什么是HTML?
HTML是一门语言,所有的网页都是用HTML这门语言编写出来的
HTML(HyperText Markup Language):超文本标记语言
- 超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片,音频,视频等内容
- 标记语言:由标签构成的语言
HTML运行在浏览器上,HTML标签由浏览器解析
HTML标签都是预定好的。例如:使用<img>展示图片
W3C标准:网页主要由三部分组成:
- 结构:HTML
- 表现:CSS
- 行为:JavaScrip
步骤:
1.新建文本文件,后缀名改为.html
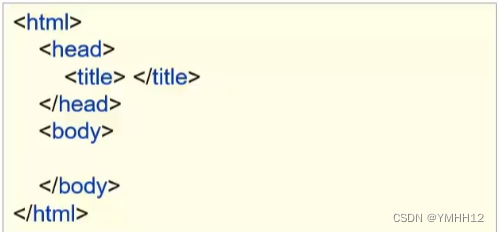
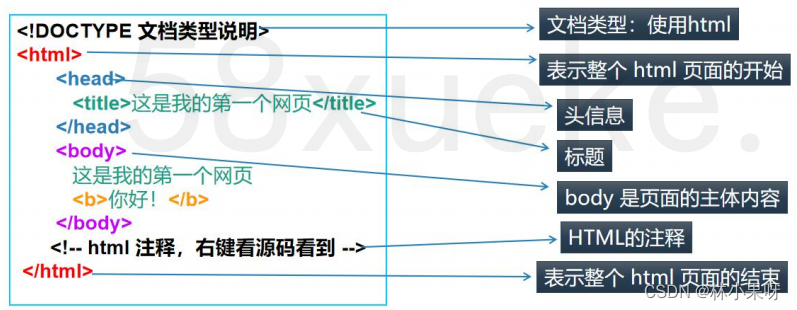
2.编写HTML结构标签
3.在<body>中定义文字

HTML标签不区分大小写
<html>
<head>
<title>html 快速入门</title>
</head>
<body>
<font color="red">乾坤未定,你我皆是黑马~ </font>
</body>
</html>基础标签
| 标签 | 描述 |
| <h1>-<h6> | 定义标题,h1最大,h6最小 |
| <font> | 定义文本的字体,字体尺寸,字体颜色 |
| <b> | 定义粗体文本 |
| <i> | 定义斜体文本 |
| <u> | 定义文本下划线 |
| <center> | 定义文本居中 |
| <p> | 定义段落 |
| <br> | 定义拆行 |
| <hr> | 定义水平线 |
<body>
<h1>陋室铭</h1>
<h2>陋室铭</h2>
<h3>陋室铭</h3>
<h4>陋室铭</h4>
<h5>陋室铭</h5>
<h6>陋室铭</h6>
<hr>
<!--
html 表示颜色
1.英文单词:red,pink,blue
2.rgb(值1,值2,值3):值的取值范围:0~255 rgb(255,0,0)是个红色
3.#值1值2值3:值的取值范围:00~FF
-->
<font face="宋体" size="4" color="#ff1493">河南科技学院</font>
<hr>
能源是国民经济和社会发展的重要基础。富煤、缺油、少气的资源禀赋决定了我国以煤为主体的能源结构短期内难以改变。<br>
利用我国相对丰富的煤炭资源发展煤制油产业,对解决我国石油资源短缺、降低对外依存度、托底石油供给,提升国家能源安全保障能力具有重大战略意义。
<hr>
<p>
能源是国民经济和社会发展的重要基础。富煤、缺油、少气的资源禀赋决定了我国以煤为主体的能源结构短期内难以改变。
</p>
<p>
利用我国相对丰富的煤炭资源发展煤制油产业,对解决我国石油资源短缺、降低对外依存度、托底石油供给,提升国家能源安全保障能力具有重大战略意义。
</p>
<hr>
我国石油资源短缺<br>
<b>我国石油资源短缺</b><br>
<i>我国石油资源短缺</i><br>
<u>我国石油资源短缺</u><br>
</body>
图片,音频,视频标签
| 标签 | 描述 |
| <img> | 定义图片 |
| <audio> | 定义音频 |
| <video> | 定义视频 |
img:定义图片
- src:规定显示图像的URL(统一资源定位符)
- height:定图像的高度
- width:定义图像的宽度
audio:定义音频。支持的音频格式:MP3,WAV,OGG
- src:规定的音频 URL
- controls:显示播放控件
video:定义视频。支持的音频格式:MP4,WebM,OGG
- src:规定视频的URL
- controls:显示播放控件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
资源路径:1.绝对路径:完整路径
2.相对路径:相对位置关系
xxx/html/02-图片音频视频.html
xxx/html/a.jpg
./a.jpg == a.jpg
xxx/html/a.jpg
xxx/html/img/a.jpg
尺寸单位:
1.px:像素
2.百分比:
-->
<img src="a.jpg" width="300" height="400">
<audio src="b.mp3" controls></audio>
<video src="c.mp4" controls width="300" height="500"></video>
</body>
</html>
超链接标签
| 标签 | 描述 |
| <a> | 定义超链接,用于链接另一个资源 |
href:指定访问资源的URL
target:指定打开资源的方式
*_self:默认值,在当前页面打开
*_blank:在空白页面打开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="https://www.bilibili.com/" target="_blank">点我进入BIBILI哦</a>
</body>
</html>列表标签
有序标签(order list)
1.咖啡
2.茶
3.牛奶
无序列表(unorder list)
- 咖啡
- 茶
- 牛奶
type:设置项目符号
<ol>
<li>牛奶</li>
<li>抹茶冰激凌</li>
<li>茶</li>
</ol>
<ul>
<li>牛奶</li>
<li>巧克力牛奶</li>
<li>草莓牛奶</li>表格标签

| 标签 | 描述 |
| <table> | 定义表格 |
| <tr> | 定义行 |
| <td> | 定义单元格 |
| <th> | 定义表头单元格 |
table:定义表格
* border;规定表格边框的宽度
*width:规定表格的宽度
*cellspacing:规定单元格之间的空白
tr:定义行
* align:定义表格行的内容对齐方式
td:定义单元格
* rowspan:规定单元格可横跨的行数
* colspan:规定单元格可横跨的列数




































![Linux基础命令[19]-id](https://img-blog.csdnimg.cn/direct/f9f4ceeb8ff543b7a18458457e4c94ce.png)