参考文档 vite的glob-import
- vue路由配置基本都是重复的代码,每次都写一遍挺难受,加个页面就带配置下路由
那就利用vite的 文件系统处理啊
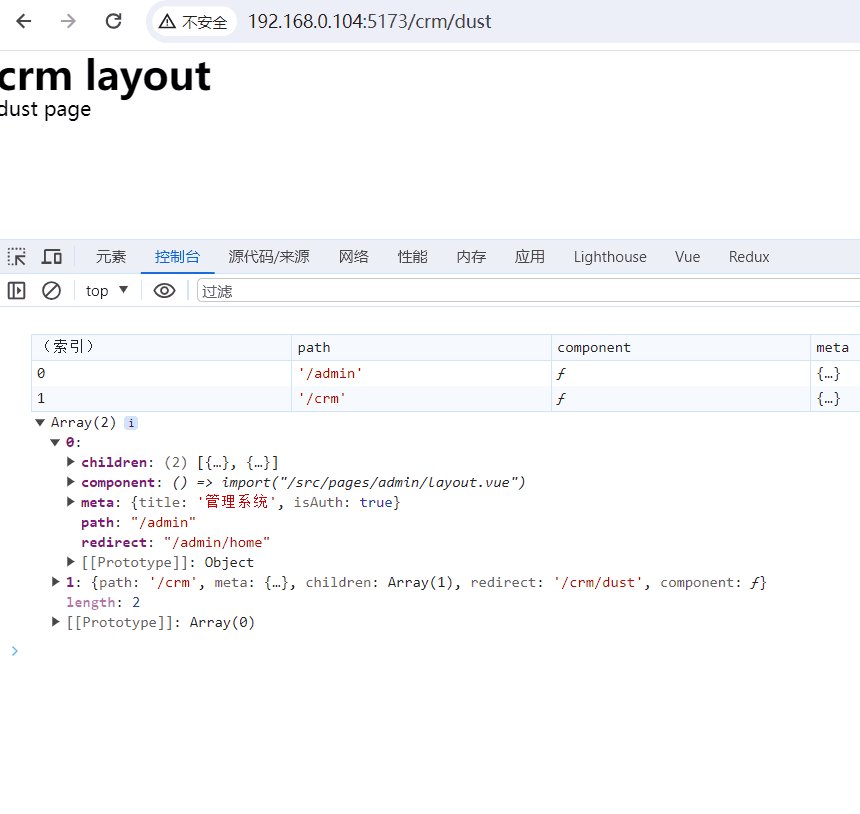
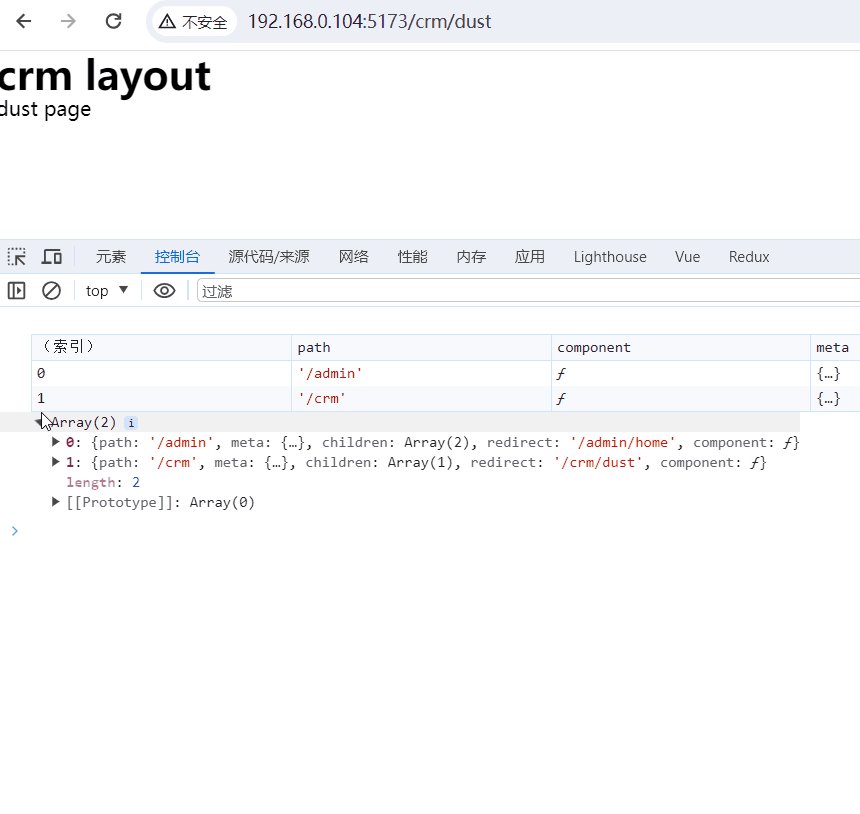
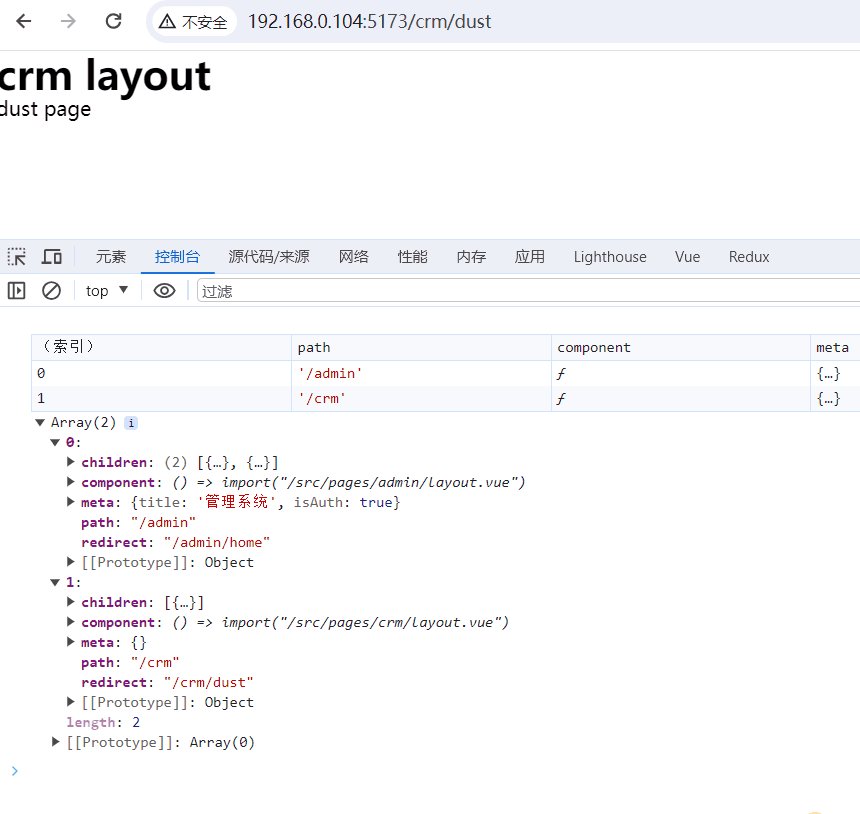
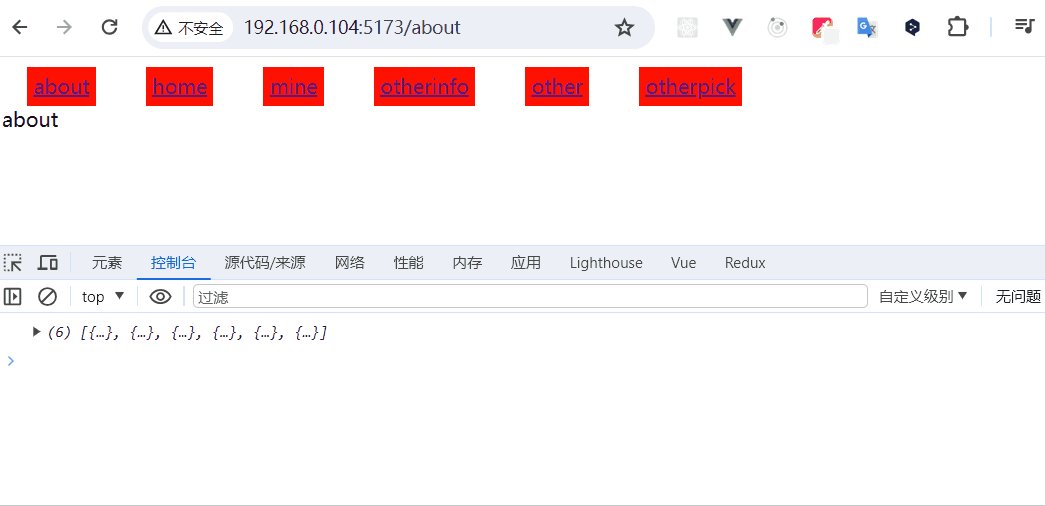
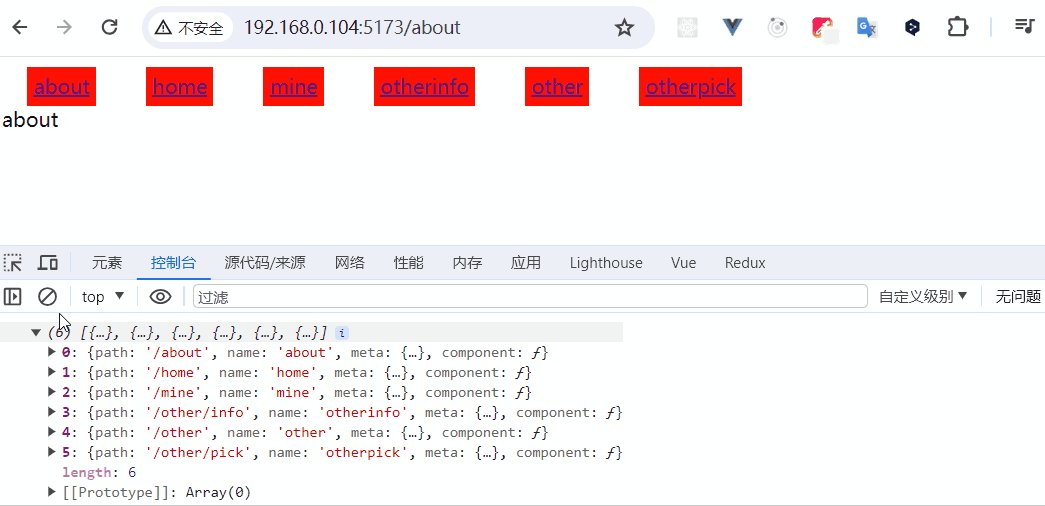
