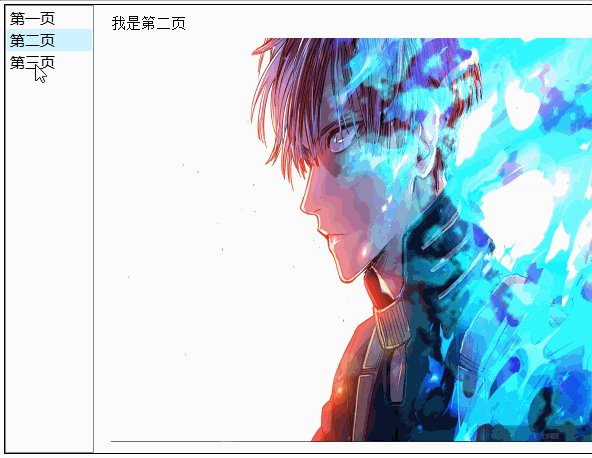
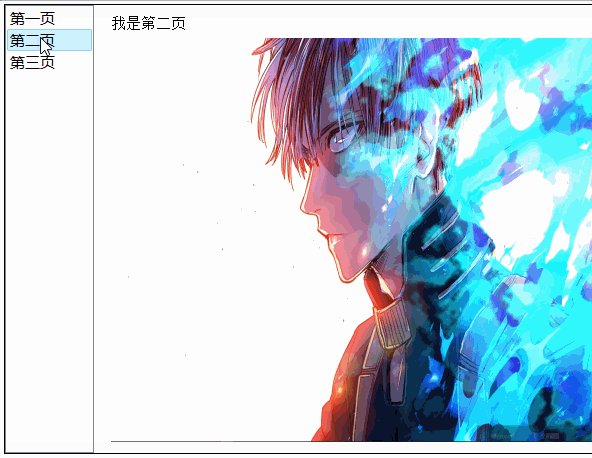
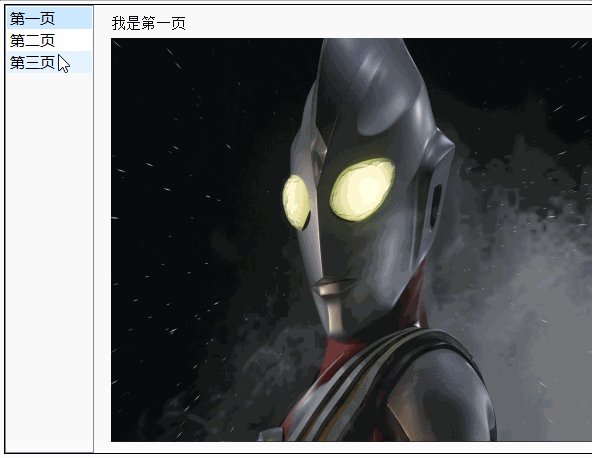
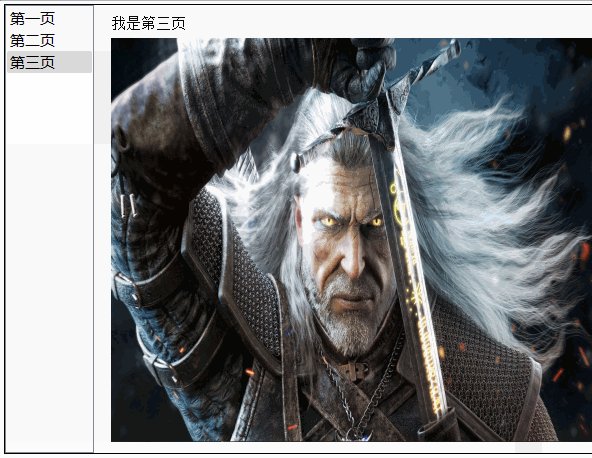
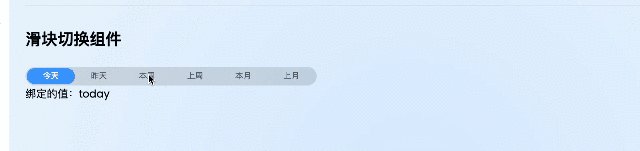
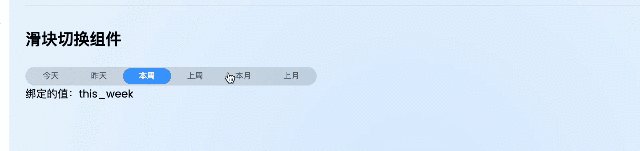
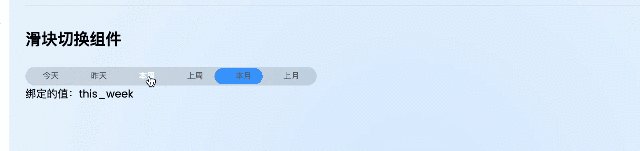
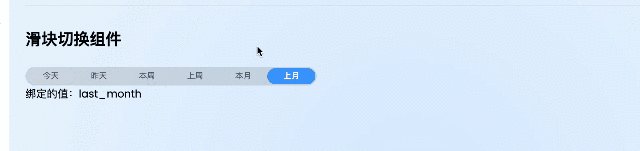
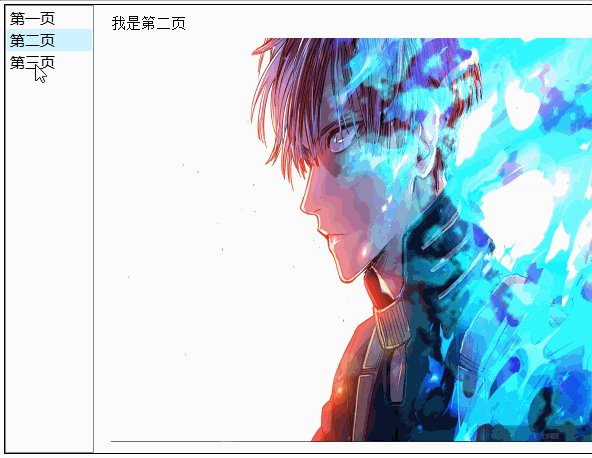
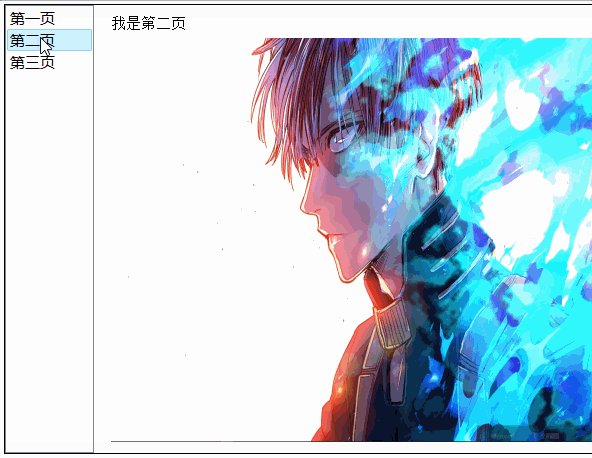
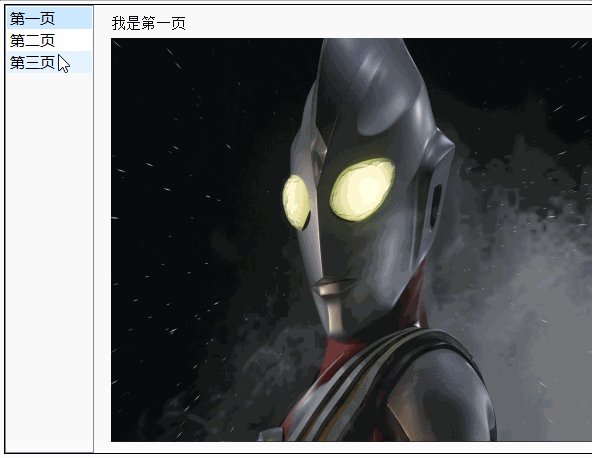
效果图

使用QStackedWidget实现
QStackedWidget提供了一种堆栈式的界面布局方式。- 功能:
QStackedWidget允许开发者在一个固定区域内显示多个子窗口或页面,但同时只显示其中一个子窗口,其他子窗口则被隐藏。这种特性使QStackedWidget非常适合用于创建多页的界面,如向导、选项卡或其他多视图应用程序。
- 页面管理:你可以通过
addWidget()方法向QStackedWidget添加新的页面,通过insertWidget()插入到特定的位置,或者通过removeWidget()移除页面。
- 当前页面:使用
setCurrentIndex()方法可以根据页面的索引来切换当前显示的页面。也可以使用setCurrentWidget()通过页面控件本身来切换。
- 页面切换信号:当当前页面发生变化时,
QStackedWidget会发出currentChanged信号,你可以连接到这个信号来执行一些自定义操作,比如更新界面或者保存数据。
- 布局:每个页面可以有自己的布局和控件,你可以像管理普通的QWidget一样管理每个页面。
class MyWidget : public QWidget
{
Q_OBJECT
public:
MyWidget(QWidget *parent = nullptr) : QWidget(parent)
{
QHBoxLayout *layout = new QHBoxLayout(this);
QListWidget *listWidget = new QListWidget(this);
QStackedWidget *stackedWidget = new QStackedWidget(this);
for (int i = 0; i < 5; ++i) {
QString label = QString("第 %1页").arg(i + 1);
listWidget->addItem(label);
QWidget *pageWidget = new QWidget();
