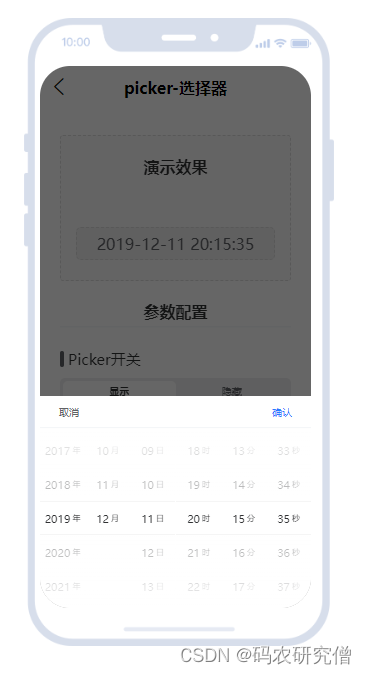
uniapp使用uview - DatetimePicker 时间选择器 /时间戳转化时转换日期格式后页面仍显示时间戳
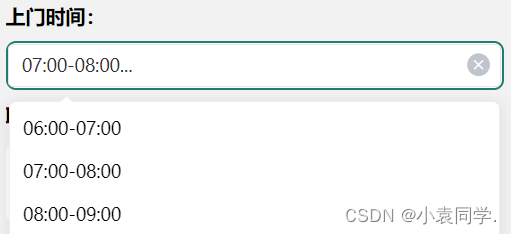
单元格内显示时间,点击可出现时间选择器切换时间

<u-cell :isLink=true @click="selectTime" title="开始时间" :value="startTime"></u-cell>
<u-datetime-picker :show="showSelectTime" v-model="startTime" mode="datetime"
@cancel="showSelectTime = false" @confirm="confirmTime"></u-datetime-picker>
data() {
return {
//start是获取当前时间,或者接口有返回数据,不然选择器时间会是2014年的
startTime: Number(new Date()),
showSelectTime: false,
}
},
methpds:{
// 点击选择单元格展示时间组件
selectTime(e) {
console.log('点击了', e);
this.showSelectTime = true;
},
// 点击时间选择器的确定
//这里使用的是一个异步的方法,直接赋值数据的话格式是转换了,但是页面上仍然显示时间戳
async confirmTime(e) {
let timeValue = await uni.$u.timeFormat(e.value, 'yyyy-mm-dd hh:MM');
this.startTime = timeValue;
console.log(this.startTime, '展示时间');
this.showSelectTime = false;
},
}
onLoad() {
//对应了 data中的startTime: Number(new Date()),
//初始化页面时转换时间格式,否则渲染展示的是时间戳
this.startTime = uni.$u.timeFormat(this.startTime, 'yyyy-mm-dd hh:MM');
}



























![uniapp运行项目到微信小程序报错——未找到[“sitemapLocation“]](https://img-blog.csdnimg.cn/direct/d670e1dfc189487a8eec4dc6f5efb370.png#pic_center)