,context 的属性还可以打印出channel和scene,即App的渠道包标记和小程序场景值。但这个功能属于未完成功能,开发者暂不使用这2个属性,后续会升级完善。目前如开发者需要这2个属性,请自行在客户端使用uni.getLaunchOptionsSync上传。
示例代码如下
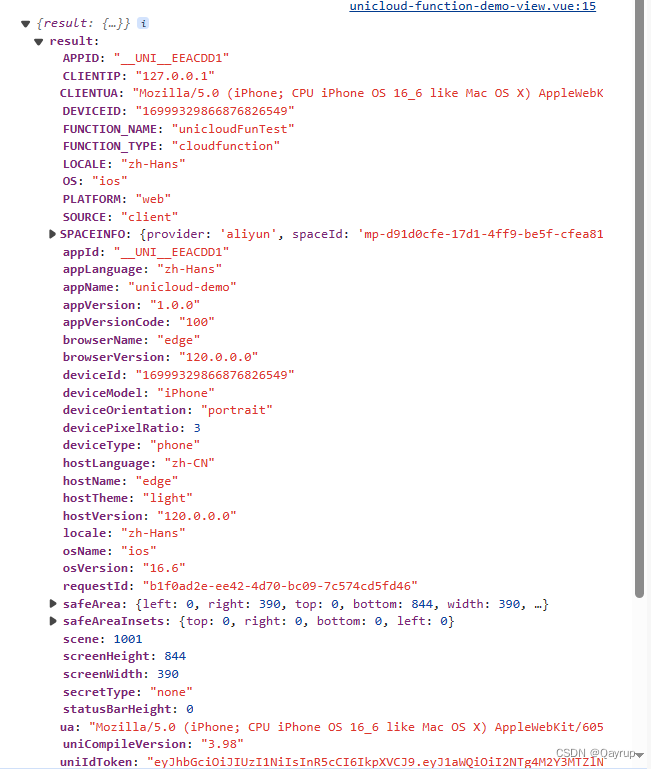
直接返回context对象
'use strict';
exports.main = async (event, context) => {
return context
};
再次调用输出
可以看到这次打印了一大堆东西

tips:
- 客户端上报的信息在理论上存在被篡改可能,实际业务中应验证前端传来的数据的合法性
- context.PLATFORM的取值,有 app 和 app-plus 两种情况。
- uni-app的vue3版本取值为app
- vue2版本,在uni-app 3.4.9之前,取值为 app-plus,uni-app 3.4.9起,该值修改为了app
- 除了CLIENTIP外,其他客户端信息只有使用uni-app客户端以callFunction方式调用才能获取。如果云函数url化后被uni-app通过request调用,也没有客户端信息。
云函数的返回格式
普通云函数返回给客户端的是json格式数据。返回结果包裹在result下。
前端发起callFunction到云端接收参数并响应,然后反馈前端,前端接收,完整流程代码如下:
// 客户端发起调用云函数hellocf,并传入data数据
uniCloud.callFunction({
name: 'hellocf',
data: {a:1,b:2}
}).then((res) => {
console.log(res.result) // 结果是 {sum: 3}
}).catch((err) => {
console.error(err)
})
// 云函数hellocf的代码,接收到客户端传递的data,并对其中a和b相加返回给客户端
'use strict';
exports.main = async (event, context) => {
//event为客户端上传的参数
console.log('event : ', event)
//返回数据给客户端
return {sum : event.a + event.b}
};
那么客户端得到的res结构如下
{
"errCode": 0,
"errMsg": "",
"header": {
"access-control-expose-headers": "Date,x-fc-request-id,x-fc-error-type,x-fc-code-checksum,x-fc-invocation-duration,x-fc-max-memory-usage,x-fc-log-result,x-fc-invocation-code-version"
"content-disposition": "attachment"
"content-length": "38"
"content-type": "application/json"
"date": "Sat, 25 Jun 2022 19:28:34 GMT"
"x-fc-code-checksum": "92066386860027743"
"x-fc-instance-id": "c-62b761c4-5a85e238b3ce404c817d"
"x-fc-invocation-duration": "23"
"x-fc-invocation-service-version": "LATEST"
"x-fc-max-memory-usage": "66.61"
"x-fc-request-id": "80854b93-b0c7-43ab-ab16-9ee9f77ff41e"
"x-serverless-request-id": "ac1403831656185314624173902"
"x-serverless-runtime-version": "1.2.2"
}
"requestId": "ac1403831656185314624173902"
"result": {sum: 3}
"success": true
}
其中result是开发者云函数代码返回的数据,其余是云平台返回的。
tips:HBuilderX本地运行云函数时,如果没有系统错误,则只返回result,其他需要在云端运行云函数才会返回。
- errCode为0时,success也是true。
- 表示云函数在系统层面没有运行错误。可以正常返回result。前端callFunction会进入success回调
- 如果开发者的业务有报错,可以在 result 里返回 errCode 和 errMsg。
- errCode不为0时,success为false。
- 表示云函数在系统层面报错了,比如联网失败、云函数超时、内存超限等错误。前端callFunction会进入fail回调
- 发生系统错误时 result 里无法正常返回业务错误。errCode不为0时,还会返回errMsg。
- requestId是云函数的请求id,线上运行时,可以在uniCloud web控制台的云函数日志中查看运行日志。
- header是云厂商的一些信息,阿里云和腾讯云不同,上面示例代码是阿里云的header。