在后台管理中,父子页面或者说数据钻取的场景还是很多的。主要内容源于对字典管理界面的学习。


代码分析
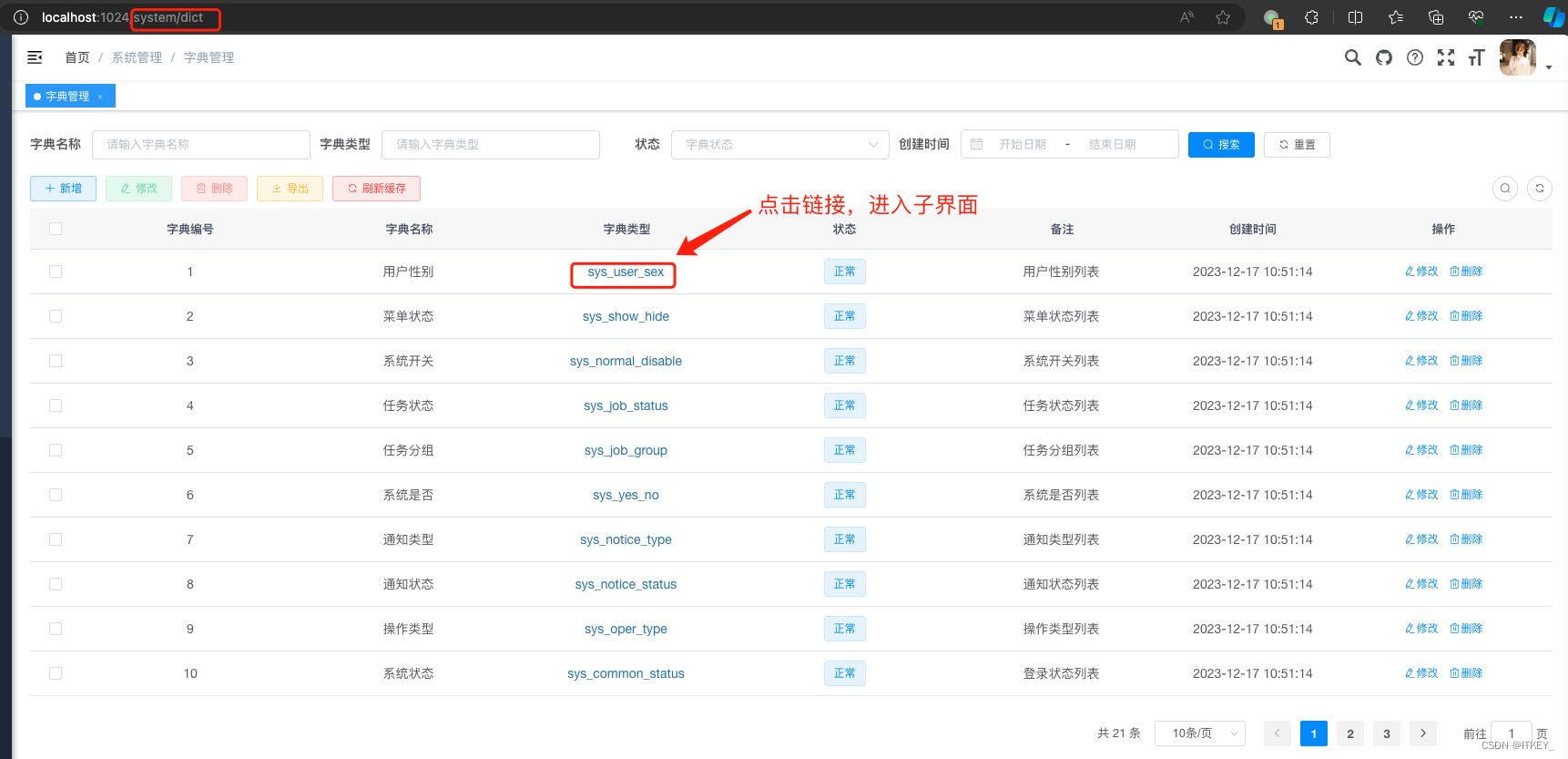
字典管理(父页面)
代码路径如下:
src/views/system/dict/index.vue
这个页面没有什么特别的,可以理解一个导航页面。
这个页面的关键代码如下:
<el-table-column label="字典类型" align="center" :show-overflow-tooltip="true">
<template slot-scope="scope">
<router-link :to="'/system/dict-data/index/' + scope.row.dictId" class="link-type">
<span>{{ scope.row.dictType }}</span>
</router-link>
</template>
</el-table-column>
这里的关键部分就是<router-link>组件。
路由配置
配置文件:
src/router/index.js
关键代码:
{
path: '/system/dict-data',
component: Layout,
hidden: true,
permissions: ['system:dict:list'],
children: [
{
path: 'index/:dictId(\\d+)',
component: () => import('@/views/system/dict/data'),
name: 'Data',
meta: { title: '字典数据', activeMenu: '/system/dict' }
}
]
},
这里有个注意点,
permissions: ['system:dict:list'],这一行千万不要注释。如果注释掉后会发现路由访问会出现404报错。
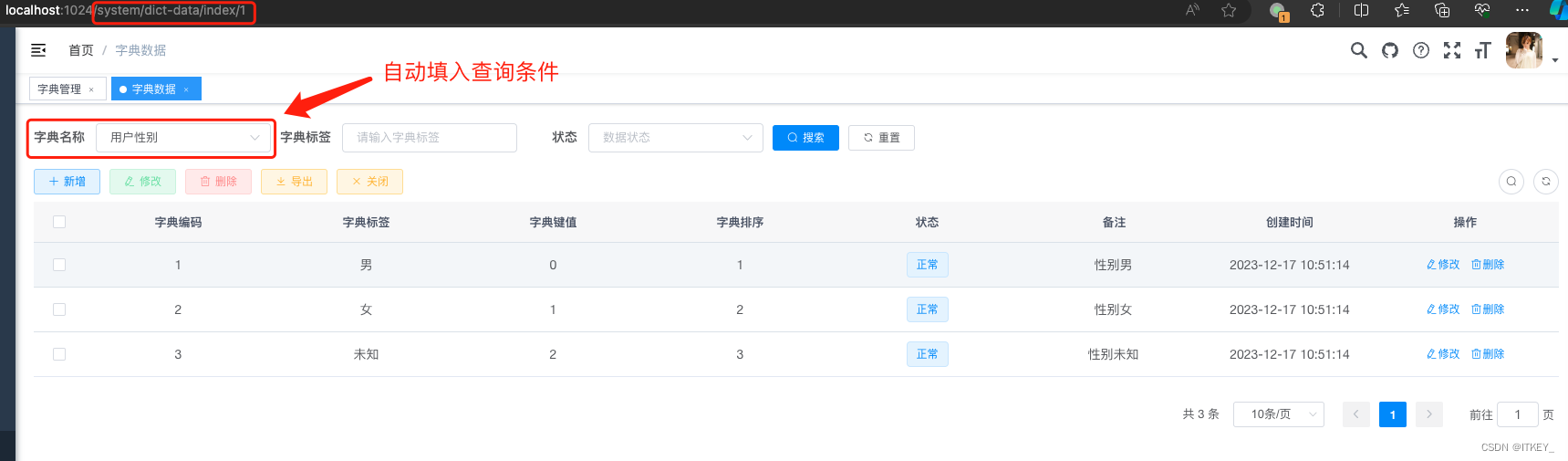
字典数据(子页面)
父页面链接点击参数是如何传到子页面的?
created() {
const dictId = this.$route.params && this.$route.params.dictId;
// ...
},