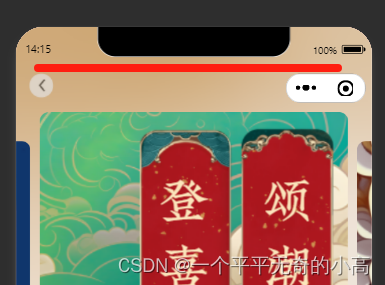
进入下面小程序可以体验效果:

至于原理的话,解释起来毕竟麻烦,各位可以看源码自己分析。其实很简单,就算计算布局。很多网上公布的布局,都不能正常自适应。在下这个是完美可以的
1、WXML
<view class="weui-navigation-bar {{extClass}}">
<view class="weui-navigation-bar__inner {{ios ? 'ios' : 'android'}}" style="color: {{color}}; background: {{background}}; {{displayStyle}}; {{innerPaddingRight}}; {{safeAreaTop}}">
<!-- 左侧按钮 -->
<view class='weui-navigation-bar__left' style="{{leftWidth}};{{marginLeft}};{{Jheight}}">
<block wx:if="{{back || homeButton}}">
<!-- 返回上一页 -->
<block wx:if="{{back}}">
<view class="weui-navigation-bar__buttons weui-navigation-bar__buttons_goback" bindtap="back">
<image src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAALQAAAC0CAMAAAAKE/YAAAAC31BMVEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD///99XA5UAAAA83RSTlMAAQIDBAUGBwgJCgsMDQ4PEBESExQVFhcYGRobHB0eHyAhIiMkJSYnKCkqKywuLzAxMjM0NTY3ODk6Ozw9Pj9AQUJDREVGR0hJSktMTU5PUFFSU1RVVlhZWltcXV5fYGFiY2RmZ2hpamtsbW5vcHFyc3R1d3h6e3x9fn+AgYKDhIWGh4iJiouMjY6PkJGSk5SVlpeYmZqbnJ6foKGio6SlpqeoqaqrrK2vsLGys7S2uLq7vL2+v8DBwsPExcbHyMnLzM3P0NHS09TV1tfY2drb3N3e3+Dh4uPk5ebn6Onq6+zt7u/w8fLz9PX29/j5+vv8/f6uVyrLAAAAAWJLR0T0MtUrTQAABy9JREFUGBntwY1/VWUBB/Dfvbtsd4y7QThhvARTkHdSpoRRqBD2ghTmKLGhBsqbKyQVgpMpbxKxFHGU8qIYI1chytolEKGQpeFEaBFs8jYGbmxju7v39w8EAuec+9xz77Zzz4Fz+zzfLyRJkiRJkiRJkiRJkiRJkiRJkiRJkiRJ+r81XCk5UlNzqHhObySKu/bwqsCmfkgEaa9Sr2EunG9YOQWvJcHhZjQyQiEcLf0PNPIIHGzUERo6lwmncj8dYBTL4FCZ2xjVmWQ40rjjjOGbcCCPEmQsC+E8fXZTVPHQk01UvQHHmVRDUVEGsJaqd+AwKQUhChrzcZFClR/OMmA/ReXDcIlClR+OkldH0YY0fEGhyg8H6bSBotopuEKhyg/nuPUgRfv64SqFKj8cI6+BglBBMlQKVX44REYRRacnQEehyg9nGH2Uoh09oadQdWr9S0vm5Y0f+iVcT+75AQpaFiUhjMJI1XvWPTOhG66LrBKKKsdAoDCaI0VPfsWFa2zsZxS92w0ihbGcKpqehWvHowQpCChuRFDYiuB70zvh2sjeS9HhHBhYxNbVrh/ngv0m1VD0x84w8lO2yaf5XtjLW0BRYz6MjWYbnVC6wEaDP6Too8GIwl3Gtjo3PxV2+Uk9Ra+kIqrhdWyzI5NdsEP6JorO5SKW4fvZdrtGwHo5hyjam43Y3HfmL166dHVh4evFu8qrGVtwjQ/Wcv2siYLQ8g5ol5RBE+euea+BUVXcBSvdsJWik9+CKR1yZm88RmOh3yTDMmMqKSrtgTgMUfbR0L6+sIbn2RYKAgvciFO/pw7SwOnxsIKvlKKjX4cFXN/Y3MIILbMRP+/7FP25KyySXdDACCvciNc6Ci484YJ1erzcRNGWFMTn2xR8ehus1W8rRdu8iIerjOE2+mC5CRUUvJOKOIxjmPMPww6+Vyl4NxXmFVKvbCBscn81wxUnwbRy6qz2wjZZJQz3MsxKCVJ1dhLs5FnDcM/ApO7U/AA2mxukXmgyzOlFzWjYbeJ56tUNgSlp1PyzL+w28nPqfZIOU45Rc24y7Db6PPWKXTBjC/UKU2GzsY3UmwkzHmSYjwbDZt9pok79LTDBe5xh6qfBZrkh6uz1wIQ5FLyZDnstoN4vYELSXgoO58BWrk3UaRoIE3pUUhBQ3LBT2gHq7HDBhIFHKdreHXYaUEudH8KMnqUUVY6BnaZRpyodZrgXBChoUZJgo7epsxzm3FFB0Y6esM+NJ6lp7AVzMjZTdHoC7PMIdV6BSa45FygIrUxGK1Jzxt2X++j06VNzc+/N6ZuONnP9jZrm/jDr1oMU/eNmxNJ5dX0z9Zqrdq1X8r7WGa0b3ETNmzDNt4Giz3+E6DI/JgM0UlG86PtZiG0VNcGBMG9qHUW/74ho/kSyhVF9snZKT0TX9Sw1v0McBpRRdGAojA3iRUHGdHDFmCREMY+aC1mIg/clihoeg6EZvCTEVpzZ+F0PjHgrqVmCuEyqoagoAwYWsq1O/XYkDMym5qwPcemzm6KKkYiksB0OzOgEkbeSmlmIj2dxkILmn7sgUtgu51b1hyCfmjLE6+4qikqyIFDYTqGttyFM2hlqbke8MrdRdPJehFPYbqGtI6C3jJq1iJv76QAFwV95oKdQ1fjv/9SE2BahLTdB07uZqjof4jfqCEW7ekNHocqPi7rcPGryvBf/cijImBoX+6DaQs00WKDLWxRVT4RGocoPnY45j67c3czoPnvYhSvGU1MCS8xspCBUkIKrFKr8EHW8RymtZzT+m3CZu4Kqlm6wxLByij7ojysUqvwwkvq9dWdorG6WC1+YT81MWCPtNYpqH8JlClV+ROEZ++IJGirNxiVfDlG1A1Z54CxFGzrhEoUqP6JLzt0eooHaXFyyi6pgD1il/wcUlQ/HRQpVfsQ04NdnGCm0wgNgJjWzYJmUVSEKGmcCWEnVdrTC+3gFI+3MAjIDVL0NC02spuit3refoKoIrfLkHWaE418FSqiq98JCvXcypuVog+Q5Jymqn4AnqBkPK3mebWEMuWgT3wvNFASm9aVmJax1dxWjasxAGw3xU7SwjKqPYbHMbYzmDbSZ67FaCmqp6QOLueY101BwMNohu5TR5cFyOYdoZBnaxZXfzGgKYb2MzYz0fgraaUwVozgAO0xvoKCsK9qt2x4aC3WFHYb+i2GKfTDB+zqN3QdbpC6so+q/U2COaxENLYVNusz+az0vqi6a7IFps4M0sBP26dBrxLAbEZ8fBxip1g1nuz/ASP3gcHlBRngATjeLEZ6D4y2haCscz7WJgmNwvtS/U3ADnK/7cYa7EwngnhaGmYpE8EuGeQ6JwL2TekVICNl11NmPxDCHOuddSAhuP3V6IjEMaqbmDiSIF6gZjgThq+JVtV4kigd5VQESx0Ze9qEPicPzfCPJ0JauSCiZU556/BZIkiRJkiRJkiRJknT9/Q9hljzTPs+vjwAAAABJRU5ErkJggg==" class="weui-navigation-bar__button weui-navigation-bar__btn_goback"></image>
</view>
</block>
<view class="shu-p">
<view class="shu"></view>
</view>
<!-- 返回首页 -->
<block wx:if="{{homeButton}}">
<view class="weui-navigation-bar__buttons weui-navigation-bar__buttons_home" bindtap="home">
<image src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAALQAAAC0CAMAAAAKE/YAAAACZFBMVEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAD///8PUg5GAAAAynRSTlMAAQIDBAUGBwgJCgsMDQ4PEBITFBUWFxgZGhscHSEiJCUmJygpKissLzEzNDU3ODk7PD9AQUNERUZHSElLTE1OUFFTVFVXWFlbXF5jZmdoamtsbW5vcHJzdHV3eHl7fH1+f4CDhIaHiImKi4yNjo+QkZKTlJWWl5iZmpucnp+goaKjpKWmp6mqq6ytr7Cys7S1tre4ubu8vb6/wMHDxMXGx8jJyszOz9DR1NXW19jZ2tzd3uDi4+Tl6Onr7O3u7/Dx8vP29/j7/P3+Zd0zjAAAAAFiS0dEy4SzBnAAAAX7SURBVHja7dz9XxRFHAfw7x53EAGSQtkzWUklYdlKx1mWhpylhZrSA2UEZU/2YAIpWmFqKJFplvFQRlFpaEX2YChUinBw81f1gwh7ezO7Mzt3+53rNZ/fYGf23uzN3n33e8sB6Ojo6Ojo6OjooOS6JatWRa7NJHHuU8cJIYSQY0/mZop5+V9kOqeXZQTZaIgTS+LPGxlgfpvYst3IPLP6appZdTXdrLaaZVZZbWwlzGxlqG+pqbOk5maVzAx1Uad92EdzUM2xmKu68ETyHzcwC9NcXe2qbqI9JVvwzsGJhwGqYs5nY84oDT16GabZVX0HffXfjrY2Lv7eeYWYdLSJeZxdjzUqmm12VmOincyOakS0s9lJjYd2Mzuo0dDuZrYaC81jZqqR0HxmlhoHzWtmqFHQ/Ga6GgMtYqaqEdBiZpraf7SomaJe7DfaaKLXdU6x13x9PqPFjzPtWPuL9mbmVKcJba/5ec18alMxM5faVM3MozaVM3OoTfXM7mpTQbOr2lTR7KY2lTS7qE01zc5qU1Gzo9pU1eykNpU1O6hNdc1stamwmak2VTaz1KbSZobaVNtMV5uKm6lqU3UzTW0qb6aoU4A2msV7BWKxdxZaDNWPs1P/WmVzqtX+mFOr9sucrG411DenTu2nOVVqf82pUYuZg2W1O7tPnho8uv+5sO1OzdxwfcfXg6dOdu2sXRBMr1rIvLBl2DL03K67ZzYt+uC8ZdNwc3ka1SLmii+Tap4vFlzcVNaVtKlncbrUAuar22mFfOzFbICcTdQif+/ctKgFzPcMMS5P++Zc0cvYdDacBrWAee0Es30xMMDcFKtJuVrAXBMnnhJfn2K1gHm5RzMh8RUpVRsttv33MoeWjhLPOX8rc7f2U6HZED3OhPSwhgb6iET6A6z99tiHtgZczMk3JTLRq4lUVnOjXdQUMxOd9Zsc+vcgN9pRTTMz0VEimSp+tIOaamaiD8uiPxFAM9V0MwudNyaLvnC5AJqhZphZ6AiRzr0iaKqaZWahn5BHbxBCkx0BbjML3SqPfkcMnaxuJoLoTnn0PkE0abJVPrYyrN8V/ak8+oArut9WhzxqHZd91tava3RFfy6PPuyKbrT1+c6ELOMS79uKRcEdvUce3eaOhmiiepFl3CM2Mwd6szz6ZQ60Tb3SMu5+m5kDvV4evYYHnaiOWMYVjieaOdAL5dELuNBW9ViBdeDr09cpUeBD58i/jYf40BCdvhB9LZEwNXJ8qs/vjoZeWXQXcKKhemohdOckjsxuGCFksvvSM8aBXiuLfowbDWU9cUKG67OTi/rS8qLpHzjQxTE5c+xKfjRAcfn8LLdLRQ40fCaHPgQiaJ7woCvl0BUoaPhBxnzcwEGvlEFHAQdt9Hs3fx9AQsNd3ttiDs31NKNht1f0+4CHLh7yZj5zFSIaHvS2OJYCJhp2eEG3AC46/ydx80AeMhrm/S1qHikBbDSEBQunWAXgo0V7TetABTS8KmJ+C9RAG9v5ze8aiqAhsJfXvDsAqqAh9DGfuTME6qAh6z0e8x4es39oMN50NzcHQC00QJ3HLhgqGjZMOJEn1oGKaIj84/Cx8lJQEw03/cwy/zofVEXD7C66+atiUBcNoTcol43xzSFQGQ3wwIjd/G+V2B4Q0HD90UTzdzeA+mgINk5alsaWbMgENEDkz0uT/6gUn42EhsKpYnXfbMgcNMB9pwkZWuZpKh4aitrbPX6LHCLaezRaozVaozVaozVaozVaozMd3YCIttwc1SA08dmZicf8Rv8489h1QhPXzEwcy/fXXDBzjyCpEWsCWLotj/uLrrU8dFho5jWWmedK/TTfZvmny/hcsbnWpu3wQ76RjRXWVuAJwdmbEvpxv2yrr/Mh9dsGEx72BUH0vEmCnokS0SdqPz76Q+HVVTKGbb5wo/g58Qw2+mkPJ3LgEK75gKfvFcj/FtP8TZ63F81ZXXjmIwVeX+qDryC98E2+FJR4hypHWSJ9d0q+sVZ2jPsrHusIp6AeyFuyse3gEV9ysG1jJA90dHR0dHR0/r/5D7qpgSMKkkkTAAAAAElFTkSuQmCC" class="weui-navigation-bar__button weui-navigation-bar__btn_home"></image>
</view>
</block>
</block>
</view>
<!-- 标题 -->
<view class='weui-navigation-bar__center'>
<view wx:if="{{loading}}" class="weui-navigation-bar__loading" aria-role="alert">
<view
class="weui-loading"
aria-role="img"
aria-label="加载中"
></view>
</view>
<block wx:if="{{title}}">
<text>{{title}}</text>
</block>
<block wx:else>
<slot name="center"></slot>
</block>
</view>
<!-- 右侧留空 -->
<view class='weui-navigation-bar__right'>
<slot name="right"></slot>
</view>
</view>
</view>
2、WXSS
.weui-navigation-bar {
--weui-FG-0:rgba(0,0,0,.9);
--height: 44px;
--left: 16px;
}
.weui-navigation-bar .android {
--height: 48px;
}
.weui-navigation-bar {
overflow: hidden;
color: var(--weui-FG-0);
