在不久前录制过这样一门课程,使用uniapp生态开发API接口,通过这套课程,你不需要后后端Java、Python、PHP等后端语言,你只需要用前端的知识就可以构建这样一套API接口,而且使用uniapp生态开发接口更简单高效,如果没有学习过这么课程的同学 ,一定要去看一下这们课程。基于uni-app生态开发API接口
当初录制这么课程的时候,只是完成了常规的数据交互,现在有个需求,就是前端通过接口上传图片的操作,从网上找过很多的实现方案,有些内容不够全面,有些方法失效了,那么通过这篇帖子,通过实际的案例,来介绍一下前后端如何联调实现本地图片上传的。
客户端代码
<button @click="fileUpload" class="avatar-wrapper">
<image class="avatar" :src="avatarUrl2" mode="aspectFill"></image>
</button>
//定义图片地址变量
const avatarUrl2 = ref('https://mp-3309c116-4743-47d6-9979-462d2edf878c.cdn.bspapp.com/xxmPath/useravatar.png');
//上传图片核心函数,将图片转base64,小程序和H5的方式不同,下面有条件编译
function fileUpload(){
// #ifdef H5
uni.chooseImage({
count:1,
success:res=>{
let image = res.tempFiles[0];
if(image.size>=1024*1024){
return uni.showToast({
icon:"none",
title:"图片不能超过1M"
})
}
getBase64(image).then(base=>{
uni.request({
url:"https://tea.qingnian8.com/filedemo",
data:base,
method:"POST",
success:res=>{
avatarUrl2.value = res.data.fileID
}
})
})
}
})
// #endif
// #ifdef MP-WEIXIN
uni.chooseMedia({
