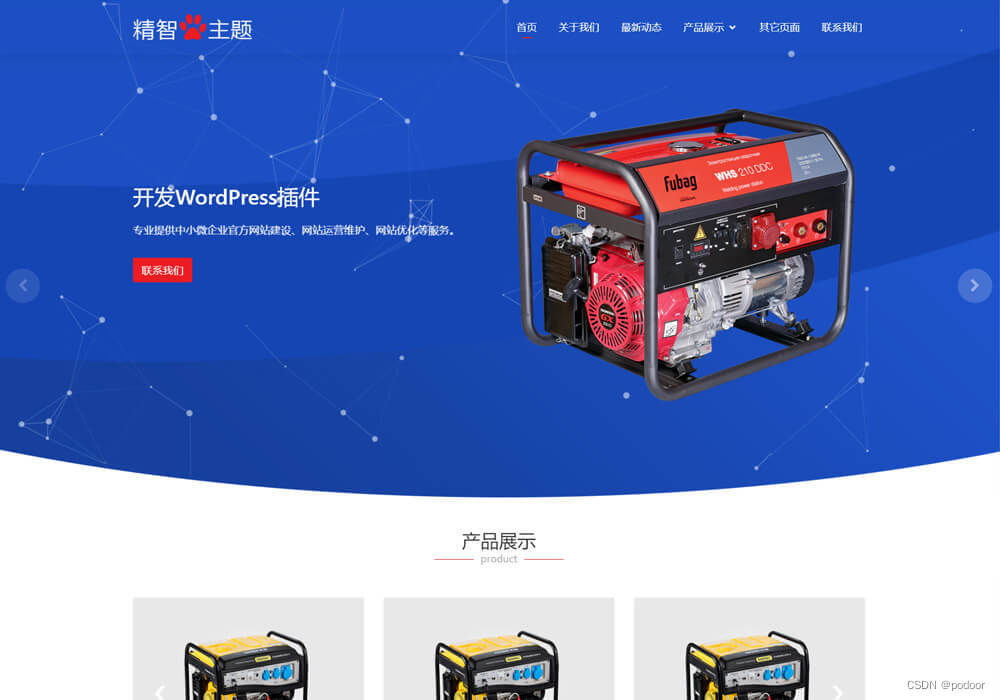
以下是简站wordpress小编,根据多个的从业经验分享的一个WordPress网站的产品列表页模板样式,下面是实例代码,有详细的代码和CSS。如果您需要更多样式,可以在此基础上进行修改的更丰富。
以下是一个简单的WordPress产品列表页样式示例:
HTML结构:
<div class="product-list">
<div class="product">
<a href="#"><img src="product-image.jpg" alt="Product Image"></a>
<h3><a href="#">简站wordpress主题</a></h3>
<p class="price">$19.99</p>
<p class="description">简站wordpress主题,崇尚简约、鄙视繁琐、化繁为简、实用即可。</p>
<a href="#" class="add-to-cart">联系客服</a>
</div>
<!-- 对每个产品重复产品div -->
</div>CSS样式:
.product-list {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
margin: -15px;
}
.product {
width: calc(33.333% - 30px);
margin: 15px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
overflow: hidden;
transition: transform 0.3s ease;
}
.product:hover {
transform: scale(1.05);
}
.product img {
width: 100%;
display: block;
border-radius: 5px 5px 0 0;
}
.product h3 {
margin: 15px;
font-size: 18px;
color: #333;
}
.product p.price {
margin: 10px 15px;
font-size: 16px;
color: #ff0000;
font-weight: bold;
}
.product p.description {
margin: 10px 15px;
font-size: 14px;
color: #666;
line-height: 1.5;
height: 60px;
overflow: hidden;
}
.product a.add-to-cart {
display: block;
margin: 15px;
padding: 10px;
background-color: #ff0000;
color: #fff;
text-decoration: none;
border-radius: 3px;
text-align: center;
transition: background-color 0.3s ease;
}
.product a.add-to-cart:hover {
background-color: #cc0000;
}可以根据需要修改上述代码,例如调整宽度、颜色、字体大小等,以创建适合你WordPress网站的独特产品列表页样式。
原文



























![[Labtools 27-1429] XML parser encountered a problem in file](https://img-blog.csdnimg.cn/direct/e9a1224ab1294885b24b9b905614b0ce.png)