【注意1:】Vue3中 Router的自2022-8-22 日后不能使用 params传参
可以这么写,但是接收的时候会是空值
query可以用但不能用隐藏Url地址内的值,所以我们用History来写
这个相当于history模式父级调到子集后,子集访问历史查到的这个数据,省略了Url显示和刷新不存在的的问题
注意2:
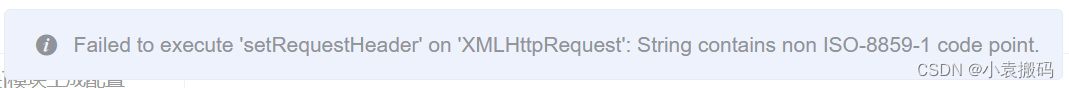
1.JSON.stringify(Json)需要把内容转换一下不然不能传
2. JSON.parse(history.state.data)接收时也需要转换一下
3.router.push中的 state 必须是这个名字,不能用query
<script lang="ts" setup>
import { useRouter } from 'vue-router'
const router = useRouter();
router.push(
{
path: "/project",
state:
{
data:JSON.stringify(json)
}
})
<script>
<script lang="ts" setup>
import { ref } from "vue";
const tableData = ref([]);
if (history.state.data) {
tableData.value = JSON.parse(history.state.data)
}
<script>