flex: none;
}
.weui-navigation-bar__inner {
position: relative;
top: 0;
left: 0;
height: calc(var(--height) + env(safe-area-inset-top));
display: flex;
flex-direction: row;
align-items: flex-start;
justify-content: center;
padding-top: env(safe-area-inset-top);
width: 100%;
box-sizing: border-box;
}
.weui-navigation-bar__left {
position: relative;
display: flex;
flex-direction: row;
align-items: center;
box-sizing: border-box;
border-radius:50px;
border:1rpx solid #d2d2d2;
background:#ffffff4a;
margin-left: 15rpx;
}
.shu-p{
width: 50%;
height: 50%;
display: flex;
align-items: center;
justify-content: center;
margin: 5rpx;
}
.shu{
border: 1rpx solid #cececec7;
width: 1%;
height: 100%;
}
.weui-navigation-bar__btn_goback_wrapper.weui-active {
opacity: 0.5;
}
.weui-navigation-bar__btn_goback {
width: 55rpx;
height: 55rpx;
}
.weui-navigation-bar__buttons_goback{
margin-top: -5rpx;
width: 100%;
display: flex;
justify-content: flex-end;
}
.weui-navigation-bar__buttons_home{
width: 100%;
}
.weui-navigation-bar__btn_home_wrapper.weui-active {
opacity: 0.5;
}
.weui-navigation-bar__btn_home {
width: 45rpx;
height: 45rpx;
}
.weui-navigation-bar__center {
font-size: 17px;
text-align: center;
position: relative;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
font-weight: bold;
flex: 1;
height: 100%;
}
.weui-navigation-bar__loading {
margin-right: 4px;
align-items: center;
}
.weui-loading {
font-size: 16px;
width: 16px;
height: 16px;
display: block;
background: transparent url("data:image/svg+xml,%3C%3Fxml version='1.0' encoding='UTF-8'%3F%3E%3Csvg width='80px' height='80px' viewBox='0 0 80 80' version='1.1' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'%3E%3Ctitle%3Eloading%3C/title%3E%3Cdefs%3E%3ClinearGradient x1='94.0869141%25' y1='0%25' x2='94.0869141%25' y2='90.559082%25' id='linearGradient-1'%3E%3Cstop stop-color='%23606060' stop-opacity='0' offset='0%25'%3E%3C/stop%3E%3Cstop stop-color='%23606060' stop-opacity='0.3' offset='100%25'%3E%3C/stop%3E%3C/linearGradient%3E%3ClinearGradient x1='100%25' y1='8.67370605%25' x2='100%25' y2='90.6286621%25' id='linearGradient-2'%3E%3Cstop stop-color='%23606060' offset='0%25'%3E%3C/stop%3E%3Cstop stop-color='%23606060' stop-opacity='0.3' offset='100%25'%3E%3C/stop%3E%3C/linearGradient%3E%3C/defs%3E%3Cg stroke='none' stroke-width='1' fill='none' fill-rule='evenodd' opacity='0.9'%3E%3Cg%3E%3Cpath d='M40,0 C62.09139,0 