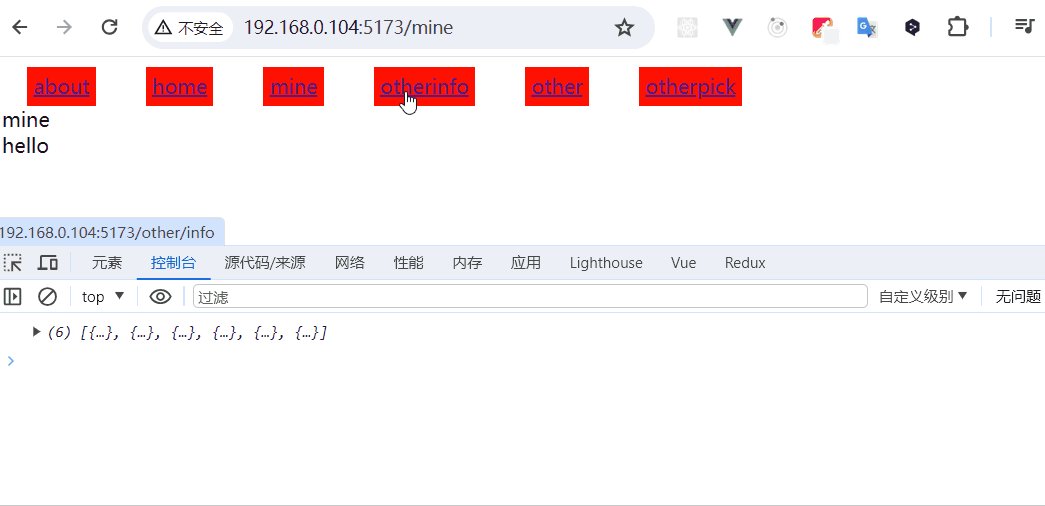
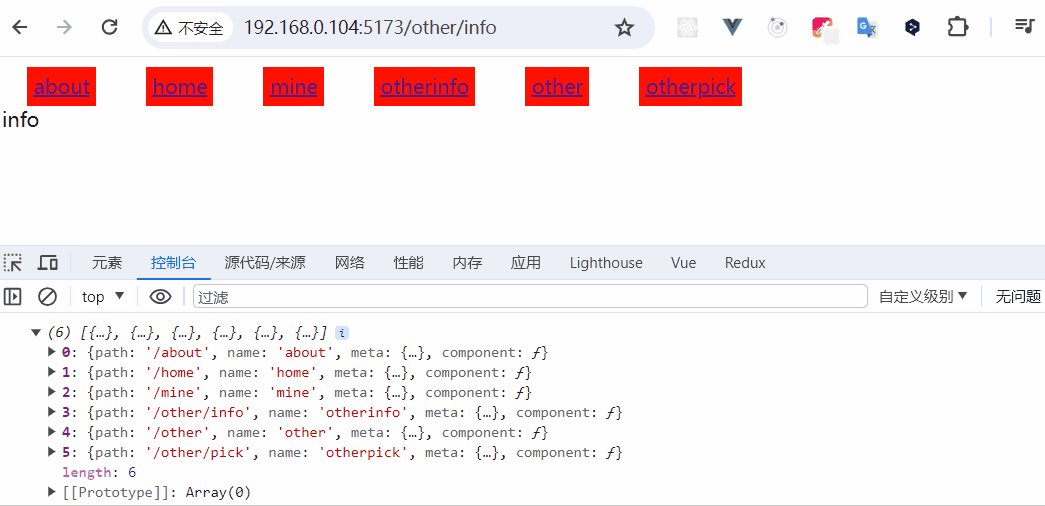
先看实现效果

1. 考虑怎么约定路由,即一个文件夹下,又有组件,又有页面,怎么区分它们,这就需要提前约定好
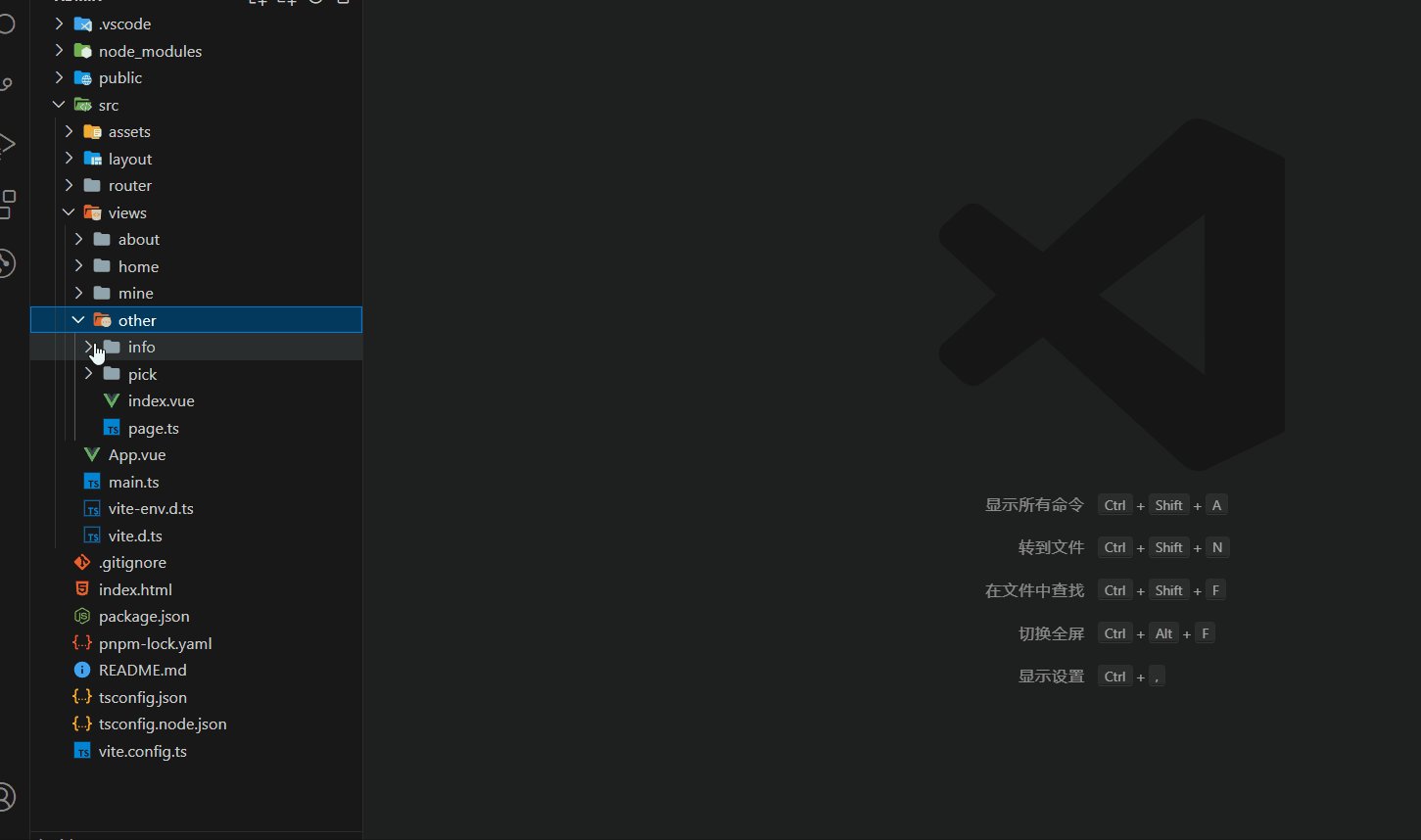
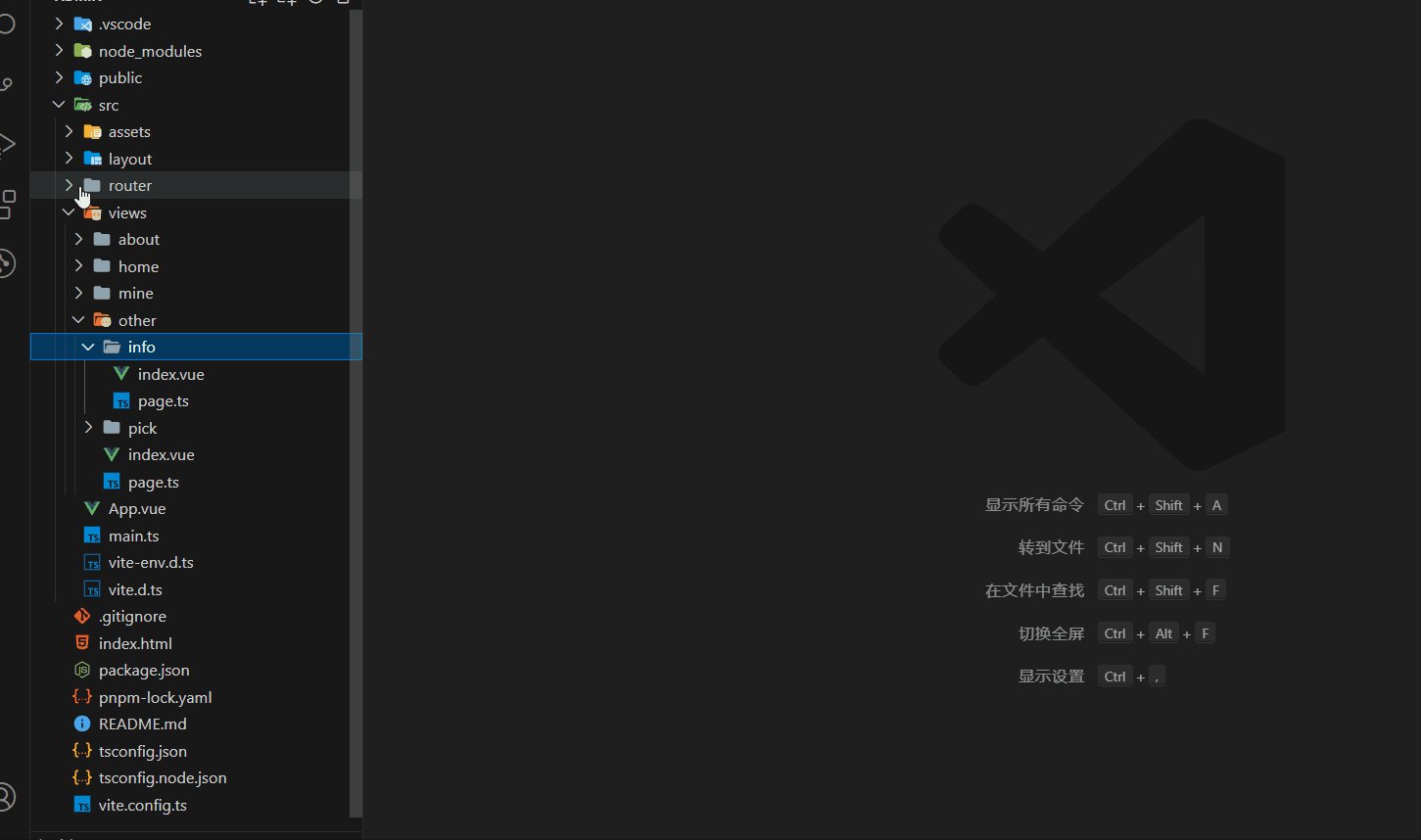
如下:约定 以 index.vue 结尾的就是路由,其它都认为是组件, 目录结构如下, 这里我放入 views目录下
