问题
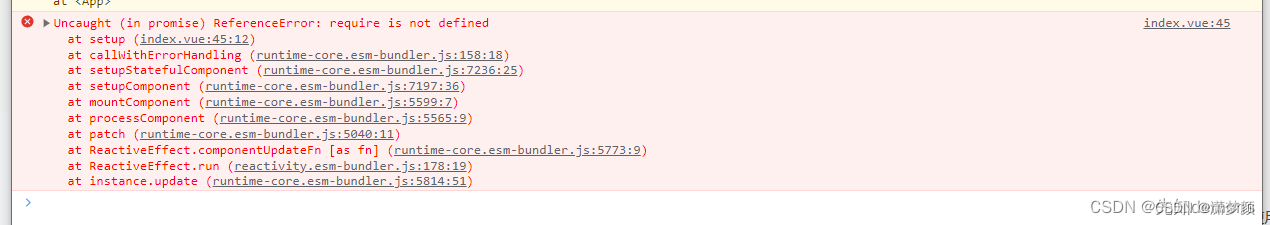
今天本来想简单敲个码,结果遇到一个报错:require is not defined

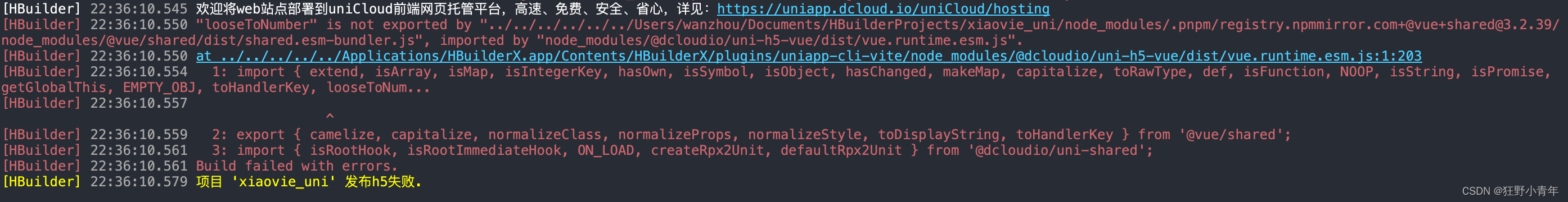
原因
查了各方资料,原因如下:
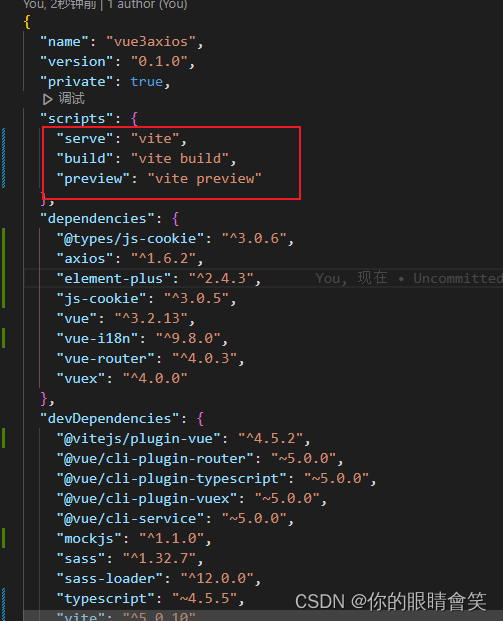
前端有很多的工具包是commonjs的写法,只能用require引入,而vite+vue3构建的项目不能使用require,只能用import,为了能够方便地引入commonjs工具包,我们需要把这些工具包转为es module。
解决方案
使用 @rollup/plugin-commonjs 插件,用于将CommonJS模块转换为ES6模块的Rollup插件.
1、安装@rollup/plugin-commonis 插件
终端中输入
npm i @rollup/plugin-commonjs
2、在vite.config.ts配置中添加该插件,注意 commonjs0必须在vue()上面,否则不生效
import commonjs from '@rollup/plugin-commonjs';
const plugins = [
commonjs() as any,// 要放在第一行,否则不生效
];
3、随意导入commonjs工具包
import SoftAlgorithm from '../SDK/soft-algorithm-min.js';
console.log('🚀 ~ SoftAlgorithm1111:', SoftAlgorithm);
结果
引入成功