
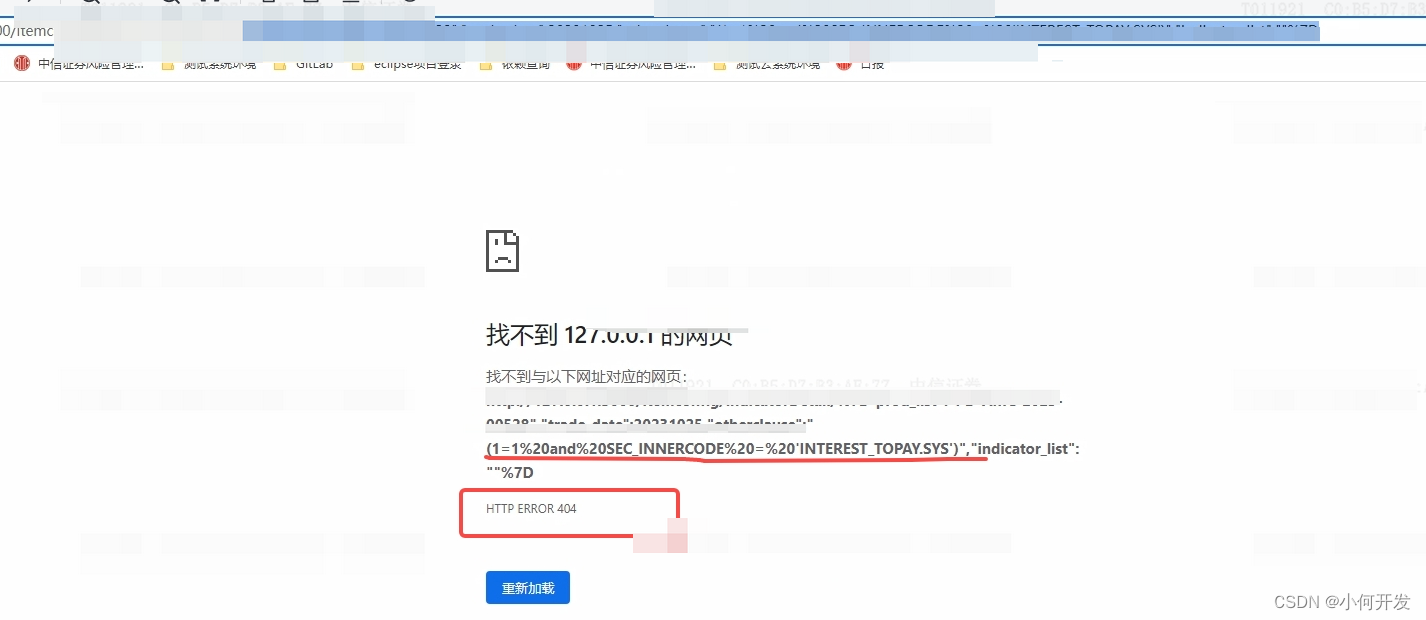
我的页面是从一个vue页面router跳转到另一个vue页面,并且利用windows.open() 浏览器重新创建一个页签。但是不知道为什么有时候可以有时候又不行,经过反复测试与分析,最终发现是因为有一个参数的值里包含了小数点., 小数点是浏览器合法字符,不能通过encode编码转义,于是乎:利用windws.atob() 将json字符串转换未base64,接收端用windows.btoa(),将base64转义过来。问题得以解决。
路由定义
{
path: '/xxx/indexDetail:data',
name: 'indexDetail',
component: ()=> import('@/views/xxdx/indexDetail.vue'),
meta: { title: 'xxx', requiresAuth: true}
}
发送端:
import {useRouter} form 'vue-router'
const router = useRouter();
window.open(
router.resolve({
name: 'indexDetail',
params:{
data: window.btoa(JSON.stringify({'aaa': '1231.12'}));
}
}),
'_blank'
)
接收端:
import {useRoute} form 'vue-router'
const route = useRoute();
params = window.atob(String(route.params.data));
但是,多次测试发现,window.atob() 参数内存在中文会报错。于是又一顿百度,最终完美解决
发送方:
import {useRouter} form 'vue-router'
const router = useRouter();
window.open(
router.resolve({
name: 'indexDetail',
params:{
data:window.btoa(encodeURIComponent(JSON.stringify({'aaa': '1231.12','bbb': '张三'})));
}
}),
'_blank'
)
接收方:
import {useRoute} form 'vue-router'
const route = useRoute();
params = decodeURIComponent(window.atob(String(router.params.data)));





































![[云原生] k8s之存储卷](https://img-blog.csdnimg.cn/direct/9d748a9ea2404bdc9faacbb560c2af54.png)