背景:不用官方默认的导航栏,想用自己自定义的
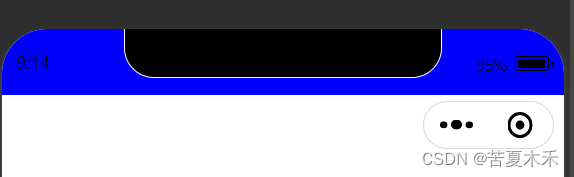
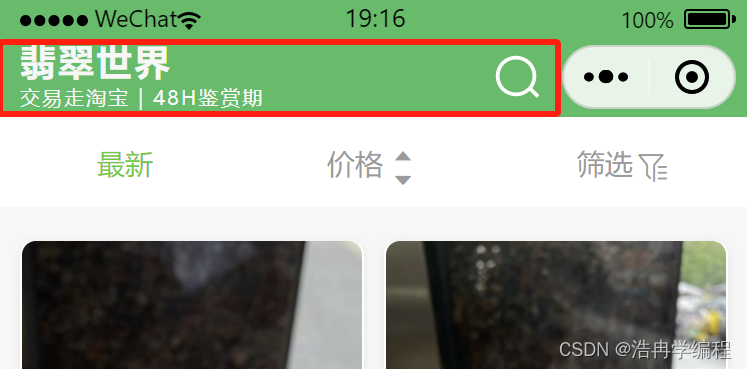
实现效果:
关键词:顶部状态栏、顶部导航栏、顶部状态导航栏、胶囊
原理:
自定义导航栏无非就是求得导航栏高度,并让内容容器垂直方向居中于导航栏高度
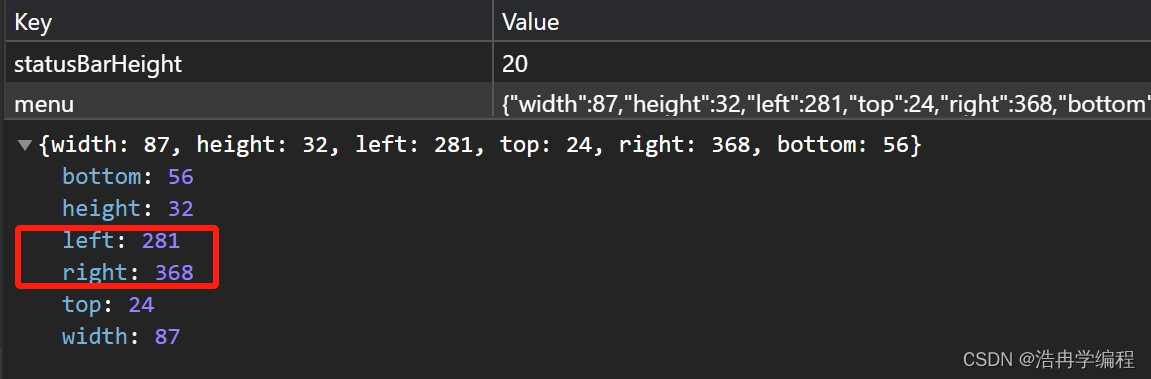
1.获取手机系统状态栏高度
2.获取胶囊位置(包括高度)
3.求得导航栏高度(导航栏高度实际上就是胶囊高度+高度差*2)
高度差 = 胶囊位置到屏幕顶部距离(menu.top,menu为胶囊位置对象)-状态栏高度(直接获取res.statusBarHeight)
(所有单位长度默认px)
// 获取手机系统信息
wx.getSystemInfo({
success: res => {
// 手机系统状态栏高度
wx.setStorageSync('statusBarHeight', res.statusBarHeight)
const platform = res.platform
const menu = wx.getMenuButtonBoundingClientRect()
//menu为胶囊,判断是否能读到胶囊位置,读不到则用具体一般数值表示
if (menu) {
wx.setStorageSync('menu', menu)
// 导航栏高度
wx.setStorageSync('navBarHeight', menu.height+(menu.top-res.statusBarHeight) *2 )
// 状态栏加导航栏
wx.setStorageSync('navStatusBarHeight', res.statusBarHeight+ menu.height+(menu.top-res.statusBarHeight) *2 )
}else{
wx.setStorageSync('menu', null)
// 导航栏高度
wx.setStorageSync('navBarHeight', platform === 'android' ? 48 : 44)
// 状态栏加导航栏
wx.setStorageSync('navStatusBarHeight', res.statusBarHeight+ (platform === 'android' ? 48 : 44) )
}
}, fail(err) {
console.log(err);
}
})那么如何保持胶囊位置左边的搜索图标呢?
