原代码
<script>
$(function () {
// 根据id获取展示框
var viewer = $3Dmol.createViewer("gldiv");
var pdbModel, sdfModel;
var colorpdb = '700080', colorsdf = '000F00';
// 这里两个src表示文件路径
var sdf = '../resources/sdf/99.sdf';
var pdb = '../resources/pdb/4iiy.pdb';
// 加载pdb和sdf文件 相对路径
$.when($.get(pdb), $.get(sdf)).done(function (pdbData, sdfData) {
pdbModel = viewer.addModel(pdbData[0], "pdb");
sdfModel = viewer.addModel(sdfData[0], "sdf");
viewer.setStyle({model: pdbModel}, {cartoon: {color: colorpdb}}); // 六进制颜色代码,不含透明度
viewer.setStyle({model: sdfModel}, {stick: {color: colorsdf}});
viewer.zoomTo();
viewer.render();
});
</script>代码功能
这里想用3Dmol.js进行分子的3D渲染,通过改变sdf和pdb对应的值,来渲染不同的文件
那么在后端自然而然就想到,在服务器中存好对应文件后,保存对应文件路径并通过模版中的变量写法来改变这里的src的值
问题发现
后端处理无误的情况下前端仍无法正确显示对应结果
经过我路由调试,视图函数的返回结果,网页中请求的抓包,最终判断我后端处理已经正确
抓包得到的响应结果中,这里的sdf与pdb也修改为了对应后端给出的结果
然后单独访问服务器对应url的资源,发现可以得到正常返回,所以该路径无论从服务器层面还是后端角度都是正确的,但是我的文件无法得到正常渲染
起初还有一种可能,就是3Dmol.js的库文件由于网络问题没有被我正常响应拿到结果
但是反过头看网络的抓包请求,均返回200 OK,所以也排除
原因
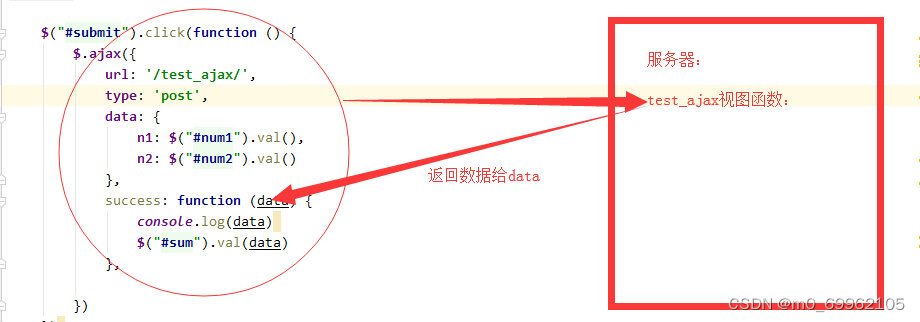
通过查阅相关资料,回想起ajax本身是异步的,也就是说我对pdb和sdf改变之前,可能就已经执行了下面那些进行渲染的代码
解决
那么对应的方案就是一定要让渲染的操作在对sdf与pdb赋值之后再执行
也就是再多层嵌套.$ajax{....}
更改代码
<script>
$(function () {
var viewer = $3Dmol.createViewer("gldiv");
var pdbModel, sdfModel;
var colorpdb = '700080', colorsdf = '000F00';
var sdf = "{{ MEDIA_URL }}{{ sdf }}";
var pdb = "{{ MEDIA_URL }}{{ pdb }}";
// 使用$.ajax()代替$.get()
$.ajax({
url: pdb,
success: function (pdbData) {
pdbModel = viewer.addModel(pdbData, "pdb");
viewer.setStyle({model: pdbModel}, {cartoon: {color: colorpdb}});
// 在第一个文件加载完成后加载第二个文件
$.ajax({
url: sdf,
success: function (sdfData) {
sdfModel = viewer.addModel(sdfData, "sdf");
viewer.setStyle({model: sdfModel}, {stick: {color: colorsdf}});
viewer.zoomTo();
viewer.render();
}
});
}
});
});
</script>