<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="./index.html">首页</a>
<a href="https://www.baidu.com/">百度</a>
<a href="https://www.taobao.com/">淘宝</a>
<a href="https://www.jd.com/">京东</a>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="./index.html">首页</a>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<a href="./index.html">首页</a>
<br>
<center><h2>列o表定义</h2></center>
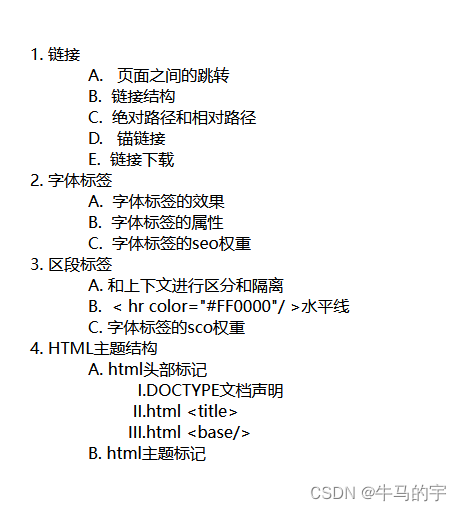
<ol>
<li>
链接
<dl>
<dd>A.   页面之间的跳转</dd>
<dd>B.  链接结构</dd>
<dd>C.  绝对路径和相对路径</dd>
<dd>D.   锚链接</dd>
<dd>E.  链接下载</dd>
</dl>
</li>
<li>
字体标签
<dl>
<dd>A.  字体标签的效果</dd>
<dd>B.  字体标签的属性</dd>
<dd>C.  字体标签的seo权重</dd>
</dl>
</li>
<li>
区段标签
<dl>
<dd>A. 和上下文进行区分和隔离</dd>
<dd>B.  < hr color="#FF0000"/ >水平线</dd>
<dd>C. 字体标签的sco权重</dd>
</dl>
</li>
<li>
HTML主题结构
<dl>
<dd>A. html头部标记
<dl>
<dd>  I.DOCTYPE文档声明</dd>
<dd> II.html <title></dd>
<dd>III.html <base/></dd>
</dl>
</dd>
<dd>B. html主题标记</dd>
</dl>
</li>
</ol>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="1px" cellspacing="0">
<caption>个人简历</caption>
<col width="100px" />
<col width="100px" />
<col width="100px" />
<col width="100px" />
<col width="160px" />
<tr>
<td colspan="2">姓名:张婷</td>
<td colspan="2">性别:女</td>
<td rowspan="5"></td>
</tr>
<tr>
<td colspan="2">出生日期:1989-05-08</td>
<td colspan="2">民族:汉</td>
</tr>
<tr>
<td colspan="2">身高:170</td>
<td colspan="2">体重:51kg</td>
</tr>
<tr>
<td colspan="2">目前所在地:广州</td>
<td colspan="2">婚姻状况:未婚</td>
</tr>
<tr>
<td colspan="2">电子信箱:xxx@xxx.com</td>
<td colspan="2">电话:138xxxxxxxx</td>
</tr>
</table>
<br/>
<table border="1px" cellspacing="0">
<col width="70px">
<col width="70px">
<col width="70px">
<col width="70px">
<col width="70px">
<col width="70px">
<col width="70px">
<col width="70px">
<tr>
<td colspan="8">求职意向及工作经验</td>
</tr>
<tr>
<td>人才类型</td>
<td colspan="7">应届毕业生</td>
</tr>
<tr>
<td>应聘职位</td>
<td colspan="7">音乐教师; 音乐教师、文教法律类 音乐编辑、编曲,演艺人员/模特;歌手</td>
</tr>
<tr>
<td colspan="2">工作年限</td>
