1.不使用css-loader直接进行打包
1.1创建css文件
.red{
color: red;
}
在main.js中引入(不进行引入不会进行打包,因为打包的入口是main.js)
import sum from "./js/sum";
import count from "./js/count";
//要想webpack打包资源,必须引入该资源
import "./css/file.css"
console.log(count(1, 2));
console.log(sum(1, 2, 3, 4, 5))执行npx wepack

报错无法识别file.css,需要loader来处理css文件类型
2.安装css-loader
2.1安装loader
css-loader文档 https://webpack.docschina.org/loaders/css-loader/
npm install --save-dev css-loader
2.2配置规则loader
/**加载器 */
module: {
rules: [
//loader的配置
{
/**test 代表要检测的文件 */
test: /\.css$/i, //只检测.css文件
use: ['style-loader', 'css-loader'],//对检测到文件使用哪些loader
}
]
},rules数组中的每个对象表示一个规则
test表示要检测的文件
use表示对检测到的文件使用哪些loader
use的执行顺序是从右到左,在后面的loader先执行
css-loader:将css资源编译成commonJs资源到JS中
style-loader:将js中的css通过创建style标签的形式添加到html文件中
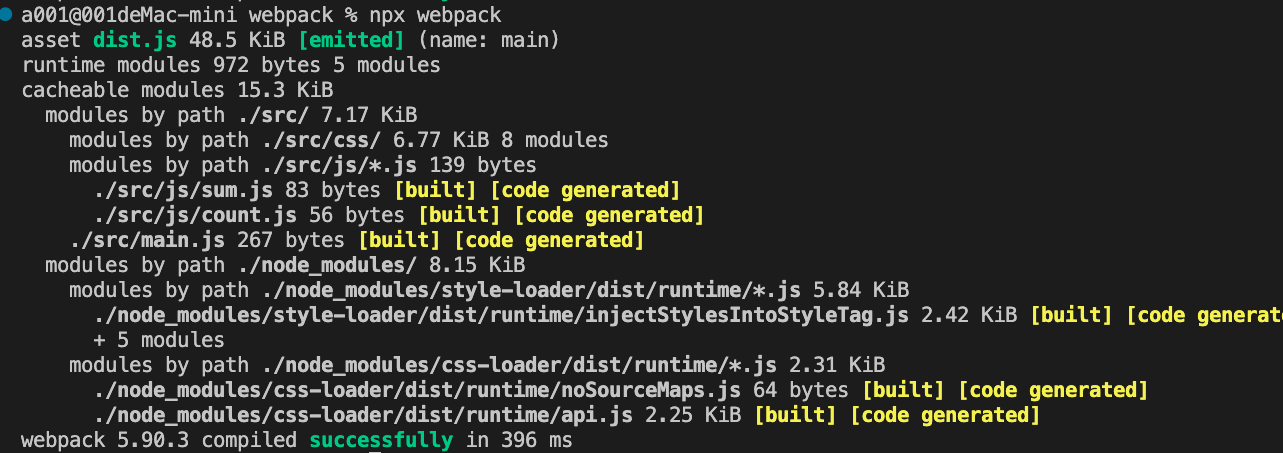
执行npx webpack命令
可以看到css文件被创建成style标签了

在html文件中使用样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack</title>
</head>
<body>
<script src="../../dist/dist.js"></script>
<h1>hell webpack</h1>
<div class="red"></div>
</body>
</html>