在数据管理领域,将信息从一种格式转换为另一种格式是一种常见的需要。经常出现的一种转换是将数据从 PDF 文档转换为 Excel 电子表格。正在寻找可靠且高效的解决方案来完成此任务的 JavaScript 开发人员可以求助于 Aspose.PDF for JavaScript,这是一个功能强大的库,可促进无缝 PDF 操作。在这篇博文中,我们将探讨在 JavaScript 应用程序中将 PDF 转换为 Excel 的过程。
Aspose.PDF 是一款高级PDF处理API,可以在跨平台应用程序中轻松生成,修改,转换,呈现,保护和打印文档。无需使用Adobe Acrobat。此外,API提供压缩选项,表创建和处理,图形和图像功能,广泛的超链接功能,图章和水印任务,扩展的安全控件和自定义字体处理。
Aspose API支持流行文件格式处理,并允许将各类文档导出或转换为固定布局文件格式和最常用的图像/多媒体格式。

Aspose.pdf 最新下载(qun:66790229)![]() https://www.evget.com/product/4118/download
https://www.evget.com/product/4118/download
将 PDF 转换为 Excel 的 JavaScript 库
要将 PDF 文件转换为 Excel 工作表,我们将使用Aspose.PDF for JavaScript。它是一个功能丰富的库,使开发人员能够以编程方式处理 PDF 文档。它允许您轻松生成、处理和转换 PDF 文件。
在 JavaScript 中将 PDF 转换为 Excel XLSX
使用 Aspose.PDF for JavaScript 将 PDF 转换为 Excel 格式是一个简单的过程。只需加载文件并调用转换函数即可。但是,为了防止阻塞主 UI 线程,我们将编写一个 Web Worker 来使转换 PDF 和下载 Excel 文件的过程更加顺畅。
那么让我们在 JavaScript 中逐步将 PDF 转换为 Excel XLSX。
- 使用以下代码片段创建 Web Worker。
/*Create Web Worker*/
const AsposePDFWebWorker = new Worker("AsposePDFforJS.js");
AsposePDFWebWorker.onerror = evt => console.log(`Error from Web Worker: ${evt.message}`);
AsposePDFWebWorker.onmessage = evt => document.getElementById('output').textContent =
(evt.data == 'ready') ? 'loaded!' :
(evt.data.json.errorCode == 0) ? `Result:\n${DownloadFile(evt.data.json.fileNameResult, "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet", evt.data.params[0])}` : `Error: ${evt.data.json.errorText}`;
/*Event handler*/
const ffileToXlsX = e => {
const file_reader = new FileReader();
file_reader.onload = event => {
/*convert a PDF-file to XlsX and save the "ResultPDFtoXlsX.xlsx" - Ask Web Worker*/
AsposePDFWebWorker.postMessage({ "operation": 'AsposePdfToXlsX', "params": [event.target.result, e.target.files[0].name, "ResultPDFtoXlsX.xlsx"] }, [event.target.result]);
};
file_reader.readAsArrayBuffer(e.target.files[0]);
};