<td colspan="2">1</td>
<td colspan="2">职称</td>
<td colspan="2">无</td>
</tr>
<tr>
<td colspan="2">求联类型</td>
<td colspan="2">全职</td>
<td colspan="2">可到职</td>
<td colspan="2">随时</td>
</tr>
<tr>
<td colspan="2">月薪要求</td>
<td colspan="2">2000-3500</td>
<td colspan="2">希望工作地区</td>
<td colspan="2">广州 深圳 东莞</td>
</tr>
<tr>
<td colspan="2">个人工作经验</td>
<td colspan="6">公司名称:湛江天艺音乐工作室起止年月200706200809公司性团:
民营企业所属行业:文化,艺术担任职务:歌曲创作和音乐制作工作描述:
2007.6-2008.9湛江天艺音乐工作室担任创作及编曲工作.离职原因</td>
</tr>
</table>
<br/>
<table border="1px" cellspacing="0">
<col width="80px">
<col width="80px">
<col width="80px">
<col width="80px">
<col width="80px">
<col width="80px">
<col width="80px">
<tr>
<td colspan="7">教育背景</td>
</tr>
<tr>
<td>最高学历</td>
<td colspan="3">本科</td>
<td>外语水平</td>
<td colspan="2">英语  良好</td>
</tr>
<tr>
<td>毕业院校</td>
<td colspan="6">广东海洋大学</td>
</tr>
<tr>
<td>专业类型</td>
<td colspan="3">音乐学</td>
<td>专业名称</td>
<td colspan="2">音乐学</td>
</tr>
<tr >
<td colspan="7">受教育/培训经验</td>
</tr>
<tr >
<td rowspan="2">受教育培训经验</td>
<td>起始年月</td>
<td>终止年月</td>
<td>学校机构</td>
<td>专业</td>
<td>获得证书</td>
<td>证书编号</td>
</tr>
<tr >
<td>2004-09</td>
<td>2008-07</td>
<td>广东海洋大学</td>
<td>通信工程</td>
<td>学士学位</td>
<td> </td>
</tr>
</table>
<br/>
<table border="1px" cellspacing="0">
<col width="560">
<tr>
<td>工作能力及其他特长</td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
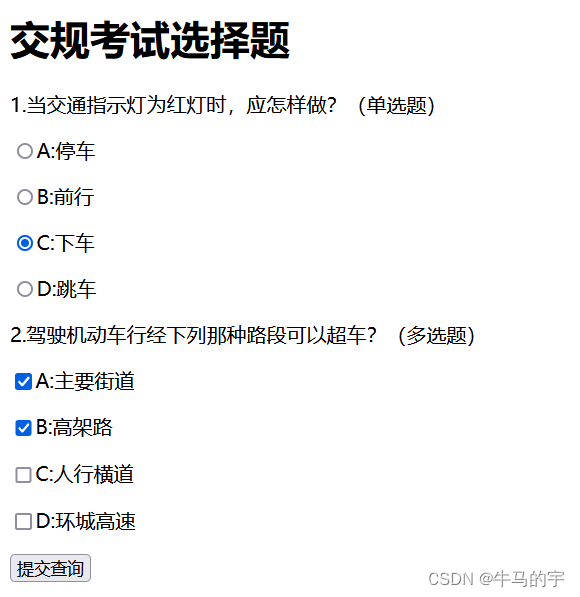
<h1>交规考试选择题</h1>
<p>1.当交通指示灯为红灯时,应怎样做?(单选题)</p>
<p>
<input type="radio" value="1" name="chose1">A:停车
</p>
<p>
<input type="radio" value="2" name="chose1">B:前行
</p>
<p>
<input type="radio" value="3" name="chose1">C:下车
</p>
<p>
<input type="radio" value="4" name="chose1">D:跳车
</p>
<p>2.驾驶机动车行经下列那种路段可以超车?(多选题)</p>
<p>
<input type="checkbox" name="c2">A:主要街道
</p>
<p>
<input type="checkbox" " name="c2">B:高架路
</p>
<p>
<input type="checkbox" name="c2">C:人行横道
</p>
<p>
<input type="checkbox" name="c2">D:环城高速
</p>
<p>
<input type="submit">
</p>
</body>
</html>