文章目录
基本用法
官方文档是这样介绍的:.sync 修饰符
- 简单来说就是实现父子组件数据之间的双向绑定,当子组件修改了一个
props的值时,也会同步到父组件中,实现子组件同步修改父组件,与v-model类似。 - 类别在于:一个组件上只能有一个
v-model,.sync修饰符可以有多个。
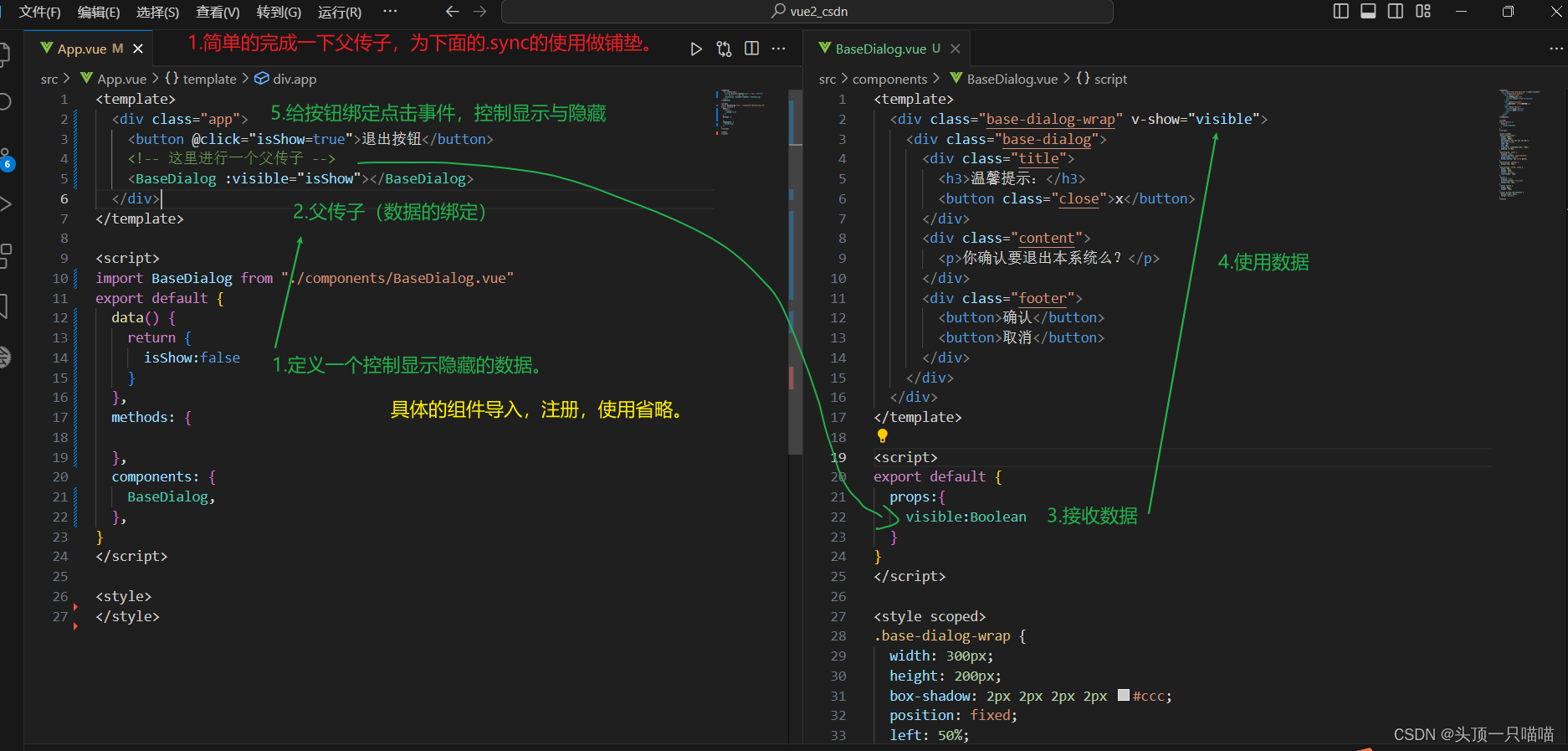
正常父传子:
- 父组件:
<template>
<div>
父组件:{{ n }}
<Son :number="n"></Son>
</div>
</template>
<script>
import Son from "./son.vue";
export default {
data() {
return {
n: 0
}
},
components: {
Son
},
}
</script>
- 子组件:
<template>
<div>
子组件:{{ number }}
<button @click="$emit('update:number',number+=1)">自增</button>
</div>
</template>
<script>
export default {
props:['number']
}
</script>

父子双向绑定:
- 父组件:
<template>
<div>
父组件:{{ n }}
// 方法一等价于方法二
// 方法一:props 传值+ update 监听
<Son :number="n" @update:number="(val) => (n = val)"></Son>
// 方法二:.sync方法
<Son :number.sync="n"></Son>
</div>
</template>
<script>
import Son from "./son.vue";
export default {
data() {
return {
n: 0
}
},
components: {
Son
},
}
</script>
- 子组件:
<template>
<div>
子组件:{{ number }}
<button @click="$emit('update:number',number+=1)">自增</button>
</div>
</template>
<script>
export default {
props:['number']
}
</script>