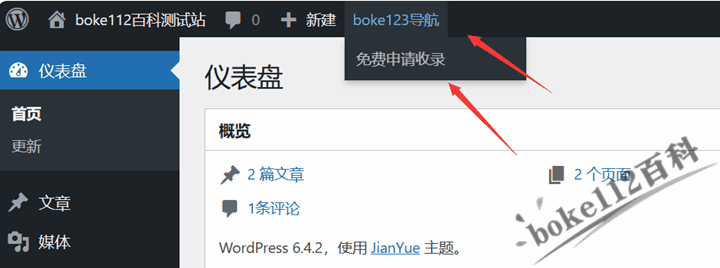
要自定义WordPress顶部的菜单,你需要使用WordPress的菜单系统。首先,你需要创建自定义菜单,然后将其设置为顶部导航菜单。
以下是创建自定义菜单并设置其为顶部导航菜单的步骤:
- 登录到WordPress管理界面。
- 转到“外观”>“菜单”选项。
- 点击“创建新菜单”按钮。
- 为新菜单输入名称,例如“顶部菜单”。
- 添加你想要的菜单项。你可以添加页面、文章、自定义链接等。
- 当你完成添加菜单项后,点击“保存菜单”按钮。
- 现在,你需要将该菜单设置为顶部导航菜单。转到“外观”>“主题设置”。
- 在主题设置中找到“导航菜单”选项,并将其设置为刚刚创建的菜单的ID。
- 保存更改。
现在,你的自定义菜单应该已经显示在WordPress网站的顶部了。
如果你想进一步自定义顶部菜单的样式,你可以使用以下代码将自定义样式添加到你的主题的header.php文件中:
<nav id="site-navigation" class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="<?php echo esc_url(home_url('/')); ?>">Your Logo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<?php
wp_nav_menu(array(
'theme_location' => 'primary',
'menu_id' => 'menu-primary',
'menu_class' => 'nav navbar-nav',
));
?>
</div>
</nav>在这个示例中,我们使用了Bootstrap样式的导航栏,并使用wp_nav_menu函数将自定义菜单添加到其中。你可以根据你的需要修改这个代码来改变导航栏的样式和布局。
原文