
1.滚动条样式
::-webkit-scrollbar {
width: 10px;
height: 10px;
z-index: 101;
}
::-webkit-scrollbar-thumb {
border-radius: 5px;
background: #cecece;
}
::-webkit-scrollbar-track {
// background: #f5f5f5be;
background: rgba(33, 85, 163, 0);
}
::-webkit-scrollbar-button {
display: none;
}
::-webkit-scrollbar-corner {
display: none;
}
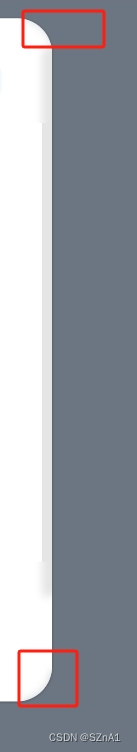
2.垂直滚动条上下留空
::-webkit-scrollbar-button:vertical:start:increment {
display: block;
height: 30px;
background-color: transparent;
}
::-webkit-scrollbar-button:vertical:end:increment {
display: block;
height: 30px;
background-color: transparent;
}