背景
在开发中会遇到一些奇奇怪怪的需求,比如在按钮上要显示一个样式图片,同时还要能不影响按钮的点击使用;这时候,设置好了样式,按钮无法点击怎么办?
在查阅资料的时候找到了解决方案。
解决方案
一行代码解决这个问题
在设置图片那里,比如图片是div背景图,div的class为bg
/*设置后,鼠标事件将不会作用在该元素之上,现在点击按钮就会触发点击事件*/
pointer-events: none;
说明
pointer-events: none;理解:你可以看的到某个元素,但是你无法摸的着,点击不到,点击会穿透触发到下层的元素 display:none; 是你摸不着,但是你也看不见。
pointer-events:auto | none | visiblepainted | visiblefill | visiblestroke | visible | painted | fill | stroke | all
默认值:auto,
auto:与pointer-events属性未指定时的表现效果相同。在svg内容上与visiblepainted值相同
none:元素永远不会成为鼠标事件的target。但是,当其后代元素的pointer-events属性指定其他值时,鼠标事件可以指向后代元素,在这种情况下,鼠标事件将在捕获或冒泡阶触发父元素的事件侦听器。其他值只能应用在SVG上。

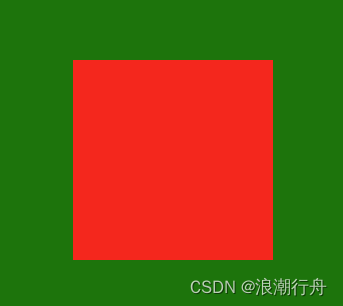
实际应用中,当红色盒子绝对定位在绿色盒子之上时,给绿色盒子添加点击事件,点击红色盒子区域正常情况下肯定不会触发点击事件。
但是当我们给红色盒子添加样式属性pointer-events:none;意思是红色盒子将不在是鼠标事件的target,也就是说鼠标事件将不会作用在该元素之上,现在点击红色盒子就会触发点击事件了。
附录
附:mdn中的配置
/* Keyword values */
pointer-events: auto;
pointer-events: none;
pointer-events: visiblePainted; /* SVG only */
pointer-events: visibleFill; /* SVG only */
pointer-events: visibleStroke; /* SVG only */
pointer-events: visible; /* SVG only */
pointer-events: painted; /* SVG only */
pointer-events: fill; /* SVG only */
pointer-events: stroke; /* SVG only */
pointer-events: all; /* SVG only */
/* Global values */
pointer-events: inherit;
pointer-events: initial;
pointer-events: unset;
参考
参考资料:pointer-events CSS 属性指定在什么情况下 (如果有) 某个特定的图形元素可以成为鼠标事件的 target