创建menu.js
const { app, Menu } = require("electron");
const createMenu = () => {
const menu = [{
label: "菜单",
submenu: [{
label: "新增",
click: () => {},
}, ],
},
{
label: "关于",
submenu: [{
label: "新增",
click: () => {},
}, ],
}
];
Menu.setApplicationMenu(Menu.buildFromTemplate(menu));
};
module.exports = {
createMenu
}
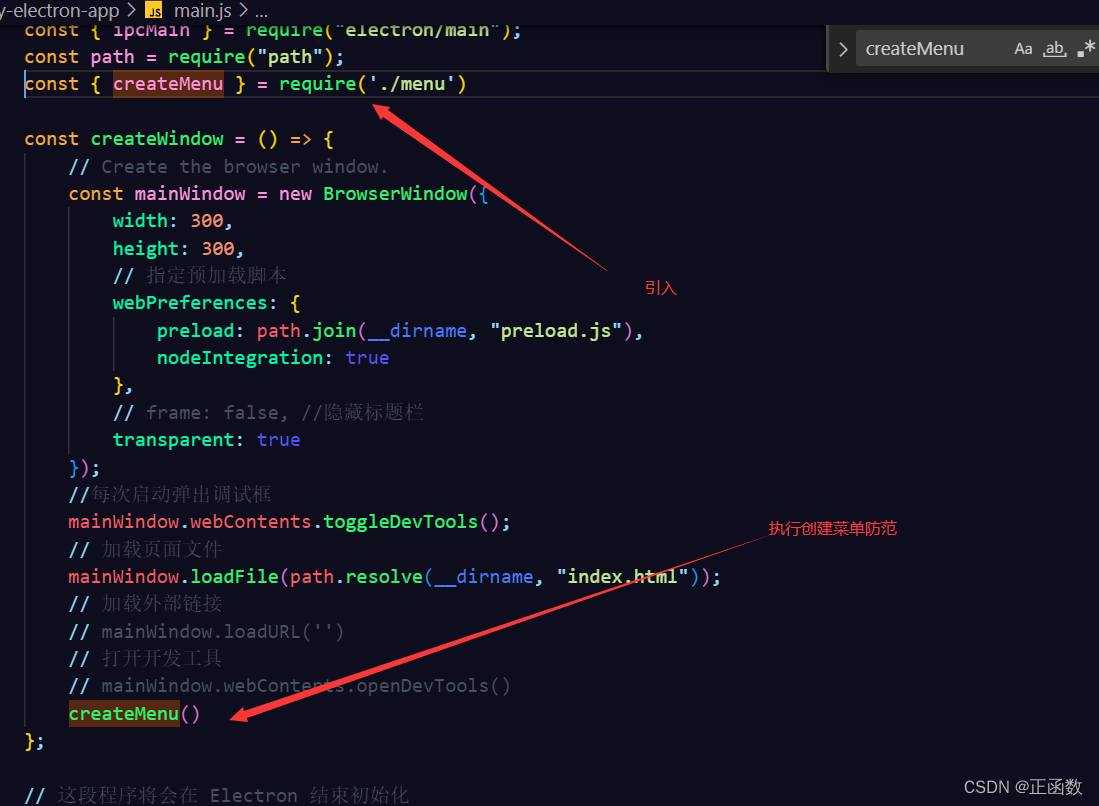
在主进程中去执行

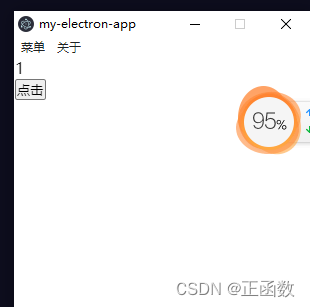
- 结果