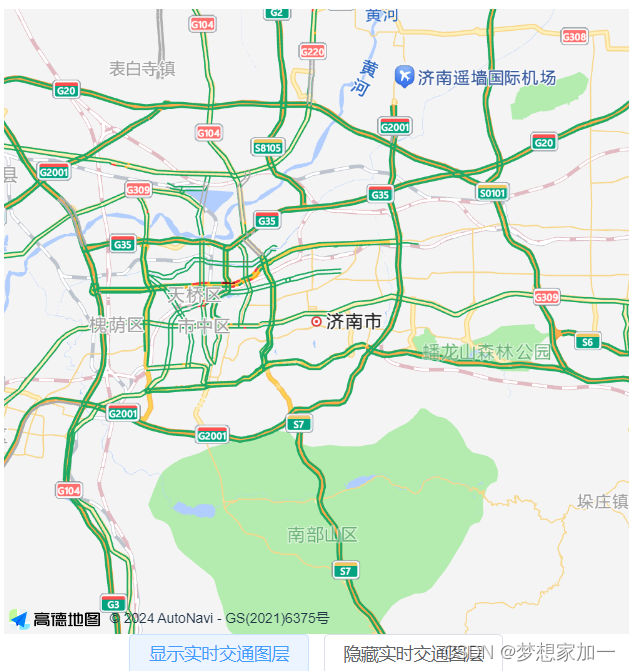
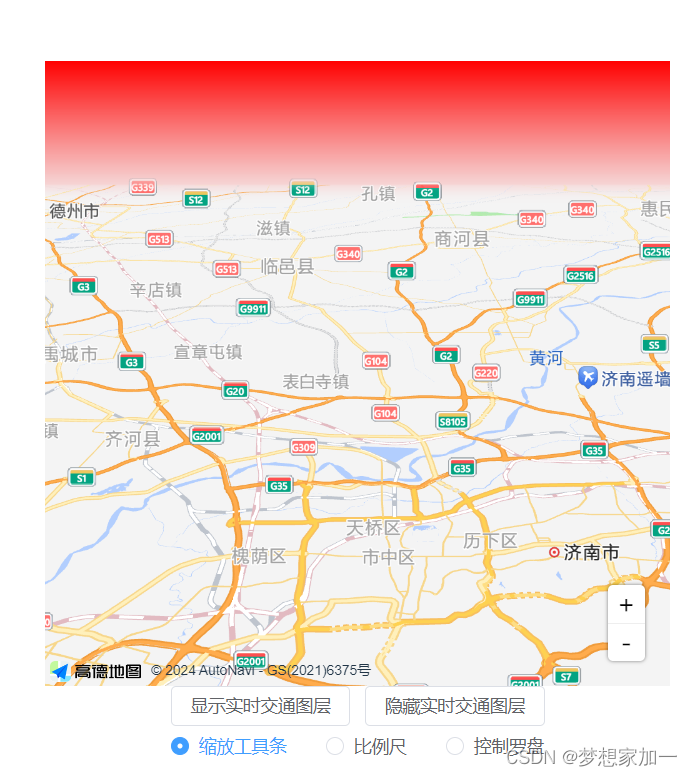
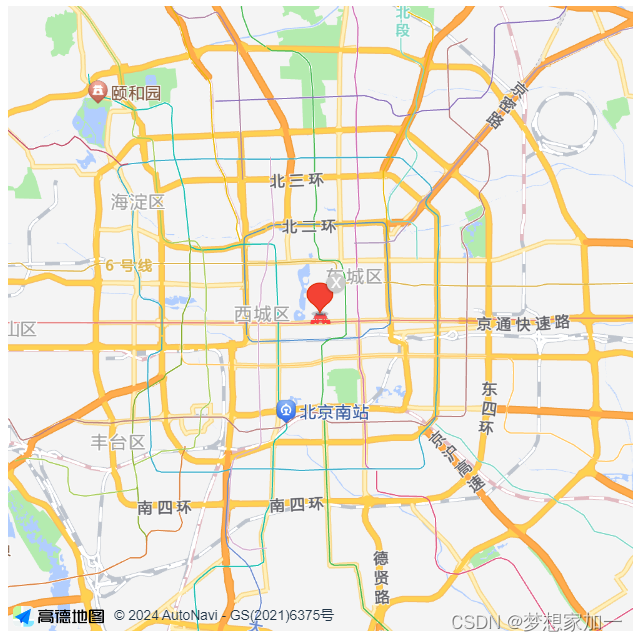
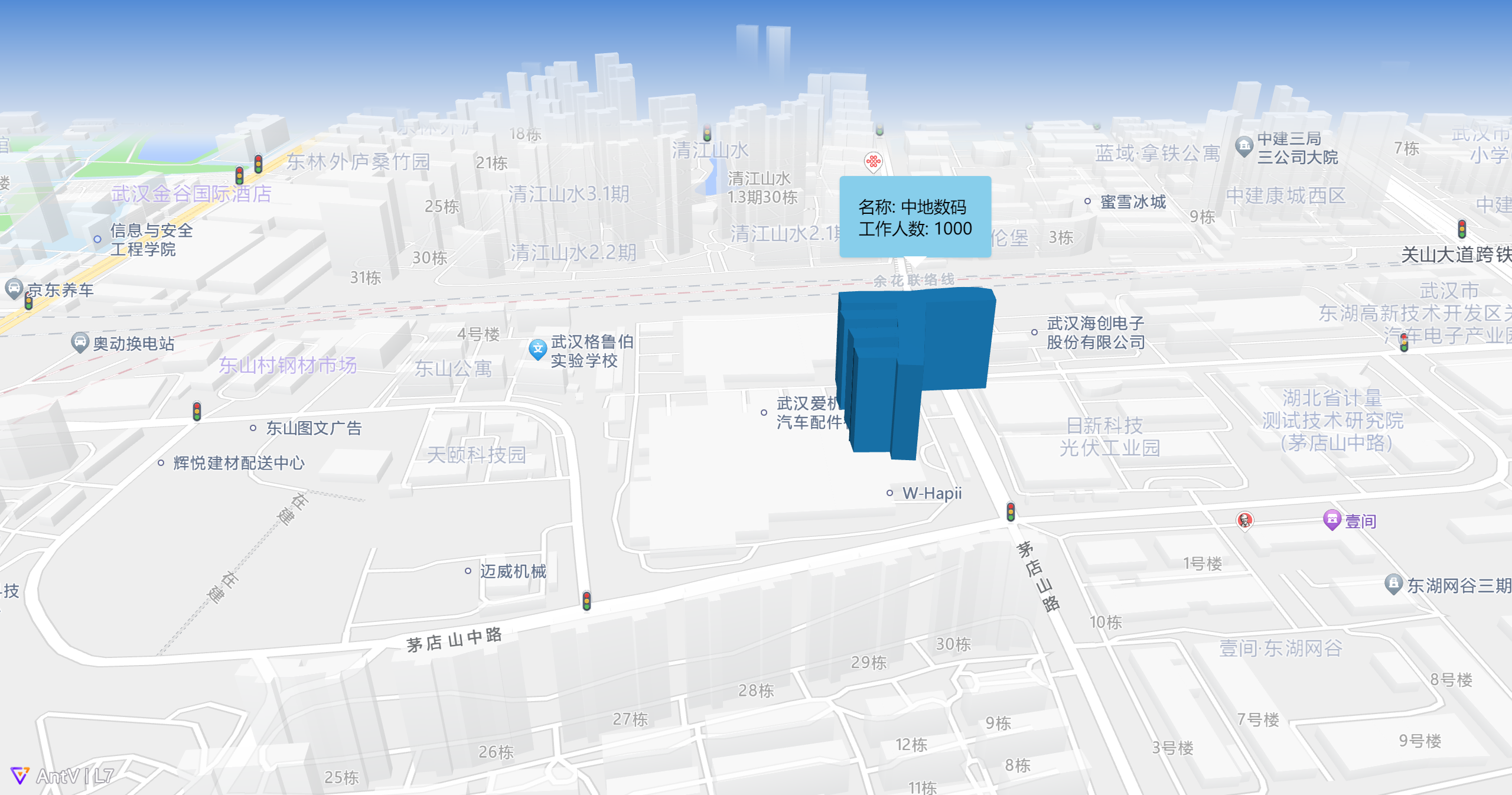
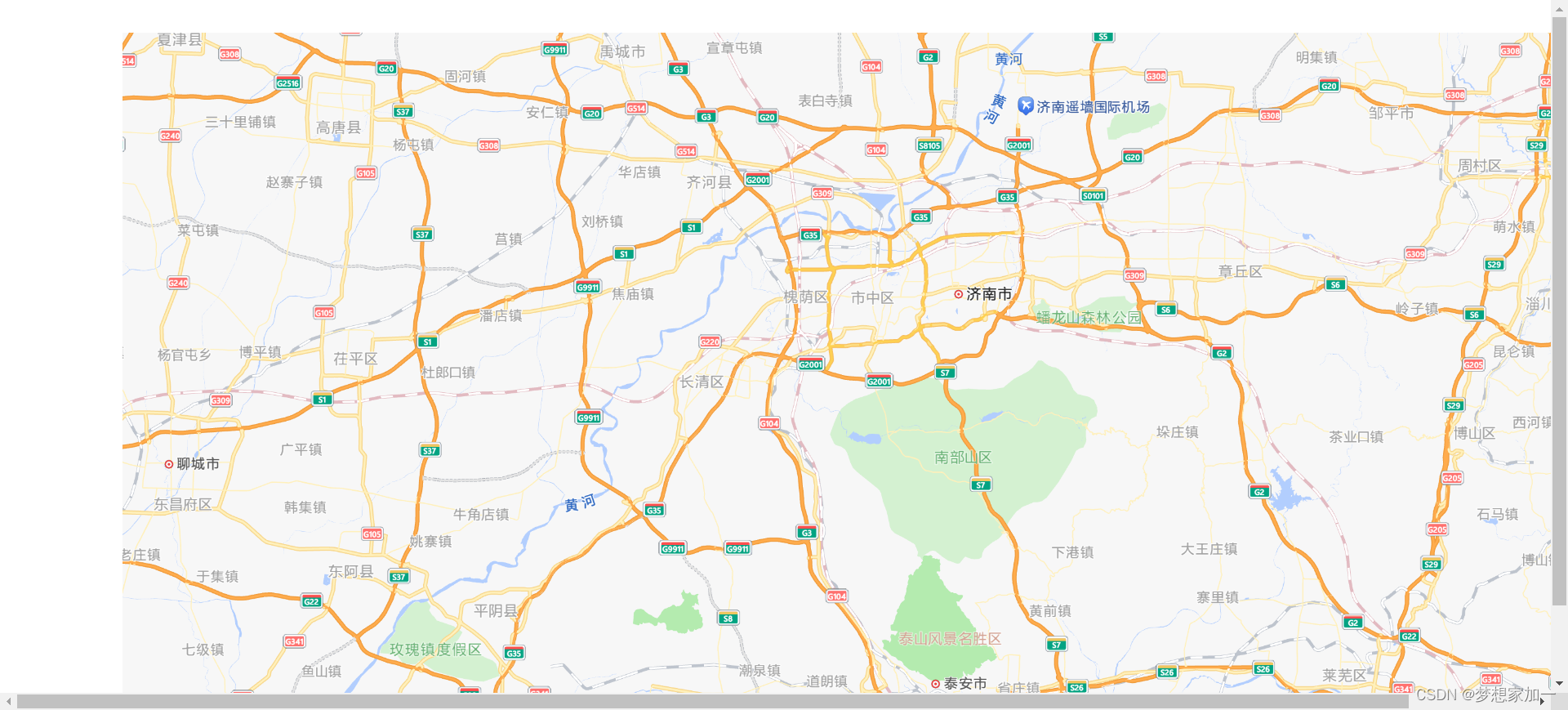
展示地图
按 NPM 方式安装使用 Loader
npm i @amap/amap-jsapi-loader --save2.vue3代码
<template>
<div id="container"></div>
</template>
<script setup>
import { onMounted, onUnmounted } from "vue";
import AMapLoader from "@amap/amap-jsapi-loader";
let map = null
onMounted(() => {
AMapLoader.load({
key: "", //申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0",
plugins: [],
})
.then((AMap) => {
map = new AMap.Map("container", {
// 设置地图容器id
viewMode: "3D", // 是否为3D地图模式
zoom: 11, // 初始化地图级别
center: [117.120128, 36.652069], // 初始化地图中心点位置
});
})
.catch((e) => {
console.log(e)
});
});
onUnmounted(() => {
map?.destroy();
});
</script>
<style scoped>
body {
padding: 0px;
margin: 0px;
}
#container {
width: 100%;
height: 800px;
}
</style>要是地图不显示的话,
修改css的样式#container,改下宽高既可

获取坐标的经纬度