在
manifest.json文件中,将"deviceOrientation"属性设置为"auto",这样整个应用程序将支持横屏显示。在需要横屏显示的页面的
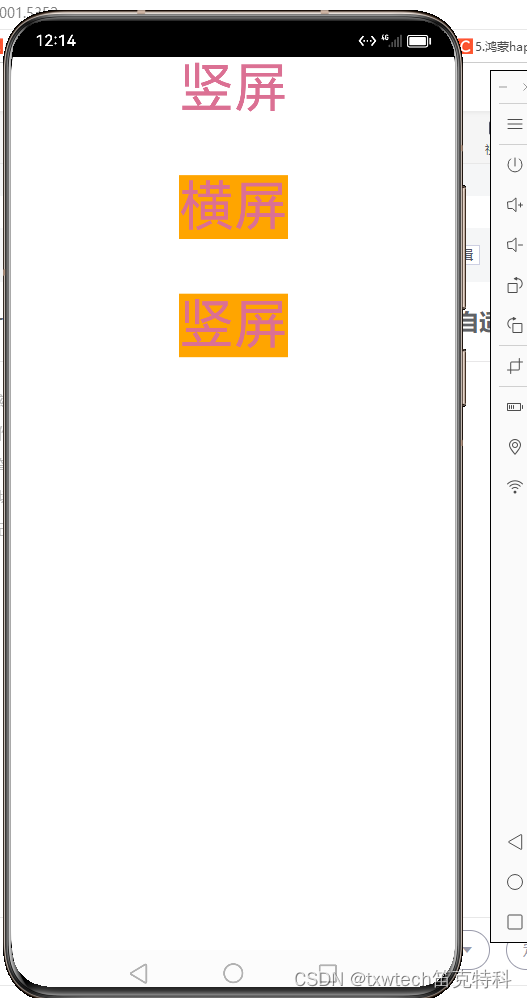
<script>标签中,添加onShow生命周期函数,并在函数中调用uni.setScreenOrientation({ orientation: 'landscape' })方法,将页面设置为横屏显示。
<template>
<view>
<!-- 页面内容 -->
</view>
</template>
<script>
export default {
onShow() {
uni.setScreenOrientation({
orientation: 'landscape' })
}
}
</script>
- 如果需要在页面退出时恢复竖屏显示,可以在
onHide生命周期函数中调用uni.setScreenOrientation({ orientation: 'portrait' })方法,将页面设置为竖屏显示。
<template>
<view>
<!-- 页面内容 -->
</view>
</template>
<script>
export default {
onShow() {
uni.setScreenOrientation({
orientation: 'landscape' })
},
onHide() {
uni.setScreenOrientation({
orientation: 'portrait' })
}
}
</script>