<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
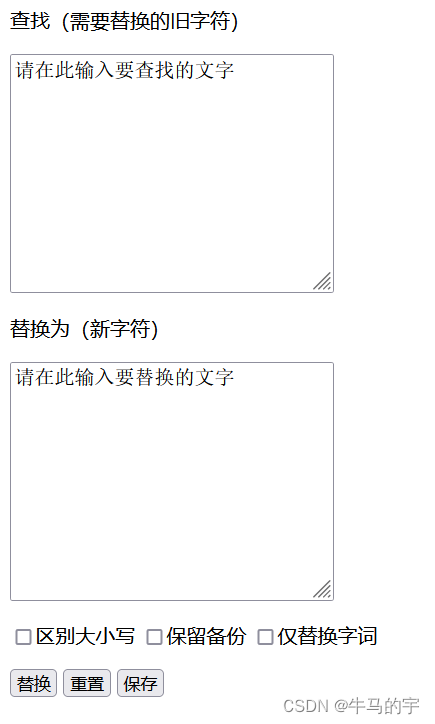
<p>查找(需要替换的旧字符)</p>
<textarea name="textarer" cols="30" rows="10">请在此输入要查找的文字</textarea>
<p>替换为(新字符)</p>
<textarea name="textarer" cols="30" rows="10">请在此输入要替换的文字</textarea>
<p>
<input type="checkbox" name="c1">区别大小写
<input type="checkbox" name="c1">保留备份
<input type="checkbox" name="c1">仅替换字词
</p>
<p>
<input type="button" value="替换">
<input type="reset" value="重置">
<input type="button" value="保存">
</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>下面就开始在线报名了</h1>
<p>(以下信息是报名传智播客的重要依据,请认真填写)</p>
<p>姓名:
<input type="text" name="names" value="报名的重要依据,请认真填写" />
</p>
<p>电话:
<input type="text" name="phonenumber" value="报名的重要依据,请认真填写"/>
</p>
<p>性别:
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
</p>
<p>邮箱:
<input type="email" name="email" />
</p>
<p>意向课程:
<select name="select" id="">
<option value"1" selected>网页平面UI设计就业班</option>
</select>
</p>
<p>了解传智渠道
<input type="checkbox" value="1" name="c1" />baidu
<input type="checkbox" value="2" name="c1"/>传智老学员
<input type="checkbox" value="3" name="c1"/>朋友推荐
<input type="checkbox" value="4" name="c1"/>CSDN网站
<input type="checkbox" value="5" name="c1"/>视频教程
<input type="checkbox" value="6" name="c1"/>其他
</p>
<p>留言
<textarea name="tt" cols="30" rows="10">请简述您有没有设计基础,以及为什么选择学习网页平面UI设计</textarea>
</p>
<input type="button" name="b" value="提交" />
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
h1{
color:rgb(255,100,0);
font: size 2rem;
}
p{color:#2779cb;
font-0.8rem;
font-weight:bold;
}
.family{
font-family:"楷体";
}
.family2{
font-family:"仿宋";
}
.itali{
font-style:italic;
}
.text{
text-aligan:center;
}
</style>
</head>
<body>
<h1 class="familt text">标题1</h1>
<p class="family">段落正文</p>
<h1 class="family2">新的一号标签</h1>
<p class="itali">新的段落正文</p>
</body>
</html>