在Vue或者Uniapp中生成二维码,可以使用第三方库qrcode.js。
首先,安装qrcode.js库:
npm install qrcode
然后,在Vue或者Uniapp的组件中引入qrcode.js,并使用其API生成二维码:
import QRCode from 'qrcode'
export default {
data() {
return {
qrCodeData: 'https://www.example.com',
qrCodeImage: ''
}
},
mounted() {
this.generateQRCode()
},
methods: {
generateQRCode() {
QRCode.toDataURL(this.qrCodeData)
.then(url => {
this.qrCodeImage = url
})
.catch(err => {
console.error(err)
})
}
}
}
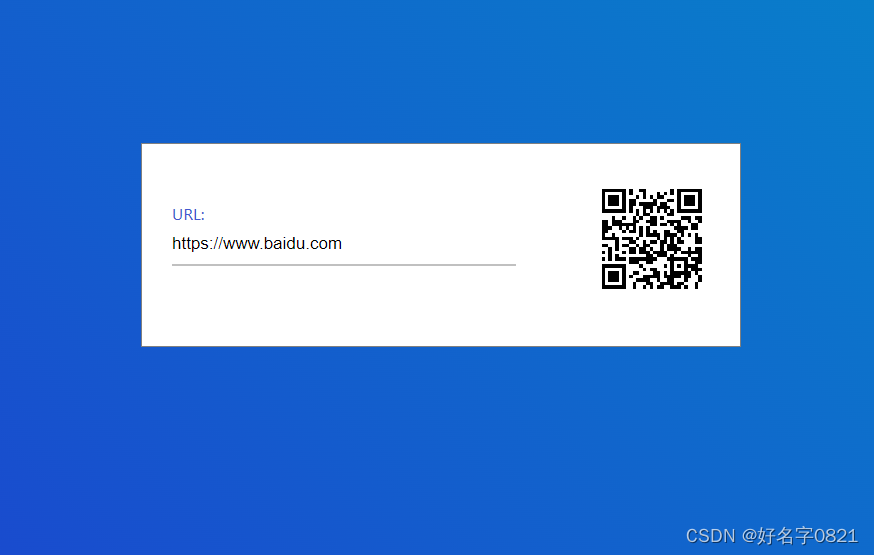
在以上的例子中,qrCodeData变量存储二维码的数据,qrCodeImage变量存储生成的二维码图片的URL。generateQRCode方法使用QRCode.toDataURL将数据转换为URL,并将其赋值给qrCodeImage变量。
然后,在Vue或者Uniapp的模板中使用qrCodeImage变量显示二维码图片:
<template>
<div>
<img :src="qrCodeImage" alt="QR Code" />
</div>
</template>
以上代码会根据qrCodeImage变量的值动态显示二维码图片。确保在组件加载后调用generateQRCode方法以生成二维码。