在列表页面中是经过要用到字典翻译的,比如:状态 如果显示成0,用户看起来不直观,使用字典的值就显的友好一些。

那么这样的功能是如何实现的?这里以岗位管理的功能模块为例做说明。
代码
前端文件的代码位置:
/src/views/system/post/index.vue
查询条件中的下拉框的实现

大约在20行的位置,有如下代码:
<el-form-item label="状态" prop="status">
<el-select v-model="queryParams.status" placeholder="岗位状态" clearable>
<el-option
v-for="dict in dict.type.sys_normal_disable"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
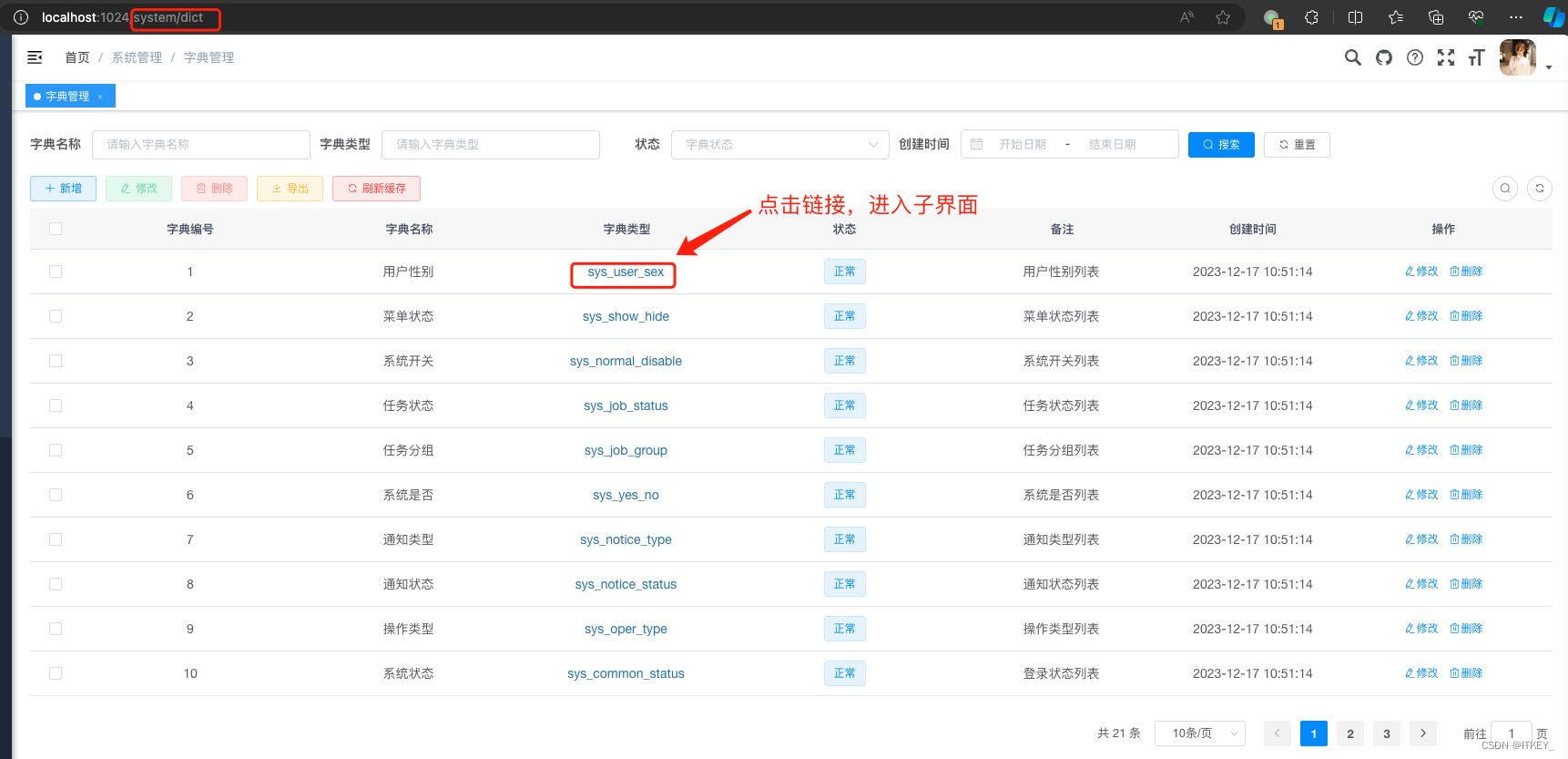
dict.type.sys_normal_disable对应系统中设置的字典。【系统管理】-【字典管理】对应下面:

如果想使用这个字典还是需要在export default{} 中增加一行:
dicts: ['sys_normal_disable'],

列表页面字典翻译
<el-table-column label="状态" align="center" prop="status">
<template slot-scope="scope">
<dict-tag :options="dict.type.sys_normal_disable" :value="scope.row.status"/>
</template>
</el-table-column>





![[Vue3:axios]:<span style='color:red;'>实现</span>登录跳转<span style='color:red;'>页面</span>展示<span style='color:red;'>列表</span>(查看教师所承担课程<span style='color:red;'>的</span>学生选课情况)](https://img-blog.csdnimg.cn/direct/2695636524b74371ba7807e8535ef551.png)