/// [Code snippet]
/*make a link to download the result file*/
const DownloadFile = (filename, mime, content) => {
mime = mime || "application/octet-stream";
var link = document.createElement("a");
link.href = URL.createObjectURL(new Blob([content], {type: mime}));
link.download = filename;
link.innerHTML = "Click here to download the file " + filename;
document.body.appendChild(link);
document.body.appendChild(document.createElement("br"));
return filename;
}
- 请按照以下步骤将 PDF 转换为 Excel 文件。
- 首先,我们需要选择要转换为Excel XLSX格式的PDF。
- 然后,我们将创建一个新的FileReader对象。
- 之后,我们将调用AsposePdfToXlsX函数将 PDF 转换为 Excel XLSX 电子表格。
- 函数AsposePdfToXlsX使用 JSON 对象进行响应。如果我们得到的json.errorCode为 0,则 Excel 文件转换成功。否则,我们的文件中有错误,我们可以在json.errorText中获取错误消息。
- 最后,我们将调用DownloadFile函数,该函数生成一个链接来下载转换后的 Excel 文件。
以下是使用 JavaScript 将 PDF 转换为 Excel XLSX 的代码。
var ffileToXlsX = function (e) {
const file_reader = new FileReader();
file_reader.onload = (event) => {
/*convert a PDF-file to XlsX and save the "ResultPDFtoXlsX.xlsx"*/
const json = AsposePdfToXlsX(event.target.result, e.target.files[0].name, "ResultPDFtoXlsX.xlsx");
if (json.errorCode == 0) document.getElementById('output').textContent = json.fileNameResult;
else document.getElementById('output').textContent = json.errorText;
/*make a link to download the result file*/
DownloadFile(json.fileNameResult, "application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");
}
file_reader.readAsArrayBuffer(e.target.files[0]);
}
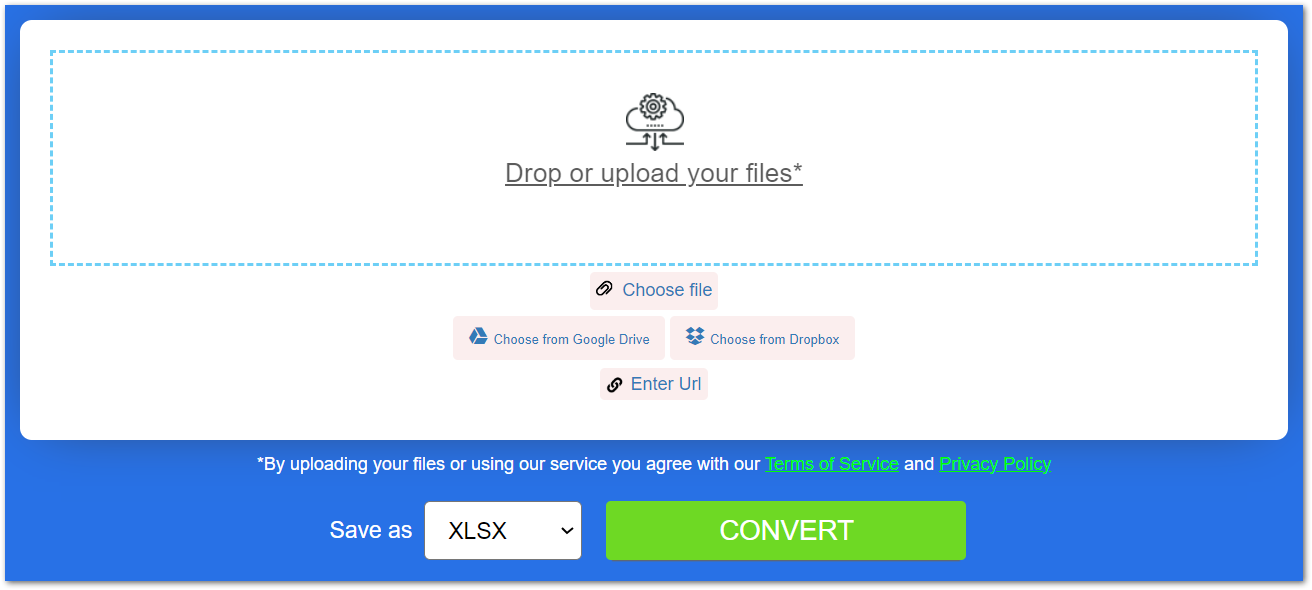
免费 PDF 到 Excel 转换器
您还可以探索和使用我们的在线 PDF 到 Excel 转换器,该转换器基于 Aspose.PDF for JavaScript。这是一个免费工具,您无需创建帐户或提供信用卡详细信息。
结论
将 PDF 文件转换为 Excel 电子表格是数据驱动的 Web 应用程序中的常见需求,Aspose.PDF for JavaScript 通过其强大且用户友好的 API 简化了此任务。通过将该库无缝集成到 JavaScript 项目中,开发人员可以高效地从 PDF 文档中提取数据并将其转换为 Excel 电子表格。
Aspose.PDF for JavaScript 不仅简化了转换过程,还提供了高级自定义选项,为开发人员提供了处理不同 PDF 结构并满足特定项目要求所需的工具。