1、ListBox 介绍
ListBox 是一个 ItemsControl,这意味着它可以包含任何类型的对象的集合 (,例如字符串、图像或面板) 。
一个 ListBox 中的多个项是可见的,与仅 ComboBox具有所选项可见的项不同,除非 IsDropDownOpen 属性为 true。 该 SelectionMode 属性确定一次是否可以选择多个项 ListBox 。
2 常用的属性
ItemTemplate 子项模版标签
DataTemplate 子项里面数据的模版
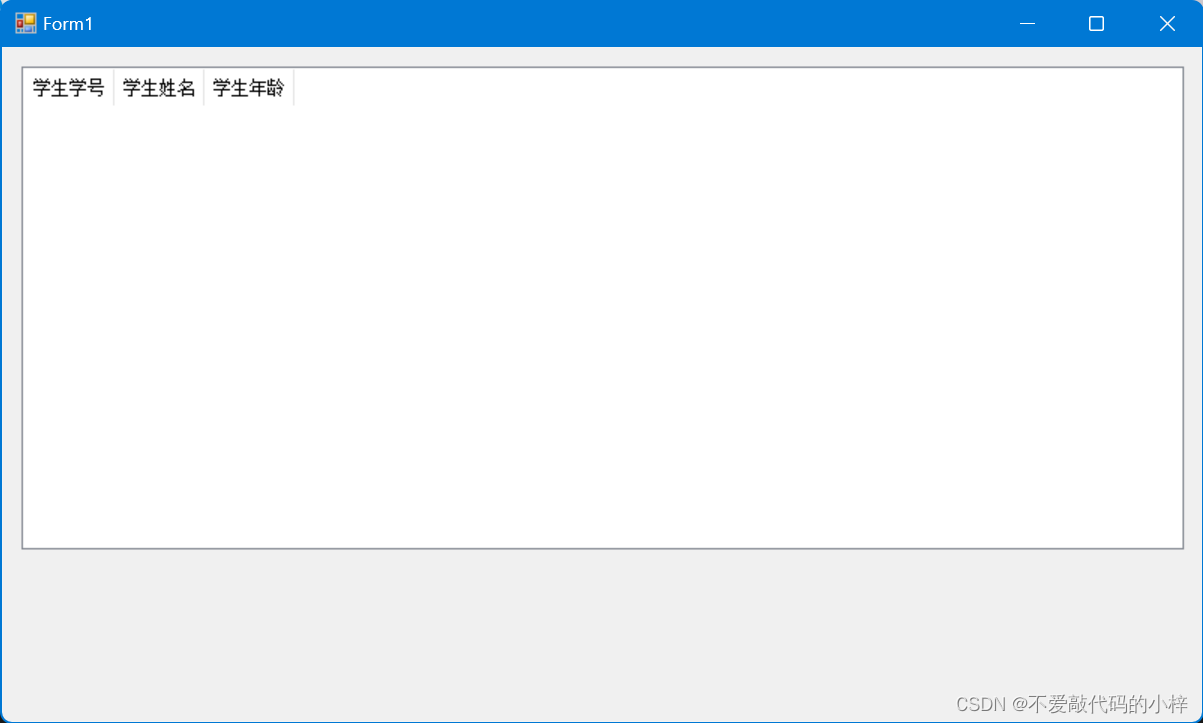
3 ListBox的实例
动态绑定数据:使用cs代码添加子选项.必须添加ItemsSource="{Binding}"语法
静态绑定数据:直接使用标签添加子选项
<StackPanel Orientation="Horizontal" VerticalAlignment="Top">
<ListBox Width="200"
Height="400"
Background="Pink"
ItemsSource="{Binding}"
Name="l2">
<!--演示静态绑定数据-->
<ListBoxItem>
<Button>武庚纪</Button>
</ListBoxItem>
<ListBoxItem>斗罗大陆</ListBoxItem>
<ListBoxItem>星辰变</ListBoxItem>
</ListBox>
<!--演示的是动态绑定数据 ItemsSource="{Binding}"-->
<!--演示自定义模版子项-->
<ListBox Width="200"
Height="400"
Name="l1"
FontSize="20"
SelectionMode="Extended"
ItemsSource="{Binding}"
Margin="100,0,0,0"
Background="Teal">
<!--ItemTemplate 子项模版标签-->
<!--DataTemplate 子项里面数据的模版-->
<ListBox.ItemTemplate>
<DataTemplate>
<Button Content="{Binding}" Background="red"></Button>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<!--演示绑定数据是对象结构-->
<ListBox Name="l3" Width="200" Margin="100,0,0,0" Background="Beige"
ItemsSource="{Binding}">
</ListBox>
</StackPanel>
private void Window_Loaded(object sender, RoutedEventArgs e)
{
List<string> list = new List<string>();
list.Add("张三");
list.Add("李四");
list.Add("王五");
list.Add("马六");
this.l1.DataContext = list;
List<DaJia> list2 = new List<DaJia>();
list2.Add(new DaJia() {
Name = "淀粉肠",
Description = "是骨头捣碎泥"
});
list2.Add(new DaJia()
{
Name = "梅菜扣肉",
Description = "淋巴结肉"
});
this.l3.DataContext = list2;
this.l3.DisplayMemberPath = "Description"; //指定显示属性的路径
}
}
public class DaJia {
public string Name { get; set; } // 打假名称
public string Description { get; set; } // 打假描述
}


![openlayers [七] 地图<span style='color:red;'>控</span><span style='color:red;'>件</span>controls<span style='color:red;'>详解</span>](https://img-blog.csdnimg.cn/direct/3b43f81958e94e9d99d5cd355c6accdd.png)























![[python]bar_chart_race绘制动态条形图](https://img-blog.csdnimg.cn/img_convert/bcf7fcee63853f021a49bbf3d4f30b7c.png)