获取到胶囊到屏幕左侧的值,意思是menu.left,让容器等于这个menu.left值,然后让图标水平靠右即可

示例代码:
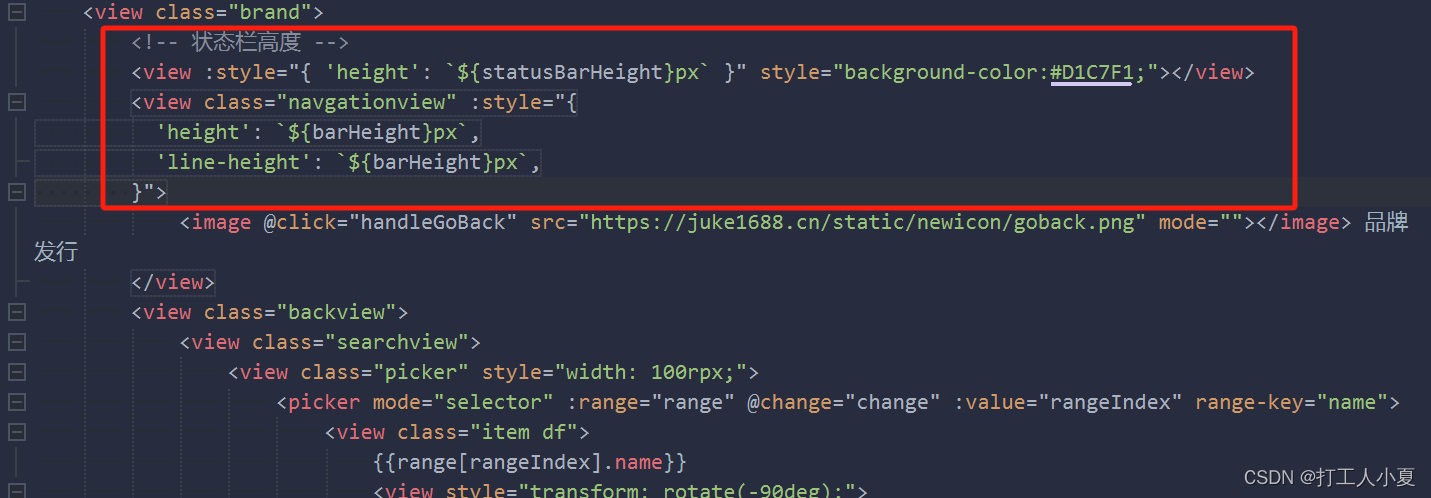
wxml
<view class="navigation-container" style="{{'height: ' + navStatusBarHeight +'px'}}">
<!--空白来占位状态栏-->
<view style="{{'height: ' + statusBarHeight +'px'}}"></view>
<!--自定义导航栏-->
<view class="navigation-bar" style="{{'height:' + navBarHeight +'px'}}">
<view class="nav-title" style="height: 100%;">
<view class="bg-logo">
<text style="letter-spacing: 2rpx;font-weight: bold;font-size: 18px;">翡翠世界</text>
<text style="font-size: 26rpx;letter-spacing: 2rpx;font-size: 10px;">交易走淘宝 | 48H鉴赏期</text>
</view>
</view>
<view class="nav-search" style="height: 100%;width: {{menu.left ? menu.left : 281}}px;">
<image bindtap="search" src="../../images/icon/search.png" style="width:25px;height: 25px;padding-right: 10px;" />
</view>
</view>
</view>
js
data: {
// 状态栏高度
statusBarHeight: wx.getStorageSync('statusBarHeight'),
// 导航栏高度
navBarHeight: wx.getStorageSync('navBarHeight'),
// 导航栏和状态栏高度
navStatusBarHeight: wx.getStorageSync('navStatusBarHeight'),
// 胶囊
menu:wx.getStorageSync('menu')
},wxss
/* 自定义导航栏 */
.navigation-container {
position: fixed;
width: 100%;
z-index: 99;
background-color: rgb(28, 190, 96);
}
.navigation-bar {
position: relative;
width: 100%;
display: flex;
flex-direction: row;
color: #333333;
}
.nav-title {
display: flex;
margin-left: 20rpx;
box-sizing: border-box;
}
.nav-search {
position: absolute;
display: flex;
justify-content: flex-end;
align-items: center;
}
.bg-logo {
width: 300rpx;
display: flex;
flex-direction: column;
color: #f7f7f7;
position: absolute;
top: 0;
left:20rpx;
}
踩过的坑
1.误用rpx,因为想着适配一下手机设备高度,就将设备获取到的高度×2,再把单位换成rpx,这会导致“不可预料的事情发生”,后面导航栏那块高度就统一用px了,字体当然也用px了,其实在计算导航栏的时候以及根据设备来计算出px值了,实际上已经适配过一次高度,字体大小另说。
2.系统获取到的胶囊位置,距离右屏幕的值是个未解之谜,理论上是很小的,但是获取到的right大到有几百,本来我是想通过这个属性来计算搜索图标的位置的,right比left还要大就很奇怪。