📝个人主页:五敷有你
🔥系列专栏:Vue
⛺️稳中求进,晒太阳

Request模块 - axios 封装
使用axios来请求后端接口,一般会对axios进行一些配置(比如配置基础地址,请求响应拦截器)
所以项目开发中都会对axios进行基本的二次封装,封装到一个request模块中,便于维护使用
- 安装axios
- 新建request模块(util/request.js)
- 创建实例&配置导出实例
import axios from "axios";
import {Toast} from 'vant'
//创建axios实例,将来对创建出来的实例进行自定义的配置
//好处,不会污染原始的axios
const instance = axios.create({
//基础地址
baseURL: 'http://cba.itlike.com/public/index.php?s=/api/',
timeout: 1000,
});
//自定义配置 --配置请求响应拦截器
// 添加请求拦截器
instance.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
instance.interceptors.response.use(function (response) {
// 2xx 范围内的状态码都会触发该函数。
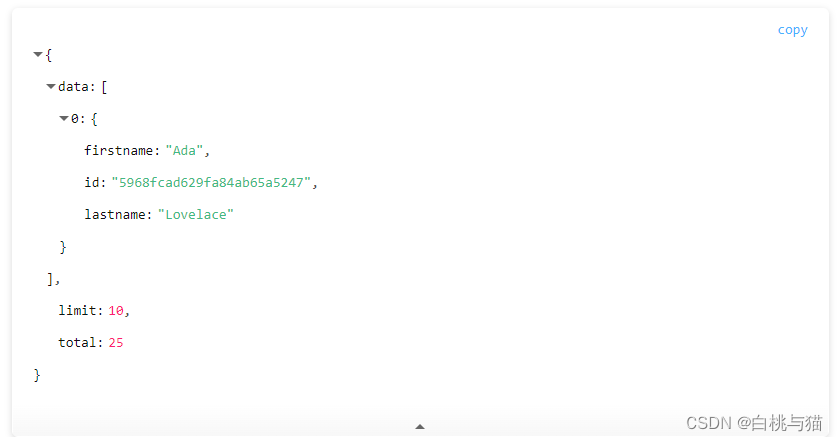
// 对响应数据做点什么(默认axios会多一层data包装,需要拦截器处理一下)
const res=response.data;
if(res.status!==200){
//给提示
Toast(res.message)
//抛出错误的promise
throw Promise.reject(res.message)
}
return res
}, function (error) {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
return Promise.reject(error);
});
//导出配置好的实例
export default instance测试使用
import request from '@/util/request'
和普通的axios使用一样 ,就是自定义的axios
requset.get('路径')其他:
const { data: { base64, key } } = await getPicCode()
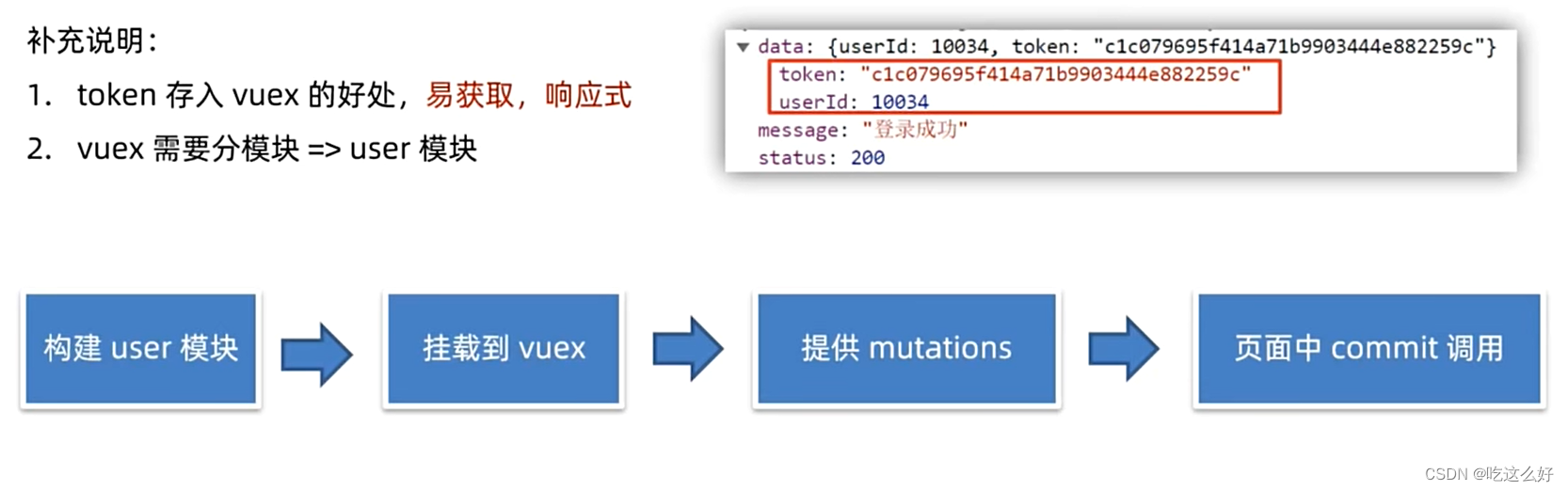
可以拆开Vuex的持久化存储
封装好storage 存储模块,利用本地存储。进行VueX持久化存储
问题一:vuex刷新会丢失
将token存入本地。
localStorage.setItem("userInfo",JSON.stringify(response.data.data))
问题二:每次存取的时间太长,太麻烦
封装一个storage模块
// 约定一个通用的键名
const INFO_KEY = 'hm_shopping_info'
const HISTORY_KEY = 'hm_history_list'
// 获取个人信息
export const getInfo = () => {
const defaultObj = { token: '', userId: '' }
const result = localStorage.getItem(INFO_KEY)
return result ? JSON.parse(result) : defaultObj
}
// 设置个人信息
export const setInfo = (obj) => {
localStorage.setItem(INFO_KEY, JSON.stringify(obj))
}
// 移除个人信息
export const removeInfo = () => {
localStorage.removeItem(INFO_KEY)
}
// 获取搜索历史
export const getHistoryList = () => {
const result = localStorage.getItem(HISTORY_KEY)
return result ? JSON.parse(result) : []
}
// 设置搜索历史
export const setHistoryList = (arr) => {
localStorage.setItem(HISTORY_KEY, JSON.stringify(arr))
}
//使用
import {getInfo,setInfo} from '@/storage'
setInfo(Info)