作业三:古诗词
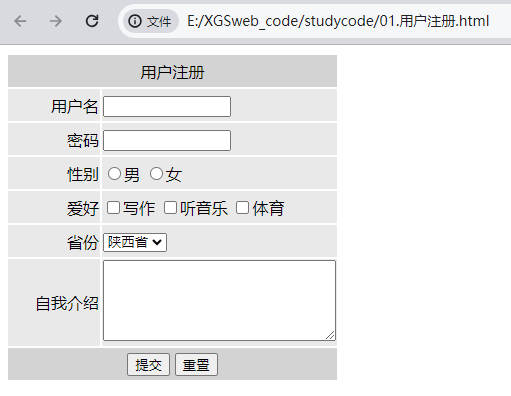
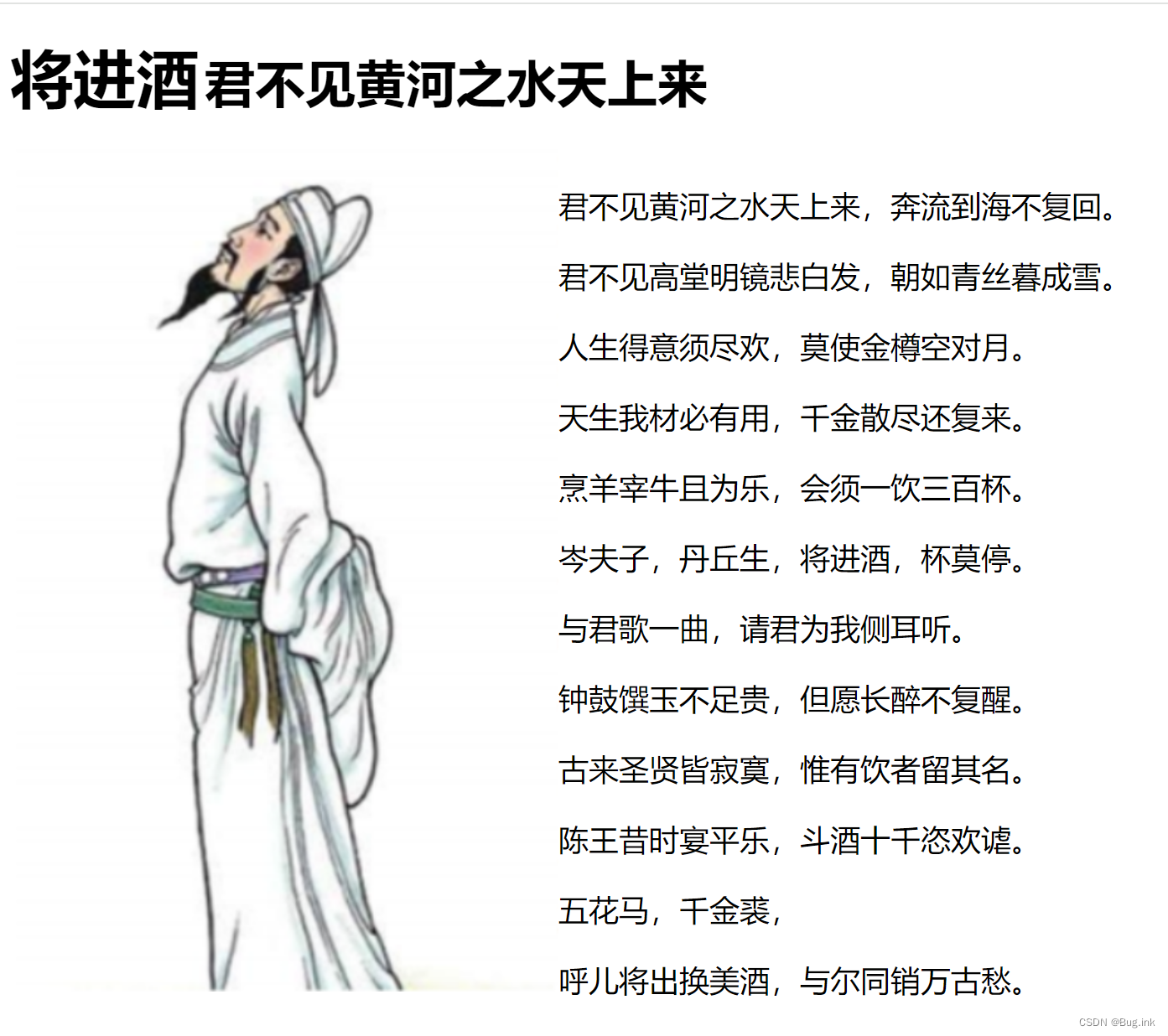
成果展示:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>将进酒</title>
</head>
<body>
<b style="font-size: 50px; line-height: 100px;">将进酒</b>
<b style="font-size: 40px;">君不见黄河之水天上来</b><br>
<img src="../作业/img2/将进酒-李白.png"
style="float: left;">
<p style="font-size: 150%;line-height: 56px;">
君不见黄河之水天上来,奔流到海不复回。<br>
君不见高堂明镜悲白发,朝如青丝暮成雪。<br>
人生得意须尽欢,莫使金樽空对月。<br>
天生我材必有用,千金散尽还复来。<br>
烹羊宰牛且为乐,会须一饮三百杯。<br>
岑夫子,丹丘生,将进酒,杯莫停。<br>
与君歌一曲,请君为我侧耳听。<br>
钟鼓馔玉不足贵,但愿长醉不复醒。<br>
古来圣贤皆寂寞,惟有饮者留其名。<br>
陈王昔时宴平乐,斗酒十千恣欢谑。<br>
五花马,千金裘,<br>
呼儿将出换美酒,与尔同销万古愁。<br></p>
</body>
</html>解析:
古诗词网页主要是文字标签和图片标签的使用使,使用font-size改变文字的字号大小,line-height调整文字上下的间距,b标签给文字加粗
<b style="font-size: 50px; line-height: 100px;">将进酒</b>
<b style="font-size: 40px;">君不见黄河之水天上来</b><br>img标签插入图片,src写入图片来源路径
由题,需要文字与图片平行显示,首先要将图片调整成左浮动的属性,float属性指定了元素的浮动方式,float:left表示将图像左浮动。左浮动意味着图像会尽量向左边对齐,并腾出周围的空间,其他内容(例如文本)会围绕图像来显示。
<img src="../作业/img2/将进酒-李白.png"
style="float: left;">正文部分,调整字号大小,文字的上下边距,使其与图片平行显示,内容部分注意换行
<p style="font-size: 150%;line-height: 56px;">
君不见黄河之水天上来,奔流到海不复回。<br>
君不见高堂明镜悲白发,朝如青丝暮成雪。<br>
人生得意须尽欢,莫使金樽空对月。<br>
天生我材必有用,千金散尽还复来。<br>
烹羊宰牛且为乐,会须一饮三百杯。<br>
岑夫子,丹丘生,将进酒,杯莫停。<br>
与君歌一曲,请君为我侧耳听。<br>
钟鼓馔玉不足贵,但愿长醉不复醒。<br>
古来圣贤皆寂寞,惟有饮者留其名。<br>
陈王昔时宴平乐,斗酒十千恣欢谑。<br>
五花马,千金裘,<br>
呼儿将出换美酒,与尔同销万古愁。<br></p>