count:1,
mediaType:["image"],
success:(res)=>{
let tempFiles = res.tempFiles[0];
if(tempFiles.size>=1024*1024){
return uni.showToast({
icon:"none",
title:"图片不能超过1M"
})
}
// 获取微信拿到的图片的临时地址并保存到本地
uni.getImageInfo({
src: tempFiles.tempFilePath,
success: (image)=> {
console.log(image);
if(image.type=='png'||image.type=='jpeg'){
// 对符合类型的图片转换为base64类型
uni.getFileSystemManager().readFile({
// 小程序官方提供的base64转码API
filePath:image.path,// 所需转码图像路径
encoding:"base64",// 转码类型
success:(res)=>{
let imageBase64='data:image/'+image.type+';base64,'+res.data;
uni.request({
url:"https://tea.qingnian8.com/filedemo",
data:imageBase64,
method:"POST",
success:res=>{
avatarUrl2.value = res.data.fileID
}
})
}
})
}else{
uni.showToast({
title:'当前只支持png/jpeg格式',
duration:2500,
icon:'none'
})
}
}
});
}
})
// #endif
}
//H5端,file转base64
function getBase64(file) {
return new Promise((resolve, reject) => {
///FileReader类就是专门用来读文件的
const reader = new FileReader()
//开始读文件
//readAsDataURL: dataurl它的本质就是图片的二进制数据, 进行base64加密后形成的一个字符串,
