【vue在主页中点击主页面跳转到某个页面的操作完整过程】
1.首先在主页面中加入一个卡槽用于展示弹出的窗口

代码如下:
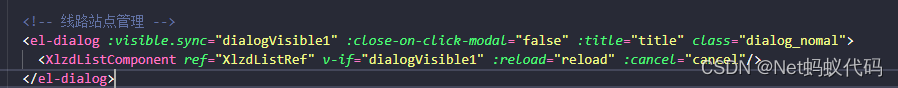
<el-dialog :visible.sync="dialogVisible1" :close-on-click-modal="false" :title="title" class="dialog_nomal">
<XlzdListComponent ref="XlzdListRef" v-if="dialogVisible1" :reload="reload" :cancel="cancel"/>
</el-dialog>
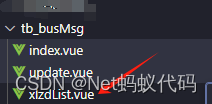
并新建一个页面 xlzdListRef.vue
注意:XlzdListRef 卡槽的这里是页面首字母大写加Ref 组成
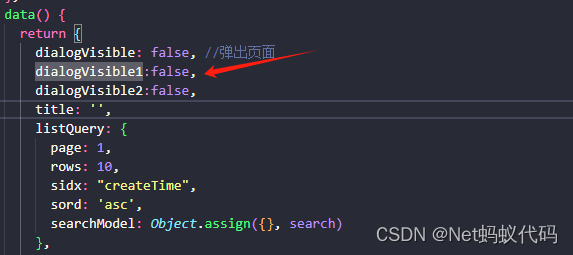
2.对于卡槽中的部分属性进行声明
先对属性 dialogVisible1进行声明


接下来声明标签 XlzdListComponent

代码如下:
import XlzdListComponent from "./xlzdList"; //弹框调用页面
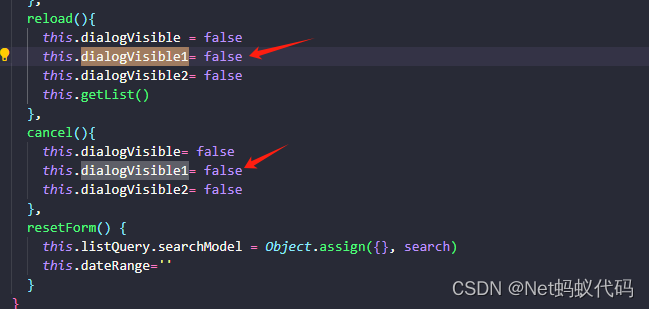
注意在这里也需要 ,要不会报错,看如下图
3.接下来就是对应的根据按钮绑定是将指定某个页面

代码如下:
xlzdUpdate(index, row) {
this.dialogVisible1 = true;
this.$nextTick(() => {
if (row) {
this.title = '【线路】'
this.$refs.XlzdListRef.init({ id: row.id});
}
});
},