80,17.90861 80,40 C80,62.09139 62.09139,80 40,80 L40,73 C58.2253967,73 73,58.2253967 73,40 C73,21.7746033 58.2253967,7 40,7 L40,0 Z' fill='url(%23linearGradient-1)'%3E%3C/path%3E%3Cpath d='M40,0 L40,7 C21.7746033,7 7,21.7746033 7,40 C7,58.2253967 21.7746033,73 40,73 L40,80 C17.90861,80 0,62.09139 0,40 C0,17.90861 17.90861,0 40,0 Z' fill='url(%23linearGradient-2)'%3E%3C/path%3E%3Ccircle id='Oval' fill='%23606060' cx='40.5' cy='3.5' r='3.5'%3E%3C/circle%3E%3C/g%3E%3C/g%3E%3C/svg%3E%0A") no-repeat;
background-size: 100%;
margin-left: 0;
animation: loading linear infinite 1s;
}
@keyframes loading {
from {
transform: rotate(0);
}
to {
transform: rotate(360deg);
}
}
3、JS
Component({
options: {
multipleSlots: true // 在组件定义时的选项中启用多slot支持
},
/**
* 组件的属性列表
*/
properties: {
extClass: {
type: String,
value: ''
},
title: {
type: String,
value: ''
},
background: {
type: String,
value: ''
},
color: {
type: String,
value: ''
},
back: {
type: Boolean,
value: true
},
loading: {
type: Boolean,
value: false
},
homeButton: {
type: Boolean,
value: false,
},
animated: {
// 显示隐藏的时候opacity动画效果
type: Boolean,
value: true
},
show: {
// 显示隐藏导航,隐藏的时候navigation-bar的高度占位还在
type: Boolean,
value: true,
observer: '_showChange'
},
// back为true的时候,返回的页面深度
delta: {
type: Number,
value: 1
},
},
/**
* 组件的初始数据
*/
data: {
displayStyle: ''
},
lifetimes: {
attached() {
const rect = wx.getMenuButtonBoundingClientRect()
wx.getSystemInfo({
success: (res) => {
const isAndroid = res.platform === 'android'
const isDevtools = res.platform === 'devtools'
this.setData({
ios: !isAndroid,
innerPaddingRight: `padding-right: ${res.windowWidth - rect.left}px`,
leftWidth: `width: ${res.windowWidth - rect.left }px`,
marginLeft:`margin-left:${res.windowWidth - rect.right}px`,
Jheight:`height:${(res.windowHeight-rect.top)-(res.windowHeight-rect.bottom)}px`,
safeAreaTop: isDevtools || isAndroid ? `height: calc(var(--height) + ${rect.top-10}px); padding-top: ${rect.top-1}px` : ``,
})
}
})
},
},
/**
* 组件的方法列表
*/
methods: {
_showChange(show) {
const animated = this.data.animated
let displayStyle = ''
if (animated) {
displayStyle = `opacity: ${
show ? '1' : '0'
};transition:opacity 0.5s;`
} else {
displayStyle = `display: ${show ? '' : 'none'}`
}
this.setData({
displayStyle
})
},
back() {
const data = this.data
if (data.delta) {
wx.navigateBack({
delta: data.delta
})
}
this.triggerEvent('back', { delta: data.delta }, {})
}
},
})