$emit
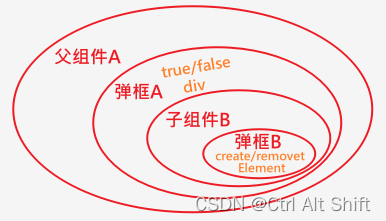
1、单向绑定
子组件向父组件传值
2、使用示例
父组件
<template>
<div id="app">
<!-- 监听自定义触发事件 @emitInvokeEvents-->
<SonDemo @emitInvokeEvents="fatherFunction"></SonDemo>
</div>
</template>
<script>
import SonDemo from './components/SonDemo.vue'
export default {
name: 'App',
components: {
SonDemo
},
methods:{
fatherFunction(value){
console.log("父组件的方法被唤醒"+value)
}
}
}
</script>
子组件
<template>
<div>
<button @click="sonFunction">子组件向父组件传值</button>
</div>
</template>
<script>
export default {
methods:{
sonFunction(){
//emitInvokeEvents 自定义触发事件
//@emitInvokeEvents 监听自定义触发事件
//第一个参数:自定义事件
//第二个参数:传递的值
this.$emit('emitInvokeEvents','子组件向父组件传递的值');
}
}
}
</script>效果



![[<span style='color:red;'>Vue</span>]<span style='color:red;'>组件</span><span style='color:red;'>间</span><span style='color:red;'>通讯</span>](https://img-blog.csdnimg.cn/direct/8b70a698b94c4da4aae06ea554afaceb.png)