
<template>
<div>
<el-table :data="tableData" border style="width: 100%" :cell-style="{ textAlign: 'center' }"
:header-cell-style="{ textAlign: 'center' }" >
<el-table-column prop="date" label="日期" :min-width="100"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="id" label="品类ID"></el-table-column>
<el-table-column prop="type" label="提醒周期" :formatter="formatAlertType"></el-table-column>
<el-table-column prop="remark" label="备注">
<template slot-scope="scope">
<el-button @click="showRemarkDialog(scope.row)" type="text" icon="el-icon-s-comment">备注</el-button>
</template>
</el-table-column>
</el-table>
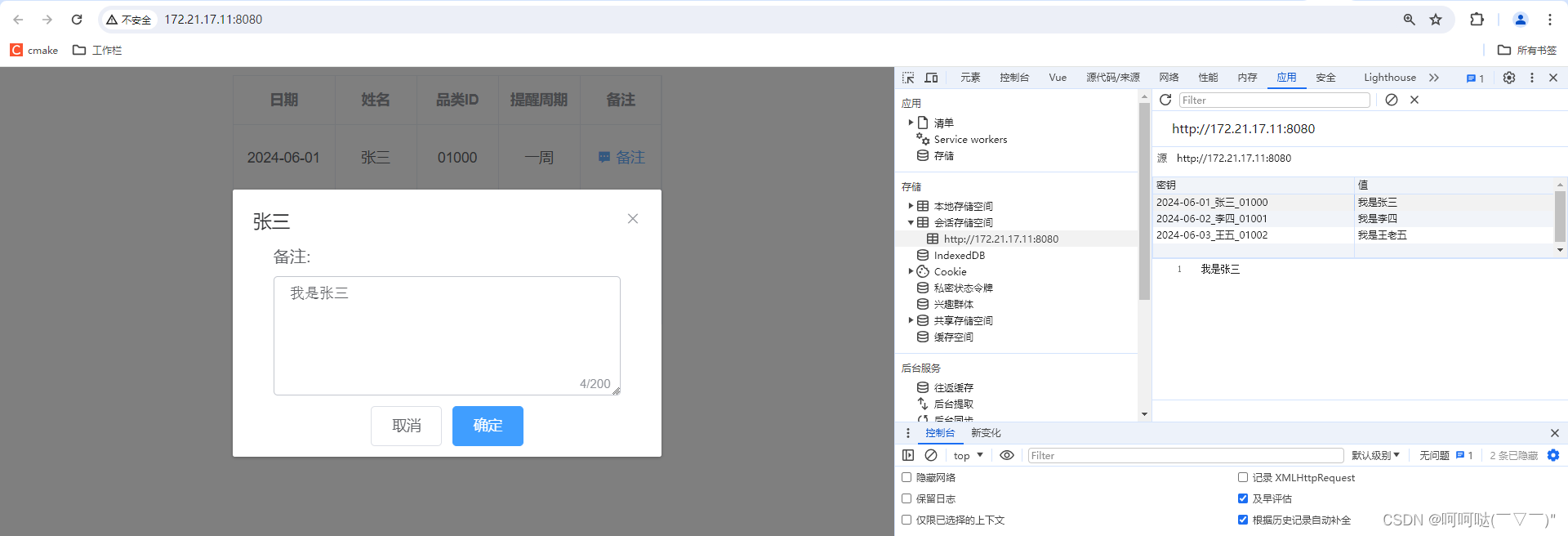
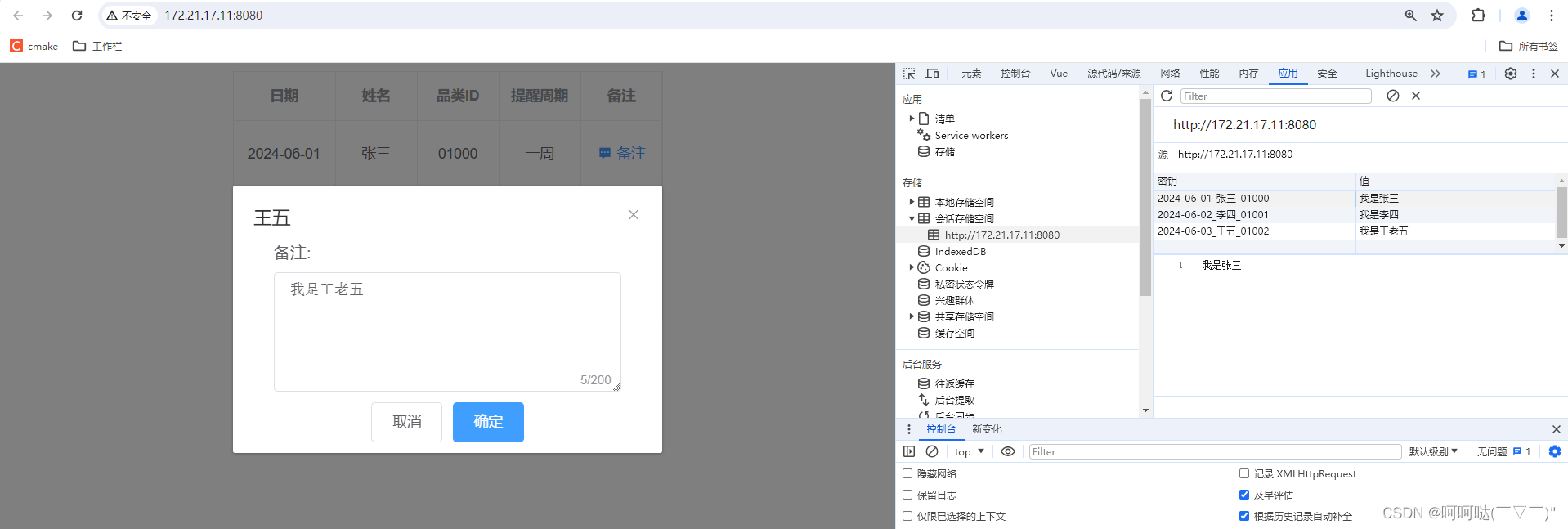
<el-dialog :title="title" :visible.sync="dialogVisible" width="420px" class="remark-dialog">
<div class="dialog-content">
<span class="remark-label">备注:</span>
<el-input type="textarea" v-model="remark" placeholder="请输入备注" :rows="5" maxlength="200" show-word-limit
class="custom-textarea"></el-input>
</div>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取消</el-button>
<el-button type="primary" @click="submitForm">确定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import '@/styles/textarea.css'
export default {
data() {
return {
tableData: [
{ date: '2024-06-01', id: '01000', type: 0, name: '张三', savedRemark: '' },
{ date: '2024-06-02', id: '01001', type: 1, name: '李四', savedRemark: '' },
{ date: '2024-06-03', id: '01002', type: 0, name: '王五', savedRemark: '' },
],
dialogVisible: false,
remark: '',
activeRow: null,
alertOptions: [
{ label: '一周', value: 0 },
{ label: '一月', value: 1 }
],
title:''
};
},
methods: {
showRemarkDialog(row) {
this.remark = row.savedRemark;
this.activeRow = row;
this.dialogVisible = true;
