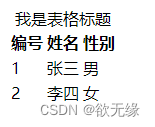
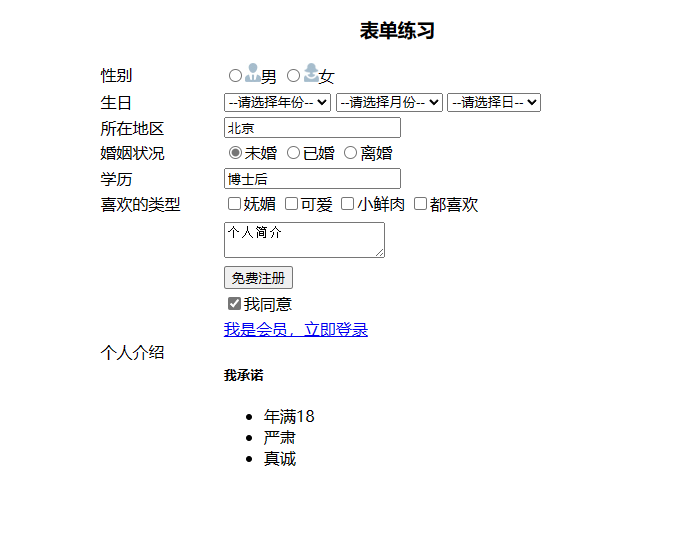
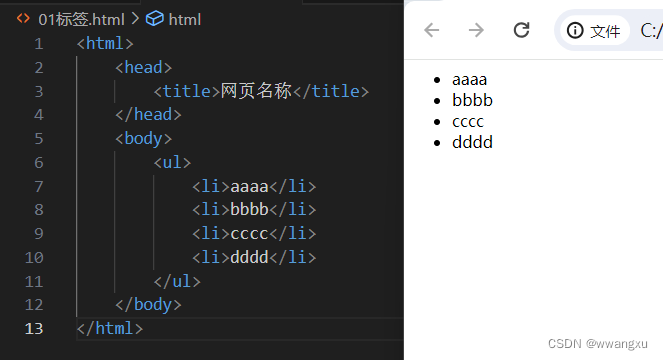
效果

知识点
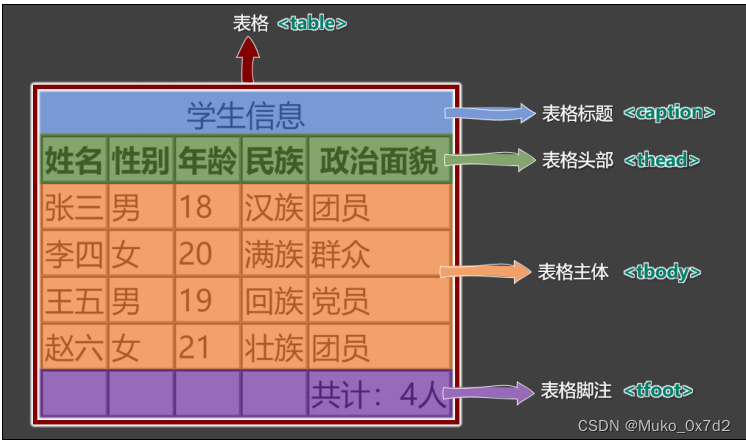
表格
语法
<table>
<tr>
<td>第一行第一列的内容</td>
<td>第一行第二列的内容</td>
<td>第一行第三列的内容</td>
...
</tr>
<tr>
<td>第二行第一列的内容</td>
<td>第二行第二列的内容</td>
<td>第二行第三列的内容</td>
...
</tr>
...
</table>- <table>:表格
- <tr>:行
- <td>:列(单元格) 或<th>:表头单元格
属性
属性名 |
含义 |
常用属性值 |
border |
设置表格边框 |
像素值 |
cellspacing |
单元格和单元格之间的距离 |
像素值(默认2) |
cellpadding |
单元格和内容之间的距离 |
像素值(默认1) |
width |
表格宽度 |
像素值 |
height |
表格高度 |
像素值 |
align |
表格在网页中的水平对齐方式 |
left、center、right |
表格标题标签
- 用来定义表格标题,会居中显示在表格上面
- 必须放在table标签后面
<table>
<caption>火锅店</caption>
</table>合并单元格
跨行合并:rowspan=“合并单元格的个数”
跨列合并:colspan=“合并单元格的个数”
从上到下,从左到右进行合并,不论是跨行还是跨列,都是在td上进行的
实现表格边框一条线
将表格属性cellspacing设为0
<table cellspacing="0"></table>源码
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格练习</title>
</head>
<body>
<table border="1" cellspacing="0" align="center" width="500" height="300">
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="images/down.jpg"></td>
<td>345</td>
<td>123</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td><img src="images/down.jpg"></td>
<td>124</td>
<td>415643</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="images/down.jpg"></td>
<td>4562</td>
<td>1325</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>4</td>
<td>东游记</td>
<td><img src="images/down.jpg"></td>
<td>111</td>
<td>879</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>5</td>
<td>甄嬛传</td>
<td><img src="images/up.jpg"></td>
<td>222</td>
<td>31635</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>6</td>
<td>水浒传</td>
<td><img src="images/down.jpg"></td>
<td>456</td>
<td>999</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
<tr>
<td>7</td>
<td>三国演义</td>
<td><img src="images/up.jpg"></td>
<td>777</td>
<td>1000</td>
<td>
<a href="#">贴吧</a>
<a href="#">图片</a>
<a href="#">百科</a>
</td>
</tr>
</table>
</body>
</html>用到的图片
![]()
![]()