认识脚手架
脚手架就是为了快速生成可复用代码的工具,帮你配置好开发过程中要用到的工具和环境,更快更方便地做开发写业务
vite和cli脚手架区别
可参考博主文章:
Vue脚手架(cli和vite详解)_vite和vuecli-CSDN博客
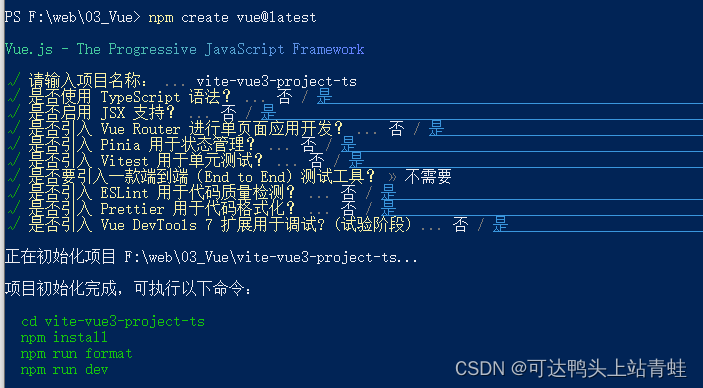
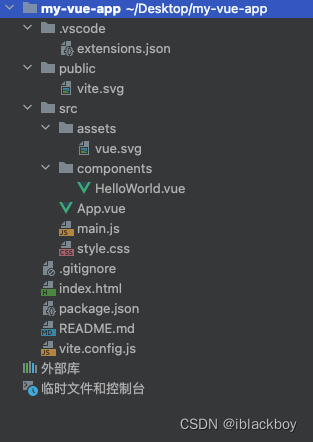
安装生成项目

设置相关配置
vue3项目vite.config.js配置端口
在vite.config.js中加入以下代码
//配置代理端口和代理转发
server: {
host: 'localhost',
port: 8086, // 端口
proxy: {
'/api': { // 请求接口中要替换的标识
//target: 'http://117.62.22.235:17009', // 代理地址
changeOrigin: true, // 是否允许跨域
secure: true,
rewrite: (path) => path.replace(/^\/api/, '') // api标志替换为''
}
},
//使用@
resolve: {
alias: {
'@':resolve(__dirname, './src')
}
}参考:vue3项目vite.config.js配置“代理”、“端口”、“打包名”、“图片压缩”_vite代理配置-CSDN博客
vite2.0+vue3.0项目引入Element-Ui
一、全局引用(不推荐但好使)
1、安装Element-Plus
npm install element-plus --save
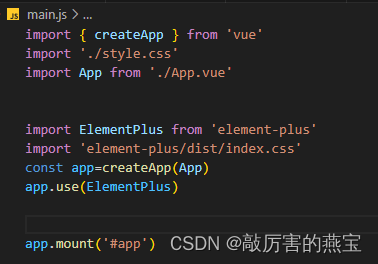
2、配置main.js
//新增
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus)

3、页面使用
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
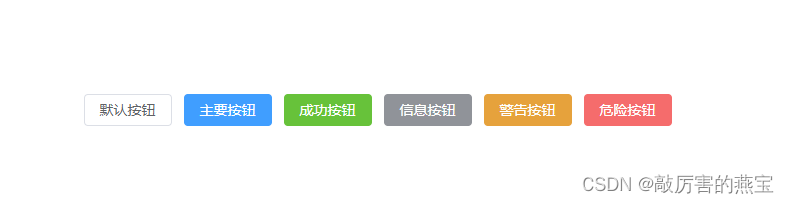
</el-row>4、展示

二、按需引入
1、安装Element-Plus
npm install element-plus --save
2、按需导入需要再继续安装两个插件
npm install -D unplugin-vue-components unplugin-auto-import
3、在vite.config.js中配置plugin
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})4、页面使用
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>5、展示