this.title = row.name
},
submitForm() {
if (this.activeRow) {
this.activeRow.savedRemark = this.remark;
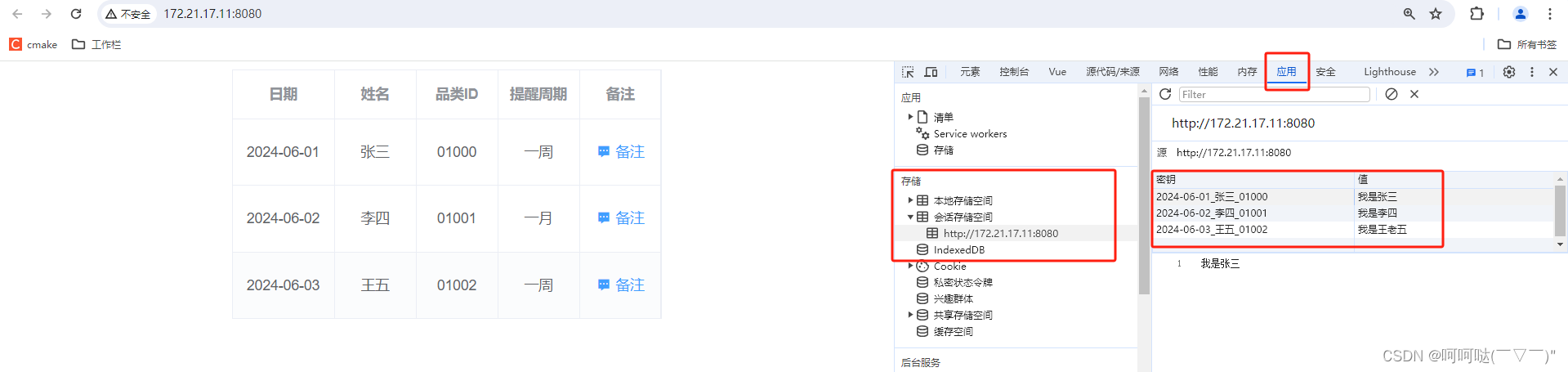
sessionStorage.setItem(this.getRowKey(this.activeRow), this.remark);
}
this.dialogVisible = false;
},
getRowKey(row) {
return `${row.date}_${row.name}_${row.id}`;
},
loadSavedRemarks() {
this.tableData.forEach(row => {
row.savedRemark = sessionStorage.getItem(this.getRowKey(row)) || '';
});
},
formatAlertType(row, column, cellValue) {
const alertType = this.alertOptions.find(option => option.value === cellValue);
return alertType ? alertType.label : '';
},
},
created() {
this.loadSavedRemarks()
}
};
</script>
<style scoped>
.remark-dialog {
margin-top: 10px;
}
.remark-label {
font-size: 16px;
margin-bottom: 10px;
display: block;
}
.dialog-footer {
text-align: center;
}
.custom-textarea {
overflow-y: auto;
resize: vertical;
}
</style>
<style>
.remark-dialog {
.el-dialog__header {
border-bottom: none;
}
.el-dialog__body {
padding: 0;
}
.dialog-content {
padding: 0 40px;
}
.el-dialog__footer {
padding: 10px 10px 10px;
border-top: none;
}
}
</style>element-textarea,滚动条样式更美观.
@charset "UTF-8";
.el-textarea__inner::-webkit-scrollbar {
width: 6px;
height: 6px;
}
.el-textarea__inner::-webkit-scrollbar-thumb {
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
background-color: #c3c3c3;
}
.el-textarea__inner::-webkit-scrollbar-track {
background-color: transparent;
}
参考 element-ui表格内容居中(详细教程element-ui表格内容居中(详细教程)_elementui表格内容居中-CSDN博客)
:cell-style="{ textAlign: 'center' }"
:header-cell-style="{ textAlign: 'center' }"
table加这一句就好了







































![[2024-06]-[大模型]-[Ollama]- WebUI](https://img-blog.csdnimg.cn/direct/15d9c2968c26446aa797d52ae1e4a66d.png)