功能背景
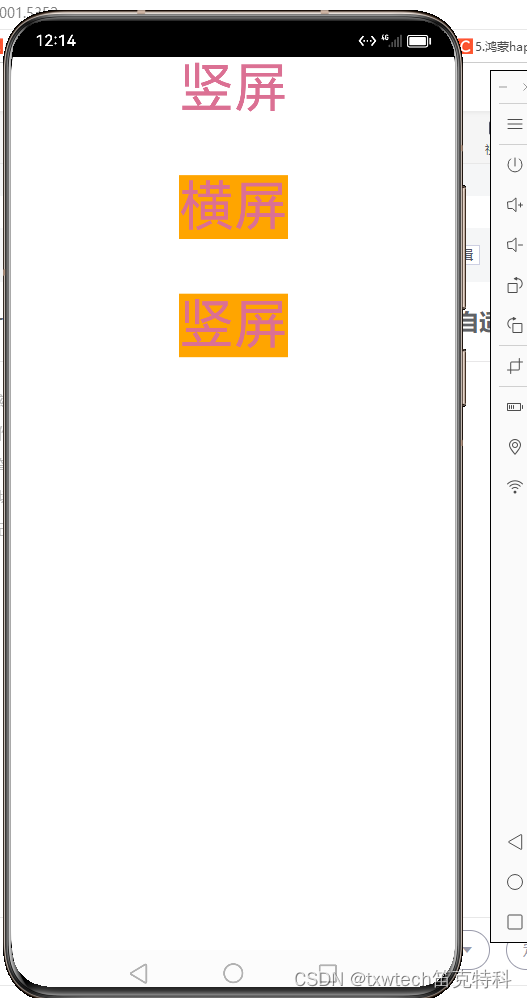
有些需求需要手动实现横屏功能,比如点击一个横屏的图标将整个页面90度翻转,再点击退出横屏回到正常页面。

实现思路
一拿到这个需求很可能就被吓到了,但简单来说,就是点击横屏按钮跳转一个新页面,通过 css样式 的翻转样式来实现,主要是计算横屏的宽高比较麻烦,下面来看具体的代码实现。
关键代码:
<view class="box">
<view class="jxcLandscape" :style="{width:newHeight+'px',height:newWidth+'px'}">
<view class="title_H">
<view @click="handleBack" class="image_H">
<img style="width:40rpx;height: 40rpx;margin-right: 8rpx;" src="@/static/screen.png" />
退出横屏
</view>
</view>
<!--主要内容区-->
</view>
</view>
css 样式:
.box{
position: relative;
width: 100%;
height: 100vh;
overscroll-behavior: none;
}
.jxcLandscape{
padding: 10px;
transform: rotate(90deg); // 关键代码
transform-origin: 0% 0%; // 关键代码
position: absolute;
top: 0%;
left: 100%;
margin-left: 0;
}
js 方法:
onLoad(){
let that=this
uni.getSystemInfo({
success: function (res) {
that.newWidth=res.windowWidth
that.tablenewWidth=res.windowWidth-50
if(res.platform=='android'){
this.getStatusBarHeight((height) => {
that.barHeight = height
that.newHeight=res.windowHeight-that.barHeight
})
}else{
// 这是苹果操作系统
that.newHeight=res.windowHeight
}
}
})
},
methods:{
getStatusBarHeight(){
let barHeight = 51
if (uni.getSystemInfoSync().platform == "ios") {
// ios {}可传参
this.callhandler('getStatusBarHeight', "", callBack);
}
if (uni.getSystemInfoSync().platform == "android") {
// Android
if (window.webkit) {
barHeight = window.webkit.getStatusBarHeight()
callBack(barHeight)
}
}
},
callhandler(name, data, callback) {
setupWebViewJavascriptBridge(function(bridge) {
bridge.callHandler(name, data, callback)
})
},
setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) {
return callback(window.WebViewJavascriptBridge)
}
if (window.WVJBCallbacks) {
return window.WVJBCallbacks.push(callback)
}
window.WVJBCallbacks = [callback]
let WVJBIframe = document.createElement('iframe')
WVJBIframe.style.display = 'none'
WVJBIframe.src = 'https://__bridge_loaded__'
document.documentElement.appendChild(WVJBIframe)
setTimeout(() => {
document.documentElement.removeChild(WVJBIframe)
}, 0)
}
}