reader.readAsDataURL(file)
// 成功和失败返回对应的信息,reader.result一个base64,可以直接使用
reader.onload = () => resolve(reader.result)
// 失败返回失败的信息
reader.onerror = error => reject(error)
})
}
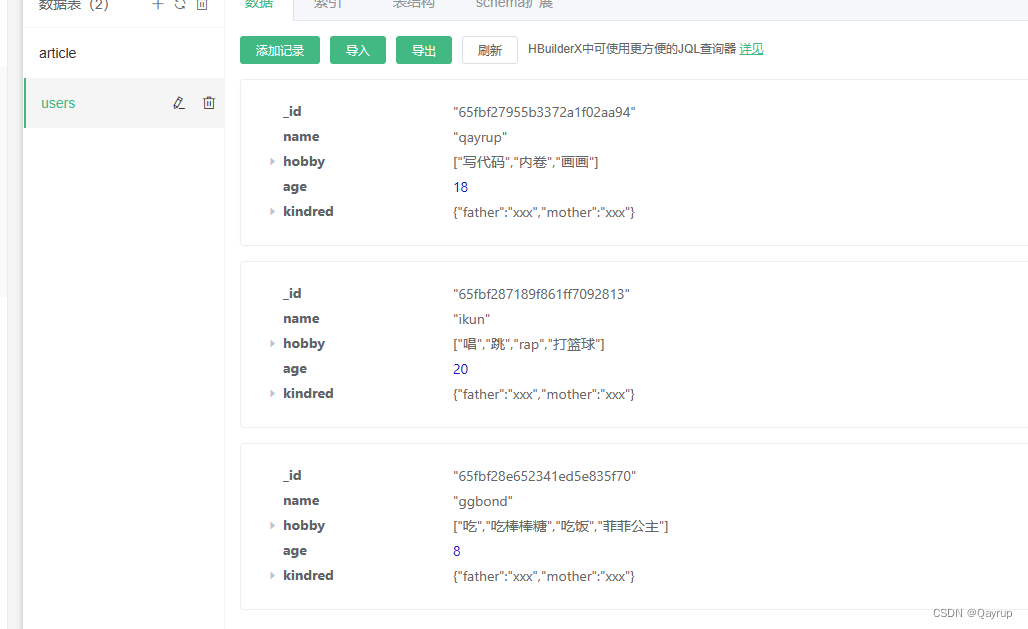
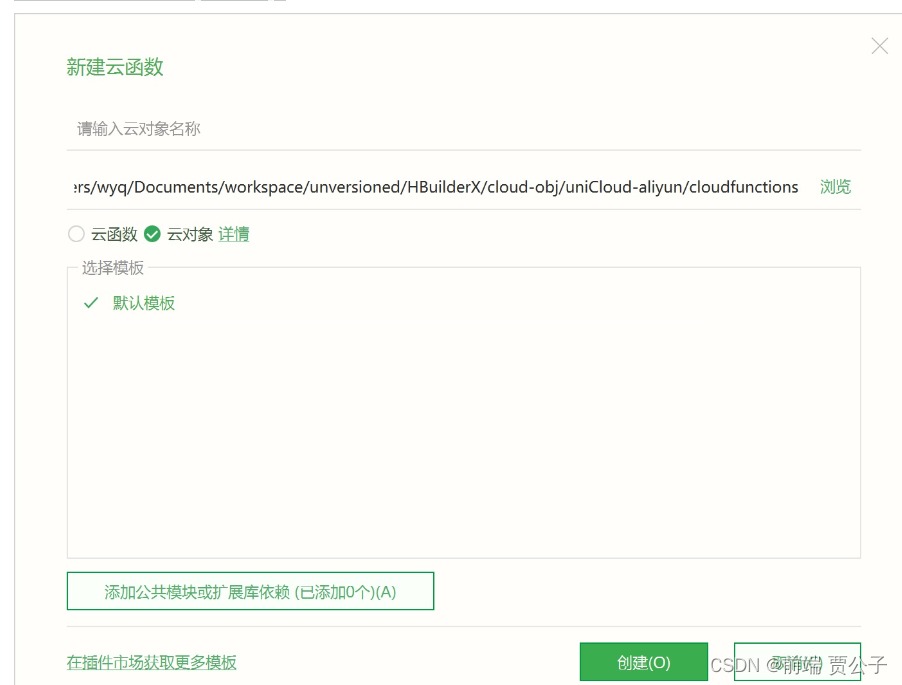
unicloud云函数端接收base64
exports.main = async (event,context) => {
//接收前端传输过来的base64数据
let imageBase = event.body;
//去除编码头
let base64 = imageBase.split(",")[1];
//获取文件后缀名
let suffix = imageBase.split('/')[1].split(';')[0];
let result = await uniCloud.uploadFile({
//保存到云端的文件名
cloudPath: Date.now() + "." + suffix,
//base64转buffer(阿里云支持buffer和绝对路径)
fileContent: Buffer.from(base64,'base64'),
success(res){
//阿里云直接返回文件ID就是下载地址
return result.fileID
},
fail(err) {
reject(new Error(err.errMsg))
}
});
return result;//返回上传文件路径
};
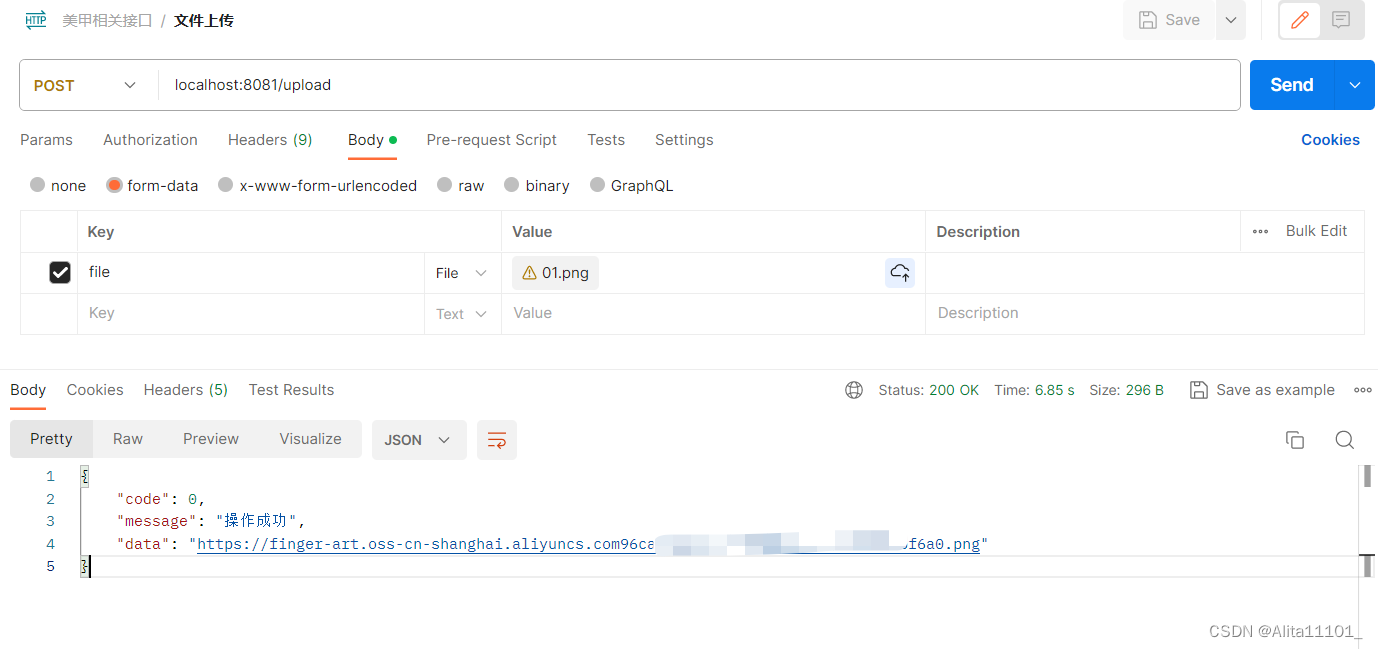
以上代码有些字自己编写的,有些是从网上获取的灵感思路,最终整合成这种方案了,因为网上还基本没有写云函数URL化上传到unicloud云存储的完整方法,这里就通过一个小案例,将本地图片上传到unicloud云存储的方式详细的代码开源出来,帮助有需要的同学,如果对你有帮助,请记得点赞收藏哦。