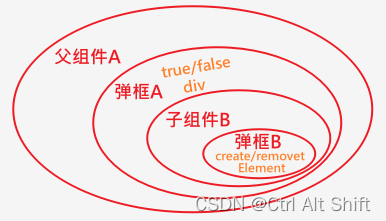
Vue.js是一个渐进式JavaScript框架,它以其简洁的数据绑定和组件系统而闻名。在构建具有多个组件层次的Vue应用时,组件间的通信成为一个关键的话题。Vue提供了一种名为$emit的方法,允许子组件向父组件发送消息。本文将详细介绍如何在Vue中使用$emit方法,以及如何在父组件中监听这些事件。
什么是$emit?
$emit是Vue实例的一个方法,它用于触发自定义事件。这些事件可以被父组件监听到,从而实现子组件向父组件的通信。这种方法的好处在于,它可以让数据的流动保持单向,有助于维护组件之间的清晰界限。
如何触发事件
在子组件中,你可以通过调用this.$emit('event-name', payload)来触发一个事件。'event-name'是你想要触发的事件名称,而payload是你想要随事件发送的数据。下面是一个简单的例子:
// ChildComponent.vue
<template>
<button @click="sendToParent">Click Me!</button>
</template>
<script>
export default {
methods: {
sendToParent() {
// Trigger an event named 'custom-event' with some data
this.$emit('custom-event', {
message: 'Hello from the child component!' });
}
}
}
</script>
在这个例子中,当用户点击按钮时,sendToParent方法会被调用,并触发一个名为custom-event的事件,同时传递一个包含消息的对象作为载荷。
如何监听事件
在父组件中,我们可以使用v-on指令(或其缩写@)来监听子组件触发的事件。在父组件的模板中,你需要在子组件的标签上添加监听器。
// ParentComponent.vue
<template>
<child-component @custom-event="handleCustomEvent"></child-component>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
methods: {
handleCustomEvent(payload) {
console.log('Event received!', payload);
// Act on the payload data
}
}
}
</script>
在这个例子中,ParentComponent.vue监听ChildComponent发射的custom-event。一旦custom-event被触发,handleCustomEvent方法就会被调用,同时接收到的载荷数据作为参数传递给这个方法。
Vue 3中的$emit
在Vue 3中,虽然$emit的使用方式类似,但是Vue 3引入了组合式API,这为组件结构提供了不同的方式。以下是在Vue 3中使用$emit的一个例子:
// ParentComponent.vue
<template>
<child-component @custom-event="handleCustomEvent"></child-component>
</template>
<script>
import ChildComponent from './ChildComponent.vue';
export default {
components: {
ChildComponent
},
methods: {
handleCustomEvent(payload) {
console.log('Event received!', payload);
// Act on the payload data
}
}
}
</script>
父组件的监听方式与Vue 2中相同。
结论
使用$emit可以使得Vue组件之间的通信变得简单而高效。它允许子组件以自定义事件的形式向父组件发送消息,而父组件可以选择如何响应这些事件。通过这种方式,我们可以保持组件的独立性和可重用性,同时确保数据流动的清晰和一致性。
在开发Vue应用时,合理利用$emit可以大大提升组件间的交互体验,使得应用的维护和扩展变得更加容易。希望本文能帮助你更好地理解和使用Vue中的$emit方法。
























![[mysql 基于C++实现数据库连接池 连接池的使用] 持续更新中](https://img-blog.csdnimg.cn/direct/48969d17b738459eb1791d19b548f068.png)