QVBoxLayout *pageLayout = new QVBoxLayout(pageWidget);
QLabel *pageLabel = new QLabel(label, pageWidget);
pageLayout->addWidget(pageLabel);
pageWidget->setLayout(pageLayout);
stackedWidget->addWidget(pageWidget);
}
QPushButton *previousButton = new QPushButton("上一页", this);
QPushButton *nextButton = new QPushButton("下一页", this);
connect(previousButton, &QPushButton::clicked, [=](){
int currentIndex = stackedWidget->currentIndex();
if (currentIndex > 0) {
stackedWidget->setCurrentIndex(currentIndex - 1);
listWidget->setCurrentRow(currentIndex - 1);
}
});
connect(nextButton, &QPushButton::clicked, [=](){
int currentIndex = stackedWidget->currentIndex();
if (currentIndex < stackedWidget->count() - 1) {
stackedWidget->setCurrentIndex(currentIndex + 1);
listWidget->setCurrentRow(currentIndex + 1);
}
});
layout->addWidget(listWidget);
layout->addWidget(stackedWidget);
QVBoxLayout *buttonLayout = new QVBoxLayout();
buttonLayout->addWidget(previousButton);
buttonLayout->addWidget(nextButton);
layout->addLayout(buttonLayout);
connect(listWidget, &QListWidget::currentRowChanged, stackedWidget, &QStackedWidget::setCurrentIndex);
this->setLayout(layout);
}
};
使用QTableWidget实现
QTableWidget提供了类似于QListView的功能,但是它是为表格数据设计的,具有行和列。QTableWidget管理一个二维数组的数据,每个单元格都可以包含文本、图标或其他控件。- 它的函数
addTab也可以达到切换页面的效果,与 QStackedWidget使用方式基本一致.
- 这里就不做示例了
总结
- 知识理应共享
- 示例很简单,具体的页面想要什么功能需要自己补充,源码在此。