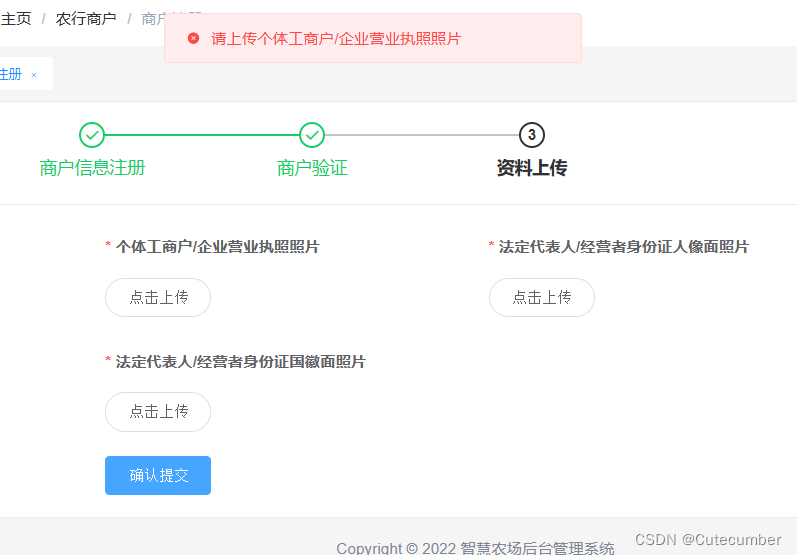
样式图:

场景多个:
使用el-upload上传多个文件
<el-upload class="upload-demo" :action="uploadUrl" :on-remove="handleRemove1"
:on-success="handleAvatarSuccess1" multiple :limit="5"
:on-exceed="handleExceed1" :file-list="fileList1">
<el-button size="small" type="primary">点击上传</el-button>
</el-upload>
multiple 就是可以上传多个的参数
文件的上传地址 :https://xxx.com/xxx/upload 配置在env文件
uploadUrl: process.env.VUE_APP_XXX配置的名字
handleAvatarSuccess1:上传成功后的函数
handleAvatarSuccess1(res, file, fileList) { 不同的接口的返回参数可能不一样
let obj = {};
obj.fileName = res.data.fileName;
obj.fileUrl = res.data.filePath;
this.bothFile1.push(obj);
},
handleRemove1:移除已经上传的文件
bothFile1 :是要发送给接口的参数
handleRemove1(file, fileList) { 多个和单个的这里在我这篇文章中不一样
this.bothFile1 = this.bothFile1.filter((item) => {
return item.fileUrl != file.response.data.filePath;
});
},
handleExceed1 :超过限制以后
handleExceed1(files, fileList) {
this.$message.warning(
`当前限制选择 5 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`
);
},
fileList1:是上传后显示在按钮下面的文件列表
由于这里是在el-dialog里面,因此如果关闭后或者上传成功后fileList1要清空
场景单个:
<el-upload :action="uploadBothPdf" :file-list="fileList3" :on-exceed="handleExceed3"
:on-success="handleAvatarSuccess3" multiple :limit="1" >
el-button size="small" type="primary">点击上传</el-button>
/el-upload>
差别在于,由于只能上传一个文件所以就不需要remove,因为文件是必传,如果是非必选则需要写on-remove 在bothFles(传递的给接口的参数)里面去掉被删除的文件
handleAvatarSuccess3(res, file) {
this.bothFile3.fileName = res.data.fileName;
this.bothFile3.fileUrl = res.data.filePath;
},































![[Labtools 27-1429] XML parser encountered a problem in file](https://img-blog.csdnimg.cn/direct/e9a1224ab1294885b24b9b905614b0ce.png)