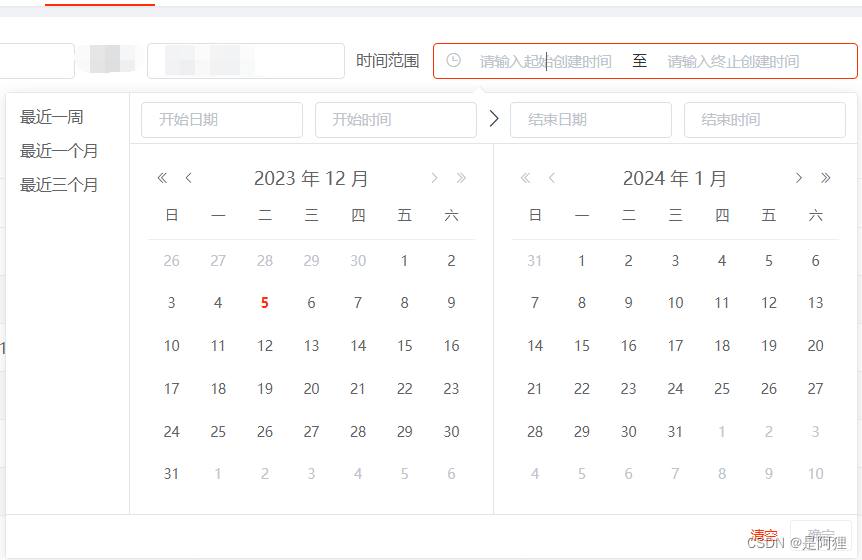
此选择器用于时间日期
#平台差异说明
| App(vue) | App(nvue) | H5 | 小程序 |
|---|---|---|---|
| √ | √ | √ | √ |
#基本使用
- 通过
show绑定一个布尔值变量,用于控制组件的弹出与收起。 - 通过
mode配置选择何种日期格式。
<template>
<view>
<u-datetime-picker
:show="show"
v-model="value1"
mode="datetime"
></u-datetime-picker>
<u-button @click="show = true">打开</u-button>
</view>
</template>
<script>
export default {
data() {
return {
show: false,
value1: Number(new Date()),
}
}
}
</script>
copy
#年 月 日
此模式通过mode设置为date。
<template>
<view>
<u-datetime-picker
:show="show"
v-model="value1"
mode="date"
></u-datetime-picker>
<u-button @click="show = true">打开</u-button>
</view>
</template>
<script>
export default {
data() {
return {
show: false,
value1: Number(new Date()),
}
}
}
</script>
copy
#格式化
如有需要,可以通过formatter参数编写自定义格式化规则。
注意:
微信小程序不支持通过props传递函数参数,所以组件内部暴露了一个setFormatter方法用于设置格式化方法,注意在页面的onReady生命周期获取ref再操作。
<template>
<view>
<u-datetime-picker
ref="datetimePicker"
:show="show"
v-model="value1"
mode="datetime"
:formatter="formatter"
></u-datetime-picker>
<u-button @click="show = true">打开</u-button>
</view>
</template>
<script>
export default {
data() {
return {
show: false,
value1: Number(new Date()),
}
},
onReady() {
// 微信小程序需要用此写法
this.$refs.datetimePicker.setFormatter(this.formatter)
},
methods: {
formatter(type, value) {
if (type === 'year') {
return `${value}年`
}
if (type === 'month') {
return `${value}月`
}
if (type === 'day') {
return `${value}日`
}
return value
},
},
}
</script>
copy
#限制最大最小值
参数minDate和maxDate可以设置最大值和最小值(传入时间戳)。
<template>
<view>
<u-datetime-picker
:show="show"
v-model="value1"
:minDate="1587524800000"
:maxDate="1786778555000"
mode="datetime"
></u-datetime-picker>
<u-button @click="show = true">打开</u-button>
</view>
</template>
<script>
export default {
data() {
return {
show: false,
value1: Number(new Date()),
}
}
}
</script>