❤ css布局篇
一、基础布局
(1)居中布局
① 文字居中
<div class="div1">测试文字居中</div>
body {
margin: 0;
padding: 0;
padding: 10%;
}
.div1 {
width: 100px;
height: 100px;
background: cadetblue;
text-align: center;
}

text-align: center;
line-height: 100px;


② 单个块元素居中
再添加一个div2
<div class="div1">
<div class="div2"></div>
</div>
body {
margin: 0;
padding: 0;
padding: 10%;
}
.div1 {
width: 200px;
height: 100px;
background: cadetblue;
text-align: center;
line-height: 100px;
}
.div2{
width: 20px;
height: 20px;
background: #fff;
display: inline-block;
}
效果如下:

③ 元素绝对居中
div {
position: relative;
width: 500px;
height: 500px;
background-color: pink;
}
p {
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 200px;
background-color: purple;
/* translate(-50%, -50%)盒子往上走自己高度的一半 */
transform: translate(-50%, -50%);
}
(2)CSS3中的flex布局
单行布局
<div class="content">
<div class="contentli"></div>
<div class="contentli"></div>
<div class="contentli"></div>
<div class="contentli"></div>
<div class="contentli"></div>
<div class="contentli"></div>
<div class="contentli"></div>
<div class="contentli"></div>
<div class="contentli"></div>
<div class="contentli"></div>
<div class="contentli"></div>
<div class="contentli"></div>
</div>
body {
margin: 0;
padding: 0;
}
.content {
margin: 0 auto;
width: 1240px;
min-height: 200px;
background: cadetblue;
padding: 20px;
display: flex;
justify-content: flex-start;
box-sizing: border-box;
}
.contentli {
flex: 1;
min-height: 160px;
background: silver;
margin: 10px;
min-width: 280px;
}
效果:

多行布局
加入flex-flow:wrap
// 父盒子
.content {
display: flex;
flex-flow:wrap;
justify-content: flex-start;
}

justify-content属性
justify-content (适用于父类容器上)
当弹性盒里一行上的所有子元素都不能伸缩或已经达到其最大值时,这一属性可协助对多余的空间进行分配。当元素溢出某行时,这一属性同样会在对齐上进行控制
语法
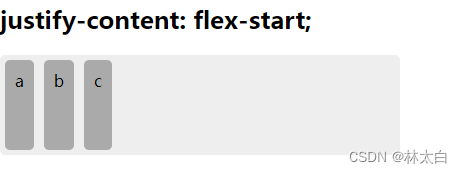
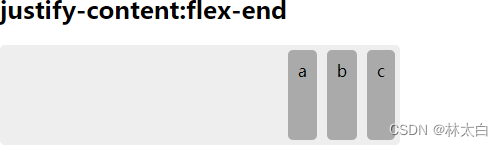
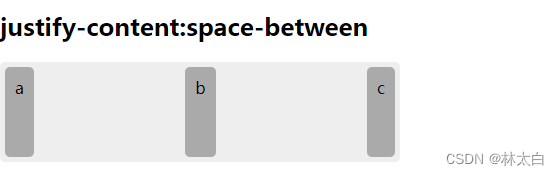
justify-content: flex-start | flex-end | center | space-between | space-around
————————————————————————————————————————————————————————————————
flex-start:弹性盒子元素向行起始位置对齐,起始位置与该行的起始位置边界对齐
flex-end:向行结束位置对齐
center:弹性盒子元素将向行中间位置对齐。该行的子元素将相互对齐并在行中居中对齐
第一个元素与最后一个元素与行的主结束位置的边距(如果剩余空间是负数,则保持两端相等长度的溢出)。
space-between:弹性盒子元素会平均地分布在行里。如果最左边的剩余空间是负数,或该行只有一个子元素,则该值等效于’flex-start’。在其它情况下,第一个元素的边界与行的主起始位置的边界对齐,同时最后一个元素的边界与行的主结束位置的边距对齐,而剩余的伸缩盒项目则平均分布,并确保两两之间的空白空间相等。
space-around:弹性盒子元素会平均地分布在行里,两端保留子元素与子元素之间间距大小的一半。如果最左边的剩余空间是负数,或该行只有一个伸缩盒项目,则该值等效于’center’。在其它情况下,伸缩盒项目则平均分布,并确保两两之间的空白空间相等,同时第一个元素前的空间以及最后一个元素后的空间为其他空白空间的一半。
————————————————————————————————————————————————————————————————
justify-content: flex-start

justify-content: flex-end

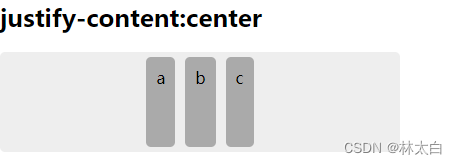
justify-content: center
justify-content: space-between

justify-content: space-around