学生成绩统计
介绍
随着大数据的发展,数据统计在很多应用中显得不可或缺,echarts作为一款基于JavaScript的数据可视化图表库,也成为了前端开发的必备技能,下面我们一起来用echarts开发一个学生数据统计的柱形图。
准备
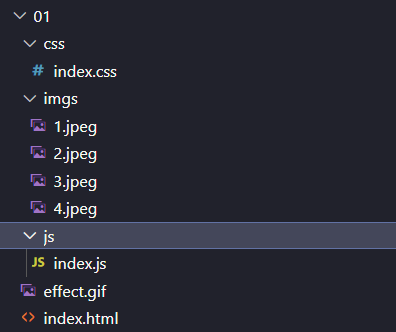
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:

其中:
·echarts.js是echarts图表的js文件。
·index.html是图表页面。
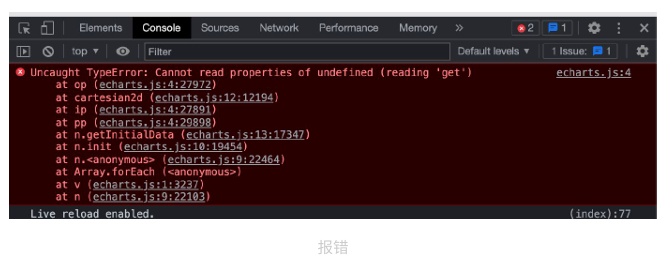
在浏览器中打开index.html页面,打开控制台,我们会发下如下报错:

在echars图标中,x轴和y轴无论存不存在数据都必须要定义。这个报错主要是因为没有定义x轴引起的。
目标
1.在需要修改的地方,有详细的注释,请仔细阅读。
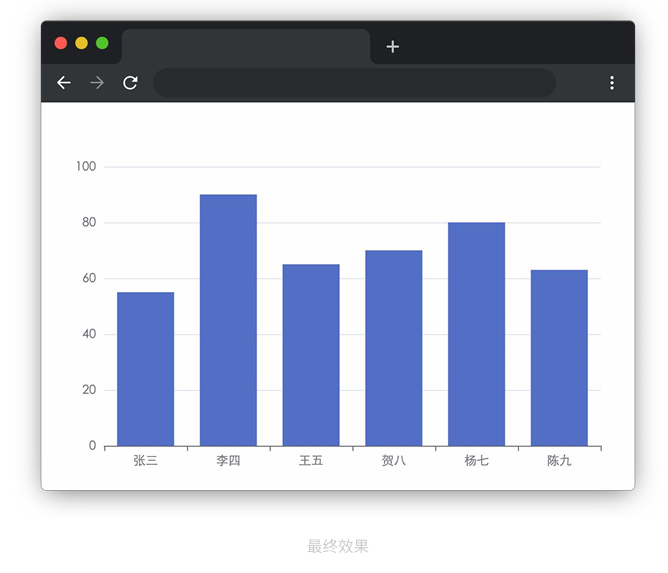
2.修复项目中的报错,并让让统计图表按照正确的方向显示(提示:x轴的写法请参照y轴)。修改index.html中的is部分,效果如下:

代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>学生成绩统计</title>
<script src="./echarts.js"></script>
</head>
<body>
<div id="main" style="width: 600px; height: 400px"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById("main"));
// 指定图表的配置项和数据
var option = {
title: {
text: "学生成绩统计",
},
tooltip: {},
legend: {
data: ["成绩"],
},
// TODO:待补充修改代码,定义x轴数据,并让数据正确显示
// y轴
yAxis: {},
series: [{
name: "成绩",
type: "bar",
data: [55, 90, 65, 70, 80, 63],
}, ],
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
答案
xAxis: {
data: ["张三", "李四", "王五", "贺八", "杨七", "陈九"],
},
小结:本体考验的是学习模仿能力,给了y轴的写法,需要写x轴。当然学习过echarts更好