├─src
├─views
├─about
├─index.vue # 认为是页面
├─page.ts # 对这个页面的配置,例如meta中的信息
├─home
├─index.vue
├─page.ts
├─mine
├─index.vue
├─page.ts
└─other
├─info
├─index.vue
├─page.ts
└─pick
├─index.vue
├─page.ts
├─index.vue
├─page.ts
- page.ts [ 约定为 配置文件,主要赋值给 meta 属性,它默认导出一个对象]
export default {
title: "关于",
name: "xxx",
auth: true
}
2 找到views 目录下,带 page.ts 的文件,它就是你要的页面
// 获取每个页面的配置参数 [后边传参啥意思,顶部点击glob的文档]
const configPage = import.meta.glob('../views/**/page.ts', {
import: 'default',
eager: true,
})
3 再找到以index.vue 结尾的文件,这是路由要渲染的组件
// 获取views文件夹下所有.vue文件,最终组成想要的路由
const vuePage = import.meta.glob('../views/**/index.vue')
// 这个打印出来是个这种格式
// {
// ../views/home/index.vue : () => import("/src/views/home/index.vue")
// }
注: ** 的意思是为了获取所有文件,顶部点文档查看
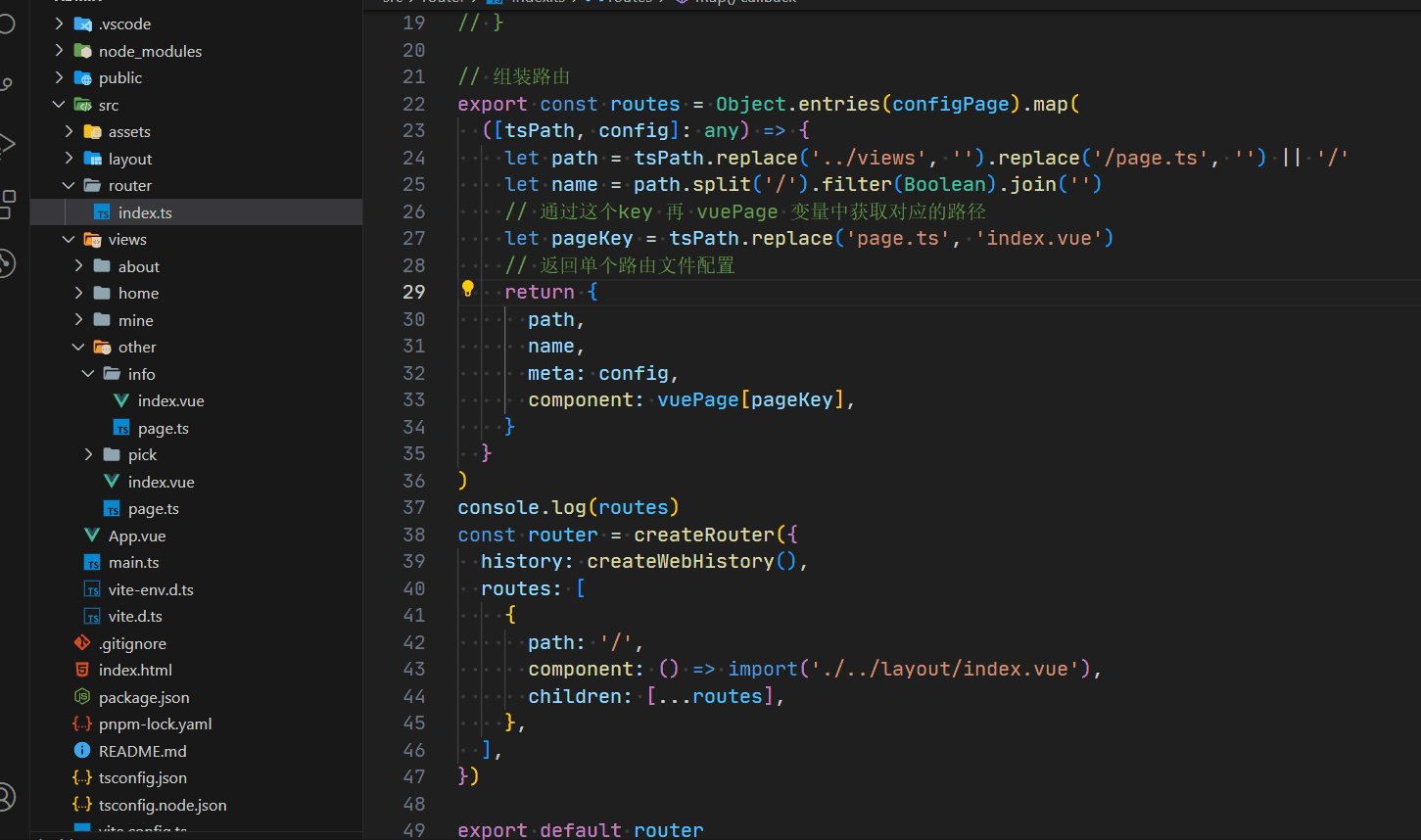
4 接着就是组装每个路由了
export const routes = Object.entries(configPage).map(
([tsPath, config]: any) => {
let path = tsPath.replace('../views', '').replace('/page.ts', '') || '/'
let name = path.split('/').filter(Boolean).join('')
// 通过这个key 再 vuePage 变量中获取对应的路径
let pageKey = tsPath.replace('page.ts', 'index.vue')
// 返回单个路由文件配置
return {
path,
name,
meta: config,
component: vuePage[pageKey],
}
}
)
最后导出路由 ,这里放了layout
const router = createRouter({
history: createWebHistory(),
routes: [
{
path: '/',
component: () => import('./../layout/index.vue'),
children: [...routes],
},
],
})
export default router