提供在给定范围内选择评分的组件。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
无
接口
Rating(options?: { rating: number, indicator?: boolean })
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| rating | number | 是 | 设置并接收评分值。 默认值:0 取值范围: [0, stars] 小于0取0,大于stars取最大值stars。 从API version 10开始,该参数支持$$双向绑定变量。 |
| indicator | boolean | 否 | 设置评分组件作为指示器使用,不可改变评分。 默认值:false, 可进行评分 说明: indicator=true时,默认组件高度height=12.0vp,组件width=height * stars。 indicator=false时,默认组件高度height=28.0vp,组件width=height * stars。 |
属性
| 名称 | 参数类型 | 描述 |
|---|---|---|
| stars | number | 设置评分总数。 默认值:5 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 设置为小于等于0的值时,按默认值显示。 |
| stepSize | number | 操作评级的步长。 默认值:0.5 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: 设置为小于0.1的值时,按默认值显示。 取值范围为[0.1, stars]。 |
| starStyle | { backgroundUri: string, foregroundUri: string, secondaryUri?: string } |
backgroundUri:未选中的星级的图片链接,可由用户自定义或使用系统默认图片。 foregroundUri:选中的星级的图片路径,可由用户自定义或使用系统默认图片。 secondaryUri:部分选中的星级的图片路径,可由用户自定义或使用系统默认图片。 从API version 9开始,该接口支持在ArkTS卡片中使用。 说明: startStyle属性所支持的图片类型能力参考Image组件。 支持加载本地图片和网络图片,暂不支持PixelMap类型和Resource资源。 默认图片加载方式为异步,暂不支持同步加载。 backgroundUri或者foregroundUri设置为undefined或者空字符串时,rating会选择加载系统默认星型图源。 secondaryUri不设置或者设置的值为undefined或者空字符串时,优先设置为backgroundUri,效果上等同于只设置了foregroundUri、backgroundUri。 |
说明:
rating宽高为[width, height]时,单个图片的绘制区域为[width / stars, height]。
为了指定绘制区域为方形,建议自定义宽高时采取[height * stars, height], width = height * stars的方式。
事件
| 名称 | 功能描述 |
|---|---|
| onChange(callback:(value: number) => void) | 操作评分条的评星发生改变时触发该回调。 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
键盘走焦规格
| 按键 | 功能描述 |
|---|---|
| Tab | 组件间切换焦点。 |
| 左右方向键 | 评分预览增加/减少(步长为step),不改变实际分值。 |
| Home | 移动到第一个星星, 不改变实际分值。 |
| End | 移动到最后一个星星, 不改变实际分值。 |
| Space/Enter | 根据当前评分提交评分结果。 |
示例
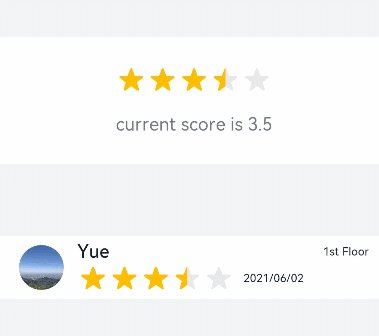
示例1
// xxx.ets
@Entry
@Component
struct RatingExample {
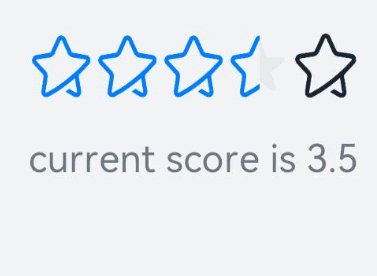
@State rating: number = 3.5
build() {
Column() {
Column() {
Rating({ rating: this.rating, indicator: false })
.stars(5)
.stepSize(0.5)
.margin({ top: 24 })
.onChange((value: number) => {
this.rating = value
})
Text('current score is ' + this.rating)
.fontSize(16)
.fontColor('rgba(24,36,49,0.60)')
.margin({ top: 16 })
}.width(360).height(113).backgroundColor('#FFFFFF').margin({ top: 68 })
Row() {
Image('common/testImage.jpg')
.width(40)
.height(40)
.borderRadius(20)
.margin({ left: 24 })
Column() {
Text('Yue')
.fontSize(16)
.fontColor('#182431')
.fontWeight(500)
Row() {
Rating({ rating: 3.5, indicator: false }).margin({ top: 1, right: 8 })
Text('2021/06/02')
.fontSize(10)
.fontColor('#182431')
}
}.margin({ left: 12 }).alignItems(HorizontalAlign.Start)
Text('1st Floor')
.fontSize(10)
.fontColor('#182431')
.position({ x: 295, y: 8 })
}.width(360).height(56).backgroundColor('#FFFFFF').margin({ top: 64 })
}.width('100%').height('100%').backgroundColor('#F1F3F5')
}
}
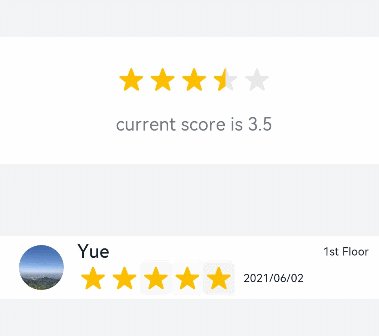
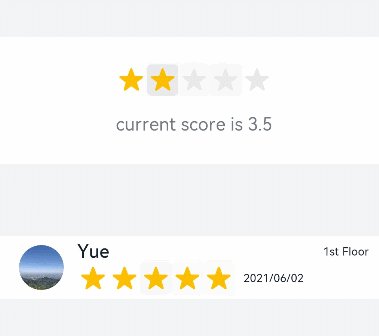
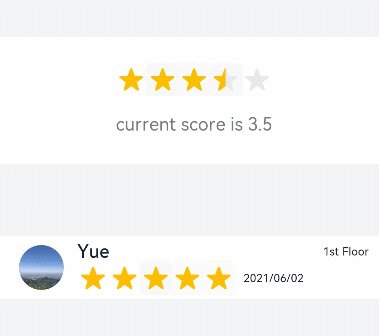
示例2
// xxx.ets
@Entry
@Component
struct RatingExample {
@State rating: number = 3.5
build() {
Column() {
Rating({ rating: this.rating, indicator: false })
.stars(5)
.stepSize(0.5)
.starStyle({
backgroundUri: '/common/imag1.png', // common目录与pages同级
foregroundUri: '/common/imag2.png',
secondaryUri: '/common/imag3.png'
})
.margin({ top: 24 })
.onChange((value: number) => {
this.rating = value
})
Text('current score is ' + this.rating)
.fontSize(16)
.fontColor('rgba(24,36,49,0.60)')
.margin({ top: 16 })
}.width('100%').height('100%').backgroundColor('#F1F3F5')
}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了:鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
腾讯T10级高工技术,安卓全套VIP内容 →Android全套学习资料
腾讯T10级高工技术,安卓全套VIP课程
鸿蒙(Harmony NEXT)最新学习路线

HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。