vue上传文件夹+上传文件vue-simple-uploader

使用插件
在main.js引入
import uploader from 'vue-simple-uploader'
Vue.use(uploader);
<el-dialog title="上传文件" :visible.sync="dialogFileVisible" width="50%" :before-close="handleFileClose"
:close-on-click-modal="false" class="myfiletoUploadcs">
<div style="width:100%; display:flex; justify-content:center;">
<uploader :key="uploader_key" :options="options" class="uploader-example" @file-success="onFileSuccess"
ref="uploader" @file-complete="isComplete">
<uploader-unsupport></uploader-unsupport>
<uploader-drop>
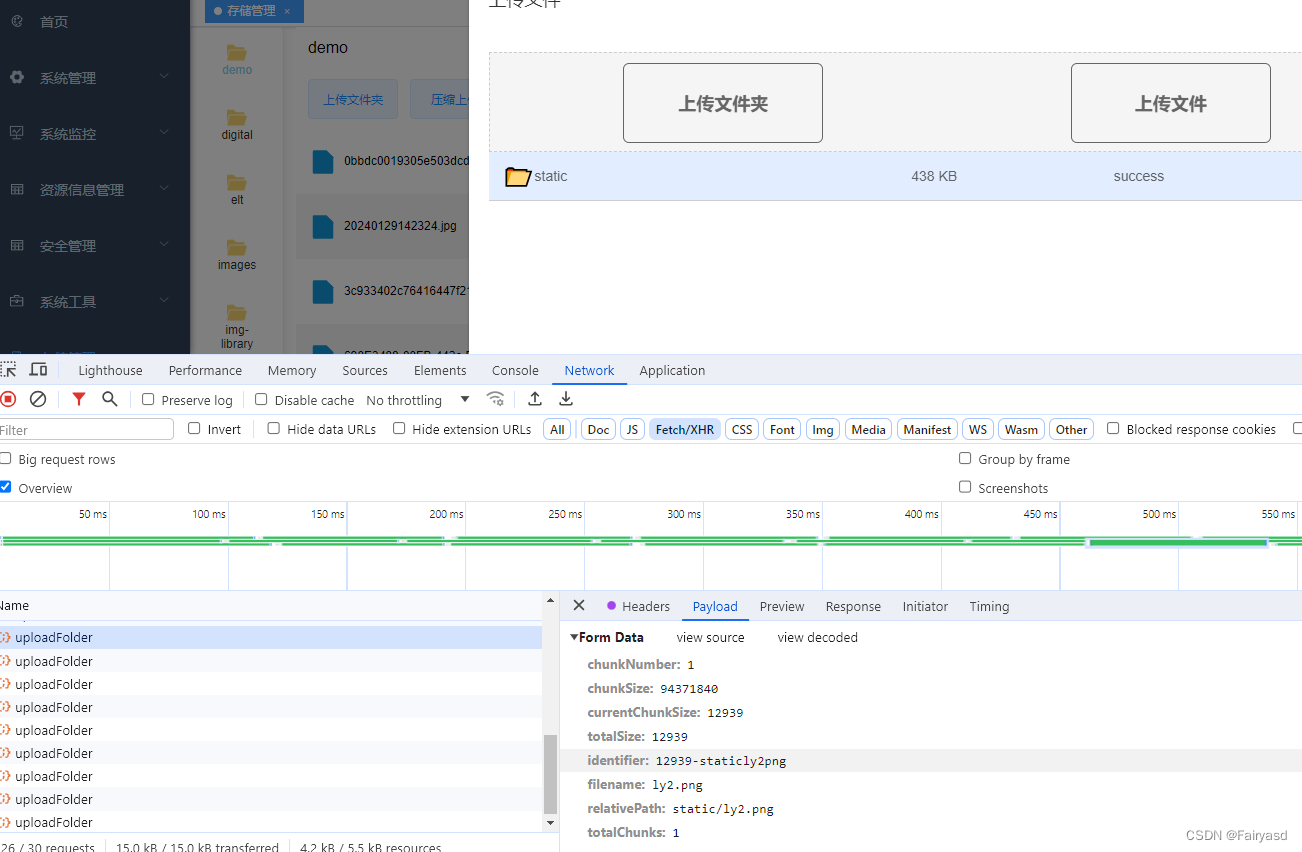
<uploader-btn :directory="true" :single="true">上传文件夹</uploader-btn>
<uploader-btn>上传文件</uploader-btn>
</uploader-drop>
<uploader-list></uploader-list>
</uploader>
</div>
</el-dialog>
uploader_key: new Date().getTime(), //这个用来刷新组件--解决不刷新页面连续上传的缓存上传数据(注:每次上传时,强制这个值进行更改---根据自己的实际情况重新赋值)
options: {
target: this.baseurl +
"/common/uploadFolder", ///antiqueRecord/upload_folder1针对只有一层文件夹 //SpringBoot后台接收文件夹数据的接口
testChunks: false, //是否分片-不分片
chunkSize: 1024 * 1024 * 90, //每块大小
// simultaneousUploads: 5, //并发上传块数
headers: {
Authorization: "Bearer " + getToken()
},
query: {
cover: true,
folderPath: ''
},
},
onFileSuccess: function (rootFile, file, response, chunk) {
var msg = JSON.parse(response);
},
isComplete(suc) {
console.log(22, suc);
if (suc.completed) {
this.daoru = true;
}
},