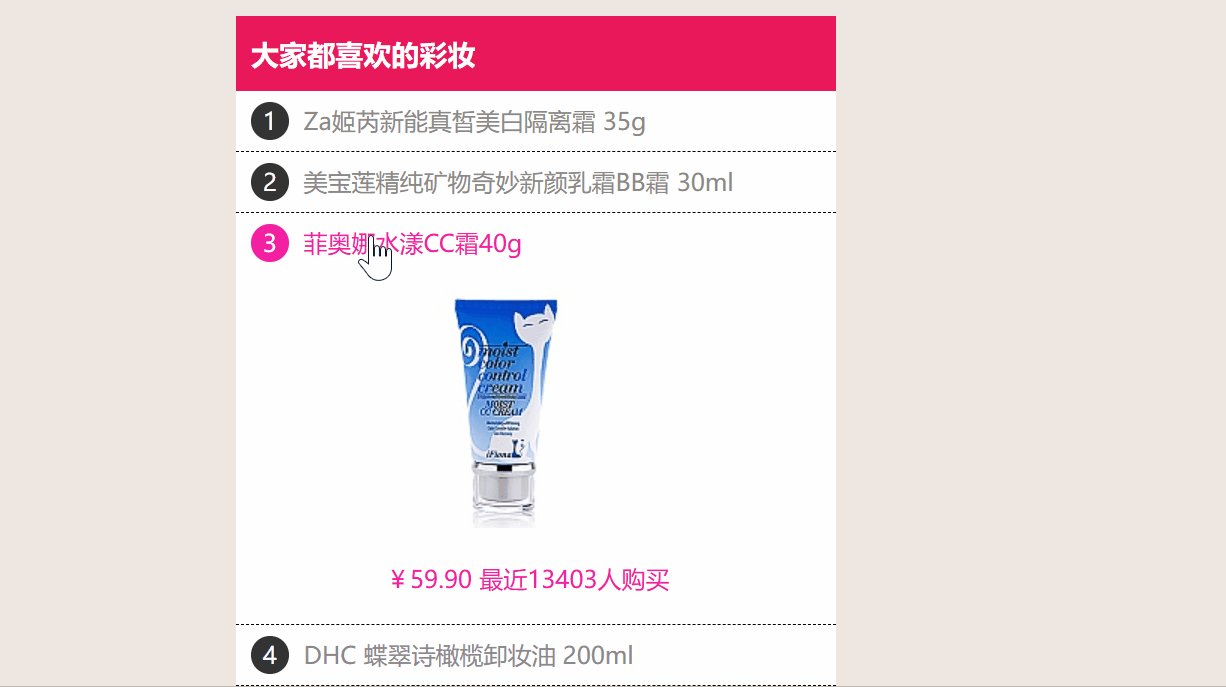
1.效果图

2.html
<div class="line">
</div>
<h3>获奖名单</h3>
<!-- 表格 cellspacing内边距 cellpadding外边距-->
<table cellspacing="0" cellpadding="0" >
<!-- thead表头 -->
<thead>
<tr>
<td>中奖用户</td>
<td>PR排名</td>
<td>具体奖品</td>
</tr>
</thead>
<!-- tbody表体 -->
<tbody>
<tr>
<td>王振民</td>
<td>1</td>
<td>
<div>一年学费+</div>
<div class="warp">特别礼品</div>
</td>
</tr>
<tr>
<td>王振民</td>
<td>1</td>
<td>
<div>一年学费+</div>
<div class="warp">特别礼品</div>
</td>
</tr>
<tr>
<td>王振民</td>
<td>1</td>
<td>
<div>一年学费+</div>
<div class="warp">特别礼品</div>
</td>
</tr>
<tr>
<td>王振民</td>
<td>1</td>
<td>
<div>一年学费+</div>
<div class="warp">特别礼品</div>
</td>
</tr>
<tr>
<td>王振民</td>
<td>1</td>
<td>
<div>一年学费+</div>
<div class="warp">特别礼品</div>
</td>
</tr>
<tr>
<td>王振民</td>
<td>1</td>
<td>
<div>一年学费+</div>
<div class="warp">特别礼品</div>
</td>
</tr>
</tbody>
<!-- tfoot表尾 -->
<tfoot>
<!-- <tr>
<td>总计</td>
<td colspan="2">共100名</td>
</tr> -->
</tfoot>
</table>
3.css
*{
padding: 0;
margin: 0;
list-style-type: none;
}
.line{
width: 330px;
height: 1px;
border-top: 1px solid #7ef805;
margin: 0 auto;
margin-top: 50px;
}
h3{
width: 100px;
text-align: center;
/* 关键点,利用定位让文字居中 */
position: relative;
margin: 0 auto;
bottom: 14px;
background-color: white;
color: #7ef805;
}
table{
width: 330px;
/* margin: 0 auto;居中 */
margin: 0 auto;
text-align: center;
vertical-align: middle;
}
table tr td{
/* width: 10%; */
height: 50px;
}
/* 去除表格四周边框 */
table td{
border: 1px solid blue;
/* 上边框和左边框为0 */
border-top: 0;
border-left: 0;
}
table td:nth-child(3){
border-right: 0;
}
/* 站在父元素的角度上选择最后一个子元素 */
table tbody tr:last-child td{
border-bottom: 0;
}
thead{
background-color: #7ef805;
color: white;
}
.warp{
/* font-size: 10px; */
font-weight: bolder;
}
/* 隔行变色 */
tbody tr:nth-child(odd){
background-color: #7ef805;
}
tbody tr:nth-child(even){
background-color: red;
}
tbody tr{
border: 1px solid red;
}




























![[C#]winform部署yolov5实例分割模型onnx](https://img-blog.csdnimg.cn/direct/c05e3450ea254973a22c99087e1de482.jpeg)