特点:
异步提交
局部刷新
例子:github注册
动态获取用户名实时的跟后端确认并实时的展示到前端(局部刷新)
朝后端发送请求的方式
1.浏览器地址栏直接输入url回车 -----》get请求
2.a标签的href属性 -----》get请求
3.form表单 -----》get请求、post请求
4.ajax -----》 get请求、post请求
真正的ajax原生,需要使用js操作,jq的ajax方法是对原生js的封装,方便咱们使用
(其他框架也可以,原理是一样的)
前后端混合项目中,我们通常使用jq的ajax实现 js和后端异步交互
jq操作dom
jq发ajax请求
前后端分离项目中,我们会使用另一个第三方库,实现 js和后端异步交互(axios)
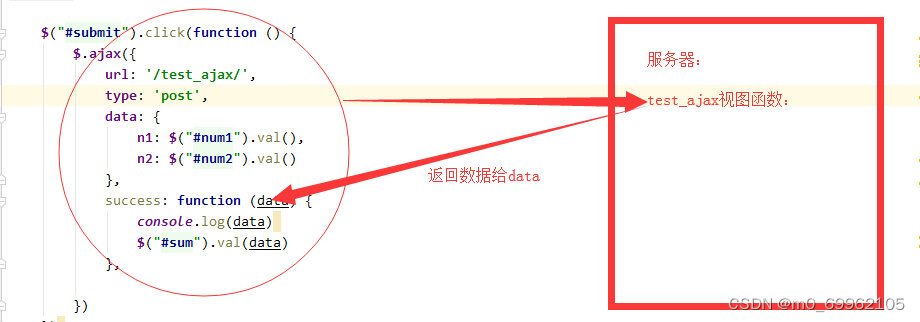
写一个例子:
页面上有三个input框,前两个框输入数字,点击提交,朝后端发送ajax请求,后端计算出结果再返回给前端,动态展示到第三个input框中,整个页面不能刷新,也不能在前端计算
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="d1">+<input type="text" id="d2">=<input type="text" id="d3">
<button id="btn">提交</button>
<script>
// 先给按钮一个点击事件
$('#btn').click(function (){
// 朝后端发送ajax请求
$.ajax({
// 1.指定朝哪个后端发送ajax请求
url:'', // 不写就是朝当前地址提交
// 2.请求方式
type:'post', // 不指定就是get,都是小写
// 3.数据
data:{'l1':$('#d1').val(),'l2':$('#d2').val()},
// 4.回调函数:当后端给你返回结果的时候会自动触发 args接收后端返回的结果
success:function (args) {
$('#d3').val(args)
}
})
})
</script>
</body>
</html>views代码
from django.shortcuts import render,HttpResponse
def ab_ajax(request):
if request.method=='POST':
l1 = request.POST.get('l1')
l2 = request.POST.get('l2')
#先转成整型再加
l3=int(l1)+int(l2)
return HttpResponse(l3)
return render(request,'ajax.html')
前后端传输数据的编码格式(contentType)
因为get请求数据就是直接放在url后面的(url?user=kk$pwd=123),所以主要看下post请求的编码格式
向后端发送post请求的方式
1.form表单
2.ajax请求
前后端传输数据的编码格式
urlencoded
formdata
json
form表单
默认的编码格式是urlencoded
数据格式:user=kk&pwd=123
Django后端针对符合urlencoded编码格式的数据会自动帮你解析封装到request.POST中
user=kk&pwd=123 --------》 request.POST
如果把编码格式改成formdata,那么针对普通的键值对还是解析到request.POST中, 而将文件解析到request.FILES中
form表单是没办法发送json格式数据的
ajax默认的编码格式是urlencoded
ajax发送json格式数据
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="d1">点我</button>
<script>
$('#d1').click(function () {
$.ajax({
url:'',
type:'post',
data:JSON.stringify({'username':'kk','age':12}),
contentType:'application/json', //指定编码格式
success:function () {
}
})
})
</script>
</body>
</html>views代码
import json
from django.shortcuts import render
def login(request):
return render(request,'login.html')
def ab_json(request):
#针对json格式的数据需要自己手动处理
if request.is_ajax(): #判断是不是ajax的请求
json_bytes=request.body #拿到一个字符串类型
json_dict=json.loads(json_bytes) #传入的二进制的数据会内部自动解码再反序列化
print(json_dict)
return render(request,'ab_json.html')ajax发送json格式数据需要注意点
1.contentType参数指定成:applicaton/json
2.数据是真正的json格式数据
3.Django后端不会帮你处理json格式数据,需要你自己去request.body获取并处理
ajax发送文件
1. ajax发送文件需要借助于js内置对象FormData
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>username<input type="text" id="d1"></p>
<p>password<input type="text" id="d2"></p>
<p><input type="file" id="d3"></p>
<button id="d4">点我</button>
<script>
//点击按钮朝后端发送普通键值对和文件数据
$('#d4').on('click',function () {
//需要先利用FormData内置对象
let formDataObj=new FormData();
//2 添加普通的键值对
formDataObj.append('username',$('#d1').val());
formDataObj.append('password',$('#d2').val());
//3添加文件对象
formDataObj.append('myfile',$('#d3')[0].file[0]);
//4将对象基于发送给后端
$.ajax({
url:'',
type:'post',
data:formDataObj, //直接将对象放在data后面即可
//ajax发送文件必须指定两个参数
contentType:false, //不需使用任何编码,Django后端都能自动识别formdata对象
processData: false, //告诉你的浏览器不要对你的数据进行任何处理
success:function () {
}
})
})
</script>
</body>
</html>2. ajax发送文件必须指定两个参数:
contentType:false, //不需使用任何编码,Django后端都能自动识别formdata对象
processData: false, //告诉你的浏览器不要对你的数据进行任何处理
3. Django后端能够直接识别formdata对象并且能够将内部的普通键值自动解析并封装到request.POST中,文件数据自动解析并封装到request.FILES中





























![[ 蓝桥杯Web真题 ]-Markdown 文档解析](https://img-blog.csdnimg.cn/direct/05ec9015f07242cfaf4c8147c864286b.png)