<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./bootstrap-5.3.3/dist/css/bootstrap-grid.min.css">
<title>实验一</title>
<style>
#nav {
background-color: #5D4B33;
height: 50px;
}
#nav ul {
list-style: none;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
}
#nav ul li {
width: 134px;
line-height: 50px;
}
#nav ul li a {
text-decoration: none;
color: #000;
}
.dropdown li {
margin: 0;
padding: 0;
line-height: 40px;
text-align: left;
}
#nav .dropdown {
display: none;
}
#nav ul li:hover .dropdown {
display: block;
}
/* 表单样式 */
#register_form {
margin: 0 auto;
width: 300px;
padding: 20px;
margin-top: 50px;
}
#register_form label {
display: block;
margin-bottom: 10px;
}
#register_form input {
width: 100%;
padding: 10px;
}
#register_form input[type="submit"] {
background-color: #5D4B33;
color: #fff;
border: none;
cursor: pointer;
}
/* svg图像样式 */
img {
height: 50px;
}
.xiala {
height: 12px;
}
/* 错误信息样式 */
.error {
color: red;
}
</style>
<script>
function validateForm() {
var username = document.forms["registration_form"]["username"].value;
var email = document.forms["registration_form"]["email"].value;
var password = document.forms["registration_form"]["password"].value;
var confirmPassword = document.forms["registration_form"]["confirm_password"].value;
var usernameError = document.getElementById("usernameError");
var emailError = document.getElementById("emailError");
var passwordError = document.getElementById("passwordError");
var confirmPasswordError = document.getElementById("confirmPasswordError");
var isValid = true;
// 检查用户名
if (username == "") {
usernameError.textContent = "用户名不能为空";
isValid = false;
} else {
usernameError.textContent = "";
}
// 检查邮箱
if (email == "") {
emailError.textContent = "邮箱不能为空";
isValid = false;
} else {
emailError.textContent = "";
}
// 检查密码
if (password == "") {
passwordError.textContent = "密码不能为空";
isValid = false;
} else if (password.length < 6) {
passwordError.textContent = "密码长度至少为6个字符";
isValid = false;
} else {
passwordError.textContent = "";
}
// 检查确认密码
if (confirmPassword != password) {
confirmPasswordError.textContent = "两次输入的密码不一致";
isValid = false;
} else {
confirmPasswordError.textContent = "";
}
return isValid;
}
</script>
</head>
<body>
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">商品分类
<img class="xiala" src="./icon_cvqaunv8bku/xiala-.svg" alt="">
</a>
<ul class="dropdown">
<li><a href="#">下拉选项1</a></li>
<li><a href="#">下拉选项1</a></li>
<li><a href="#">下拉选项1</a></li>
</ul>
</li>
<li><a href="#">热销</a></li>
<li><a href="#">新品</a></li>
<li><a href="#">注册</a></li>
<li><a href="#">登录</a></li>
<li><a href="#">
<img src="./icon_cvqaunv8bku/sousuo.svg" alt="">
</a></li>
<li><a href="#">
<img src="./icon_cvqaunv8bku/gouwuche.svg" alt="">
</a></li>
</ul>
</div>
<div id="register_form">
<form name="registration_form" onsubmit="return validateForm()" method="post" action="#">
<label for="username">用户名:</label>
<input type="text" id="username" name="username">
<span class="error" id="usernameError"></span><br><br>
<label for="email">邮箱:</label>
<input type="email" id="email" name="email">
<span class="error" id="emailError"></span><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password">
<span class="error" id="passwordError"></span><br><br>
<label for="confirm_password">确认密码:</label>
<input type="password" id="confirm_password" name="confirm_password">
<span class="error" id="confirmPasswordError"></span><br><br>
<input type="submit" value="注册">
</form>
</div>
</body>
</html>
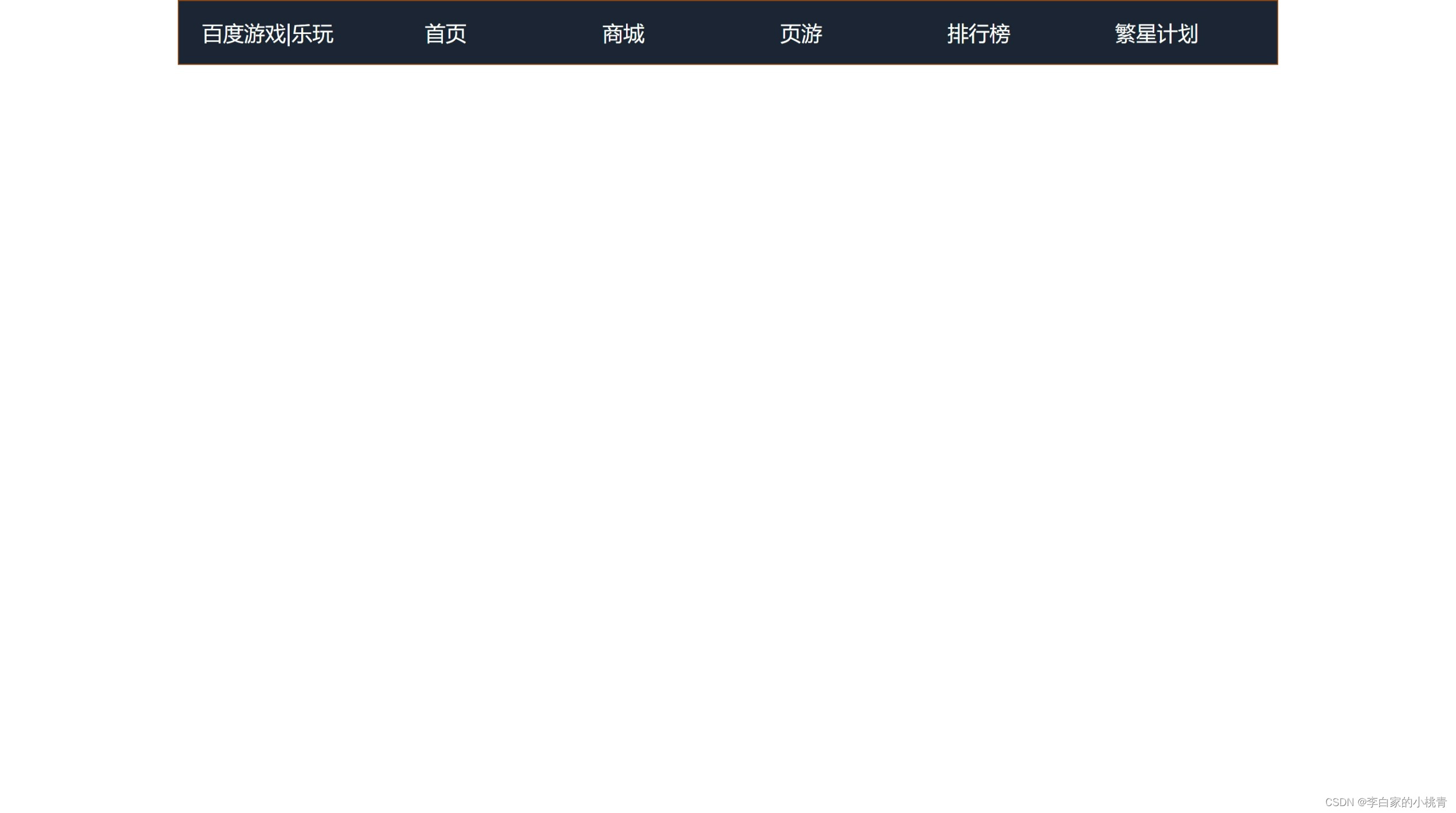
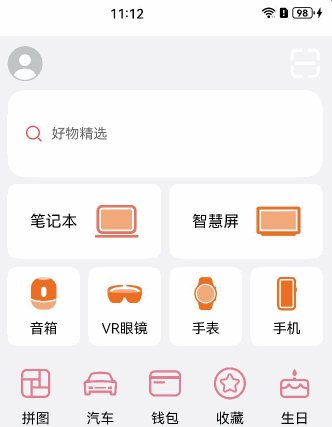
运用html相关知识编写导航栏和二级菜单
2024-03-17 13:26:02 15 阅读









































![Linux基础命令[19]-id](https://img-blog.csdnimg.cn/direct/f9f4ceeb8ff543b7a18458457e4c94ce.png)